Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
こんにちは!SE ブログの相馬です。
今回は、Contact Form 7 に reCAPTCHA を設定する方法について書きました。
皆さんはお問い合わせフォームを企業で所有、または個人で運用していますでしょうか?また、お問い合わせフォームのセキュリティはどのように設定していますでしょうか?
私は当ブログでお問い合わせフォームを運用していますが
reCAPTCHA を設定する事により、お問い合わせフォームからのスパムメールを防止しセキュリティを強化する事ができます。
これはスパムメールの一例です。私はほぼ毎日このようなメールが送信されてきます。さすがに削除するのが面倒ですね。削除するにも時間の無駄ですし。
reCAPTCHA とは何か?
Wikipedia から抜粋してみました。
ウェブサイトの制限エリアへのアクセスを試みるボットからサイトを防御するためCAPTCHAを利用するのと同時に、そのCAPTCHAに対する返答を紙の本のデジタル化に活かすシステムである。オリジナルは2007年にカーネギーメロン大学ピッツバーグ本校にて開発された[1][2]。2009年9月16日にGoogleはこのテクノロジーを買い取っている[3][4]。
平たく言うと、reCAPTCHA は Web サイトからの不正アクセスを守る手段になります。通常は Web サイトで reCAPTCHA が使えるようにコーディングしなければなりませんが、Wordpress ではプラグインがありインストールすればコーディング無しで簡単に実装する事ができます。
reCAPTCHA のコード発行
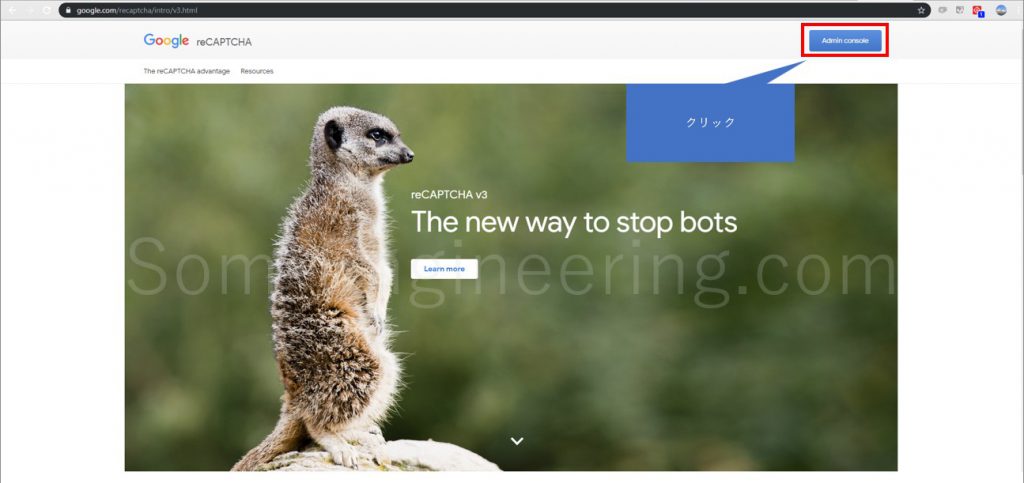
1. まずは Google reCAPTCHA をクリックします。以下の画面が表示されたら [Admin Console] をクリックします。
2. 必要な項目に入力、選択します。利用条件に同意し、[送信] ボタンをクリックします。
- ラベルは任意の名前 (ドメインとかサイト名など)
- reCAPTCHA タイプは v3 を選択
- ドメインはサイトのドメイン名を入力して + をクリック
- オーナーはメールアドレスを入力
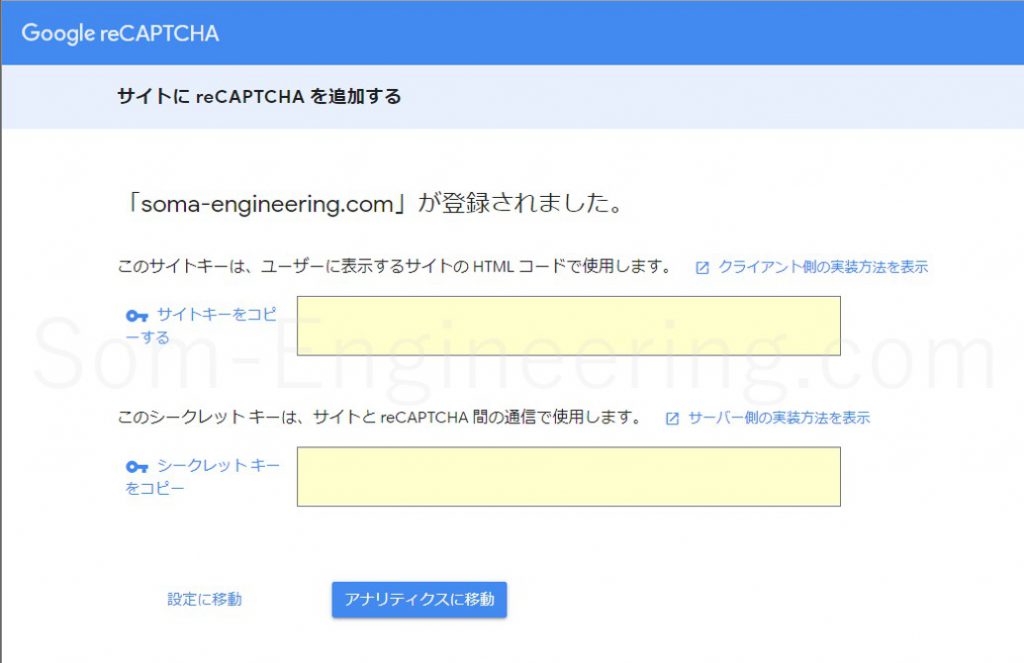
3. サイトキーとシークレットキーが表示されます。後で使用するのでそのまま表示しておきましょう。
