Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
こんにちは!SE ブログの相馬です。
今回は WordPress をクラシックエディタに設定する方法について書きました。
昨日、WordPress を 5.0 にメジャーアップデートしたのですが、エディタがデフォルトでブロックエディタと言われるものになっていまして、私には使い方がわからなくてかなりハマってしまいました。。。汗
これでは、記事が書けないと焦り、元のエディタに戻せないか調べたところ、クラシックエディタと言われるプラグインを見つけて、何とか元のエディタに戻せました。
自分だけではなく、他の方も元のエディタを使いたいという方がいるかもしれませんので、この記事で共有したいと思います。
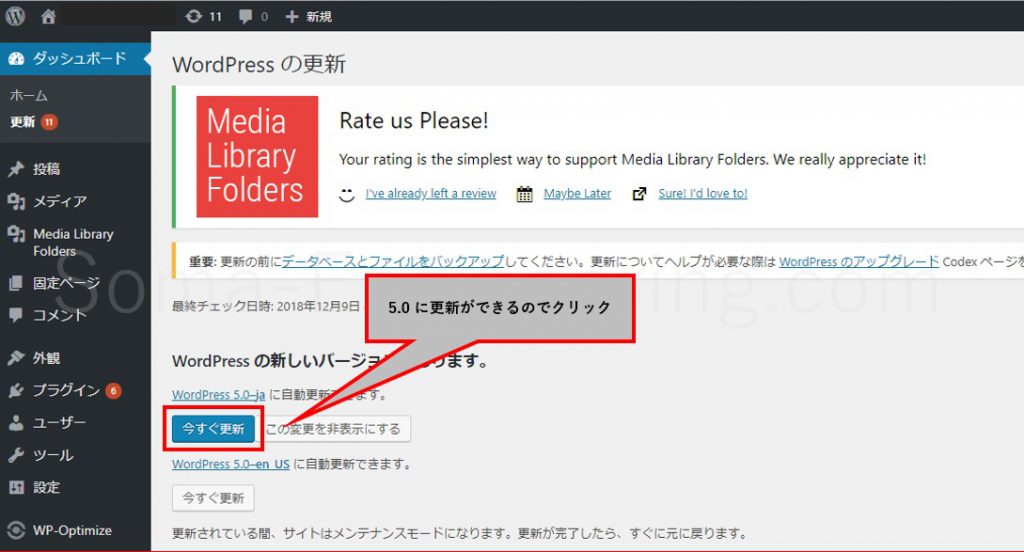
WordPress 5.0 にアップデート
ここからアップデートしてみました。
早速記事を書こうと思い、エディタを見てみたところ、いつもと違う表示ではないですか!?
覚えようと思い調べてみたのですが、週末これだけに時間を割きたくなくて、またクラシックエディタに慣れているので何とかならないか調べてみました。
