Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
この記事は、Laravel 入門者向けの ひとこと掲示板シリーズの記事になります。
前回は DB の内容をブラウザに表示するところまでやりました。
今回はブラウザからフォームで入力したデータを、DB に書きこんで、ブラウザに表示する方法について書きました。
一応ですが、これができますとひとこと掲示板が完了した事になります。Laravel で簡単ではありますが、Web アプリを作った事になりますね。
一旦形にしてしまえば、あとはカスタマイズしたりして機能を拡張してゆけると良いですよね。
という事で、まずはいつものように使っている環境について説明いたします。
環境
以下の環境を使っています。
- Cloud 9
- PHP 7.0
- Laravel 5.5.40
- MySQL 5.5
という事で、早速始めます。まずは、ルーティングからですね。
処理の流れ
ブラウザのフォームから入力したデータを DB に書き込ませる為には、内部的に以下の流れで処理されていると思います。
- View の Form で入力したデータを Submit する
- Post 処理されてきたものを、ルーティングで コントローラーのメソッドに処理を渡す
- コントローラーでメソッドの処理を行い、DB にデータが書き込まれる。
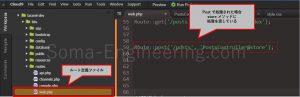
ルーティングの処理
View のフォームから Post 処理されますので Post できたものを store メソッドに処理を渡すように書きます。
|
1 |
Route::post('/post', 'PostsController@store'); |
コントローラーの処理
ルートファイルから処理を受け、コントローラーでメソッドの処理をし、DB にデータを書き込みます。
Requestとは、post や get などで送信された値を扱うオブジェクトで、フォームから送信されるデータは Request 型で渡ってきます。
Post のインスタンスを新しく作り、title と body のプロパティを $post のプロパティに入れて、save メソッドで DB に書き込みます。
ビューの処理
View には以下のように書きます。気をつけなけらばならないのが、CSRF 対策が必須で、波カッコで {{ csrf_field() }} と書いてあげる部分です。
これを書かないと正しく動きませんので、注意が必要です。
|
1 2 3 4 5 6 7 8 |
<form method="post"> {{ csrf_field() }} ← CSRF対策が必要。これは必須になります。書かないと正しく動作しません。 <label>タイトル: <input id="name" type="text" name="title" value=""></label> <label>内容: <input id="comment" type="text" name="body" value=""></label> <input type="submit" name="submit" value="送信"> </form> |
ブラウザで確認する
では、実際にブラウザに表示されるか確認してみます。
Cloud 9 のコンソールから職人さんにサーバーを立ち上げてもらいます。
また忘れないように、MySQL のサービスを起動しておきます。
|
1 2 3 4 5 6 7 |
user:~/workspace/bbs $ mysql-ctl start * Starting MySQL database server mysqld ...done. * Checking for tables which need an upgrade, are corrupt or were not closed cleanly. user:~/workspace/bbs $ php artisan serve --host=$IP --port=$PORT Laravel development server started: <http://0.0.0.0:8080>; |
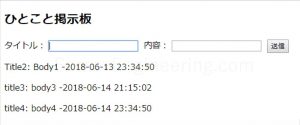
ブラウザでアクセスし、タイトルと内容に適当な事を書いて [送信] ボタンを押します。
DB に書き込まれてデータが正しく取得できて表示されています。
いかがでしょうか。これで骨だけの機能ですが「一言掲示板で Web アプリ作れたぞ!」って言えるようになりました!
まだ機能は付けてゆけると楽しくなってゆくと思いますし、Laravel についても学習できますね。
では最後までお読みいただきありがとうございました!
おすすめの本はこちら ↓↓↓