reCAPTCHA の設定
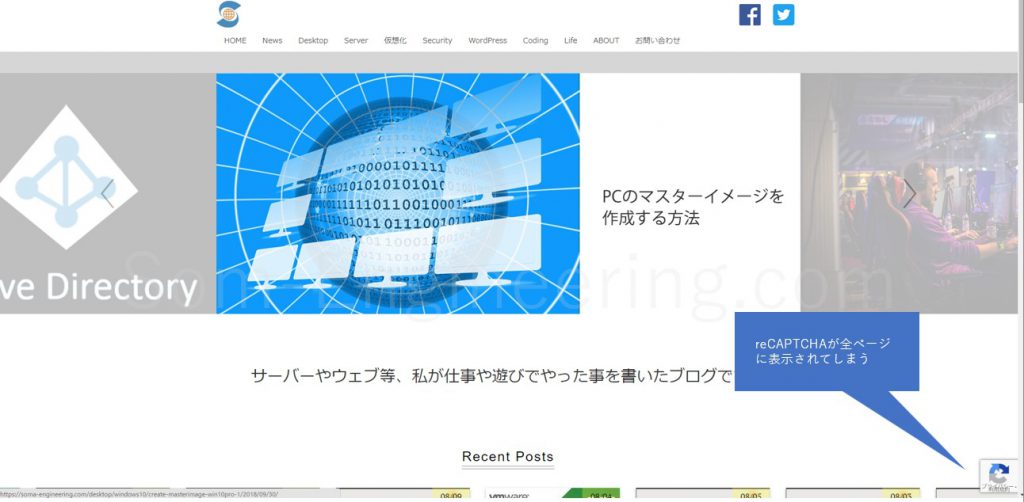
reCAPTCHA を設定すると基本的に全ページに表示されます。
そこで、お問い合わせフォームを含む全ページに表示したい場合とお問い合わせフォームのみに表示したい場合の 2 つの方法について説明を分けましたので参考にしてください。
他のブログに書いてあるのですが、お問い合わせフォームのインテグレーションにサイトキーとシークレットキーを保存している限り、reCAPTCHA は全ページに表示されてしまいますので気を付けてください。(コーディングすれば非表示にできるとは思いますが保守が面倒かと)
お問い合わせフォームのみに表示したい場合は、Invisible reCAPTCHA のプラグインをインストールしてサイトキーとシークレットキーと貼り付け各設定をするだけです。インテグレーションの設定は不要です。
reCAPTCHA を全ページに表示したい場合
1. お問い合わせの中にある [インテグレーション] → [インテグレーションのセットアップ] をクリックします。
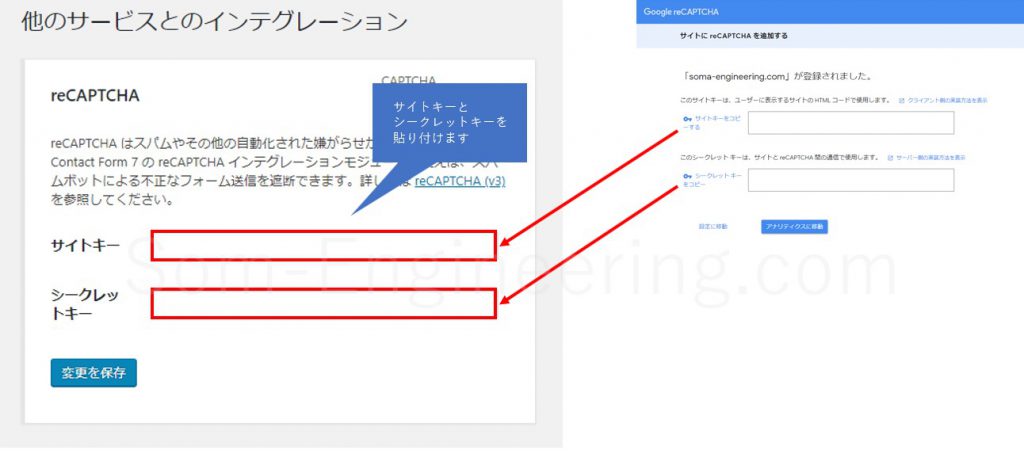