クラシックエディタのインストール
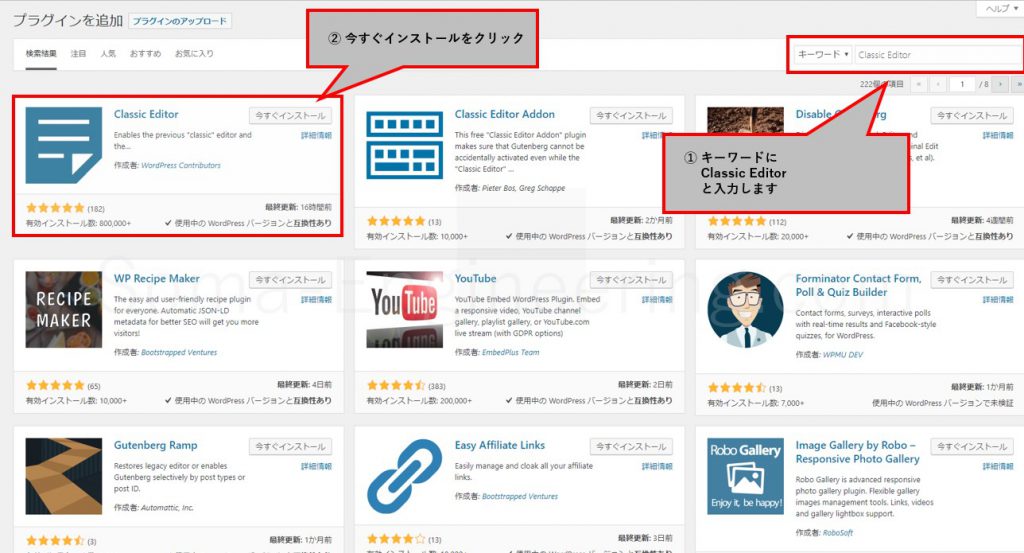
1. [プラグインの追加] のキーワードに classic editor と入力すると、検索結果に表示されるので、[今すぐインストール] をクリックします。
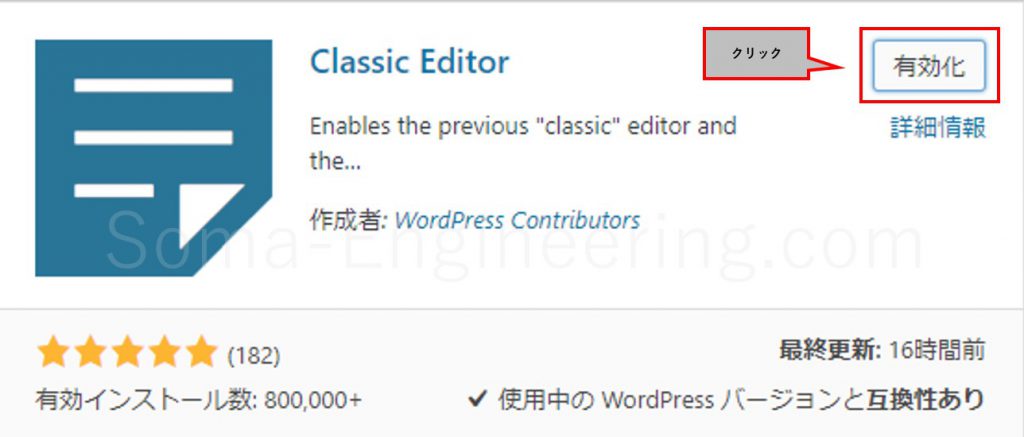
2. [有効化] をクリックします。
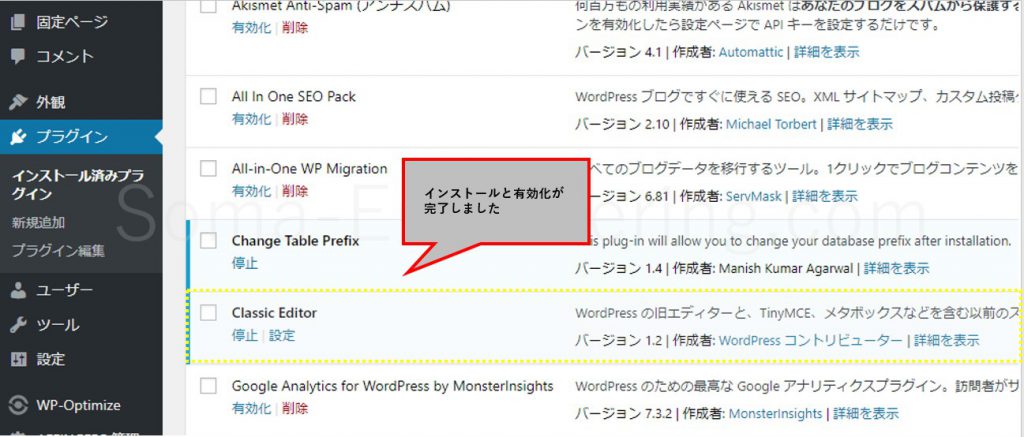
3. 有効化されました。
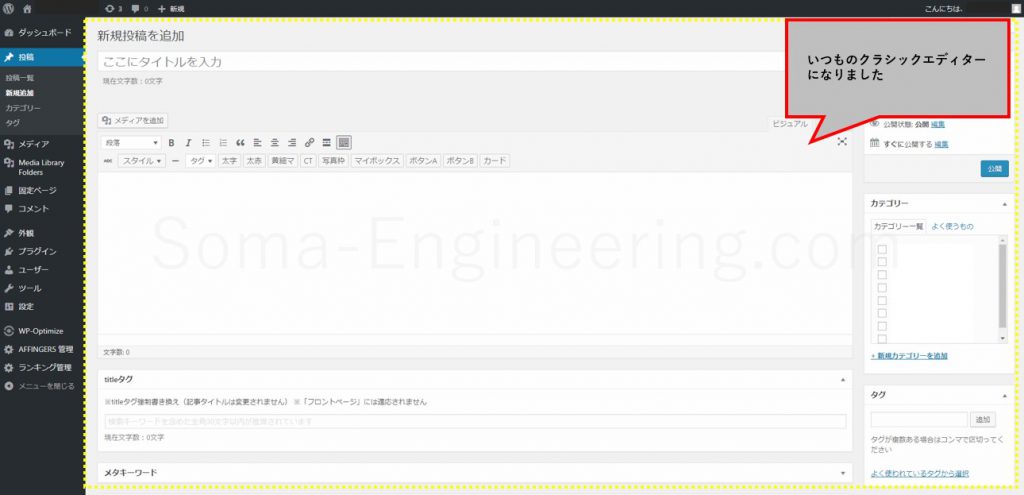
4. 記事の追加をした画面です。いつものエディタが表示されていますね!ホッとしました。
まとめ
いかがでしょうか。いきなり新しいエディタを使うのはなかなか慣れるのが大変なので、今度どのエディタを使うか検討した上で、クラシックエディタからシフトしてゆこうか検討してみます。
今回、ブロックエディタ以外にも色々なエディタがある事をしりましたし、オフラインエディタというものもある事も知りました。記事の量産を考えるうえで何がベストか使ってみると良いですよね。
それでは最後までお読みいただきありがとうございました!