2. 先ほどのサイトキーとシークレットキーをここでコピー&ペーストします。[変更の保存] をクリックします。
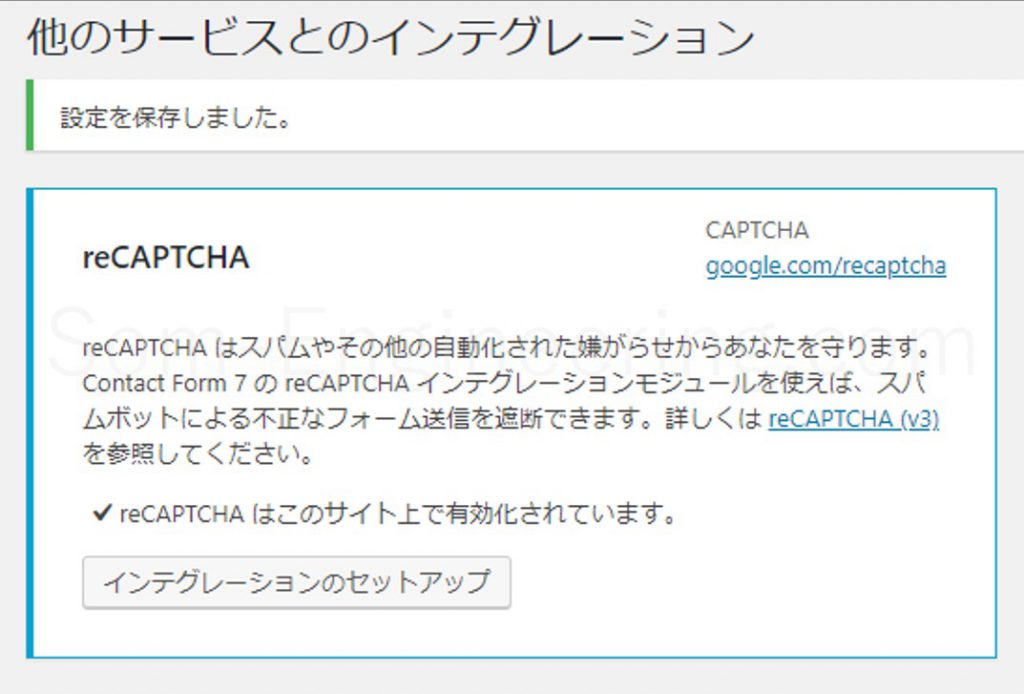
3. 設定が保存されました。これで全ページに reCAPTCHA が表示されます。
reCAPTCHAをお問合せフォームのみ表示したい場合
上の方法ですと、reCAPTCHA が全ページに表示されます。運用している複数のブログで確認しましたが全て同じ結果になったので偶発的ではないはずです。
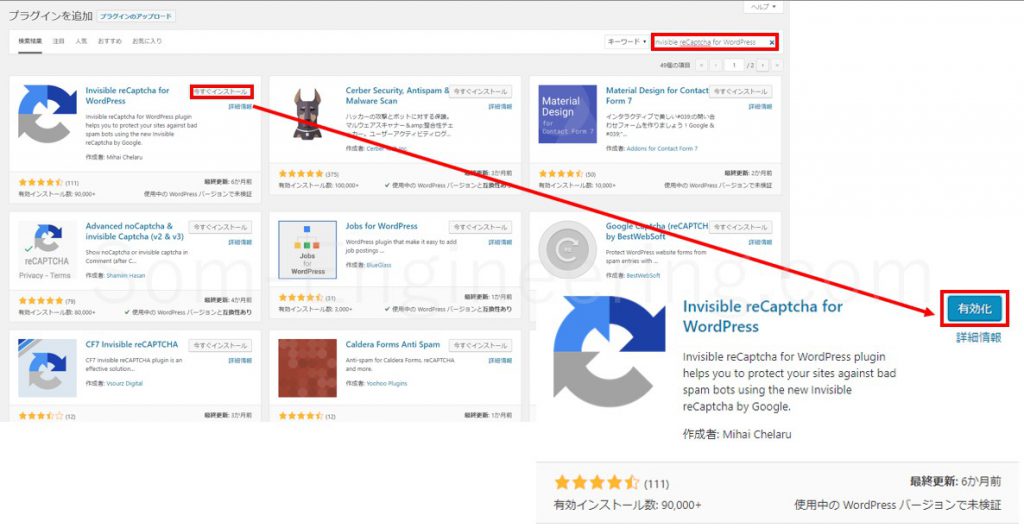
1. Invisible reCAPTCHA のプラグインをインストールして有効化します。
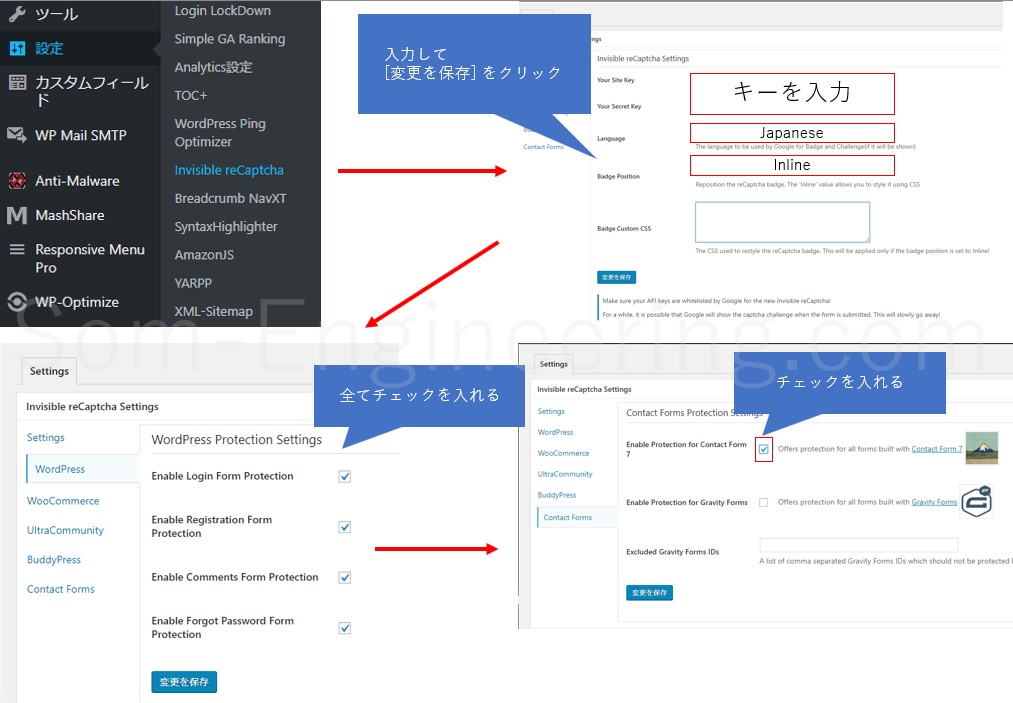
2. サイトキーとシークレットキーに先ほどのキーをコピー&ペーストします。Badge Protection には Inline を選択し、下記の設定をして [変更を保存] をクリックします。
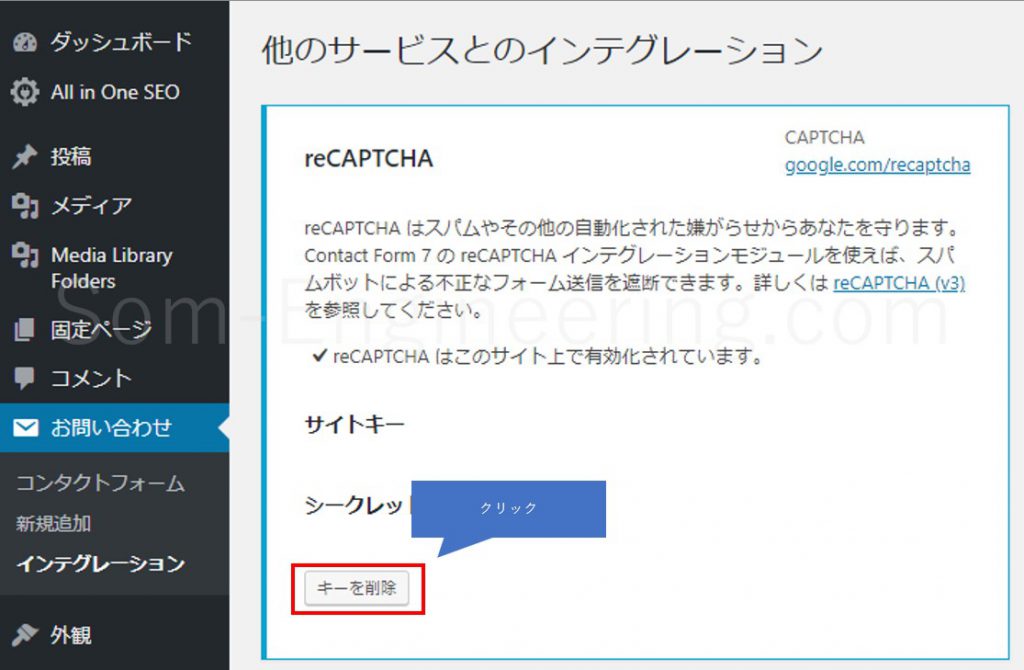
3. お問い合わせのインテグレーションを保存していたら [キーを削除] をクリックします。
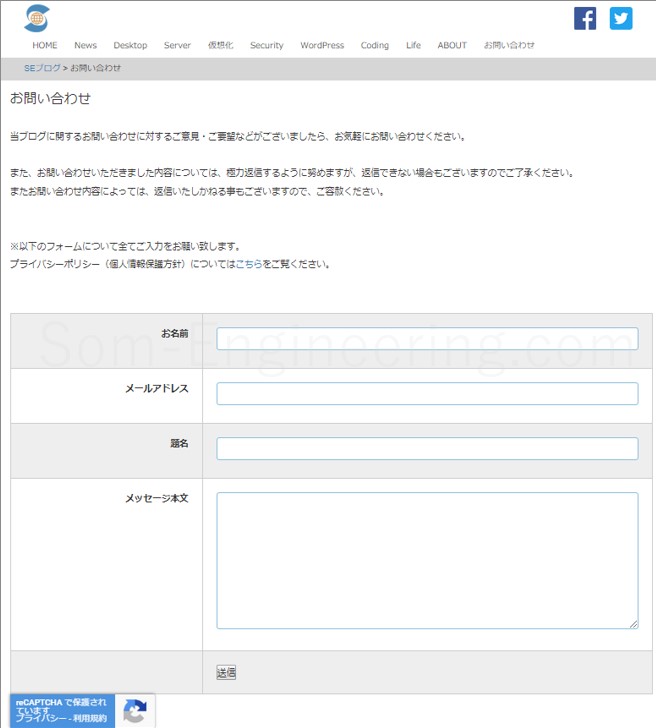
4. reCAPTCHA が表示されなくなり、お問い合わせフォームにバッジのみ表示されるようになりました。これで OK です。
その他参考
他にお問い合わせフォームで役立ちそうな記事をここに貼り付けておきました。参考になれば幸いです。
まとめ
以上になります。いかがでしょうか。
最初はお問い合わせフォームのインテグレーションと Invisible reCAPTCHA の両方を使わないといけないのかと思いきや、よく見ると Invisible reCAPTCHA の設定に Contact Form 7 を保護するという機能があったので、「それならお問い合わせフォームのインテグレーションは不要でしょ」という考えになりました。
今後、WordPress のお問い合わせフォームのインテグレーションで上記プラグインのように reCAPTCHA の表示に関する設定が追加されれば良いでしょうがそんな事は誰にもわかりませんので、さっさとこのプラグインをインストールして設定してしまいましょう。
それでは最後までお読みいただきありがとうございました!