Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
こんにちは!
ブログに画像を多くアップロードしていると、どの記事にどの画像が紐づいているかが全く分からなくなりました。
そもそもWordPress の性質上なのか、ブログとして使用されているからだと思いますが、メディアからアップロードした画像などのファイルは、時系列的に以下の場所に格納されるようになっている事が分かりました。
アップロードされたメディアの保管場所
wp-content
┗ uploads
┗ 年 (例: 2018)
┗ 月 (例: 4) ← ここに格納されるんです。
これだと、私としては記事に多くの画像を使いますので管理しきれないんです。
ですので、メディアをフォルダ分けできるプラグインがないか調べてみました。
それで、Google先生に聞いてみまして調べた結果。。。
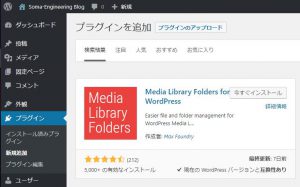
Media Library Folders というプラグインを見つけました!
英語のインターフェースですが、結構使いやすいので共有したいと思います。
(日本語化することもどうやらできるようです。そのうち自分もやります。Google先生に聞いてみてくださいね。)
また、使い方も紹介していますので、参考にしていただけますと幸いです。
という事で、まずはインストールから始めましょう!
初期設定:Media Library Folders
ここでは Media Library Folders のインストールから、記事にメディアを追加するまでの設定を説明します。
インストール方法
Media Library Folders プラグインは、以下の方法でインストール、設定します。
1. プラグインをインストールします。
2. プラグインを有効化します。

フォルダーの作成
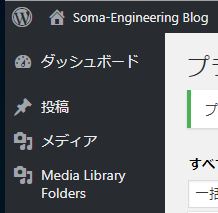
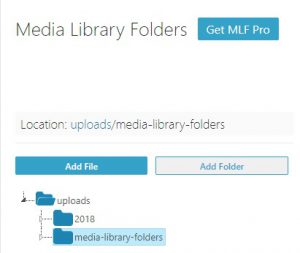
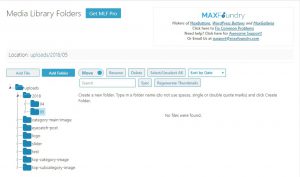
1. 管理者メニュー内に、 Media Library Folders が表示されますので、クリックします。
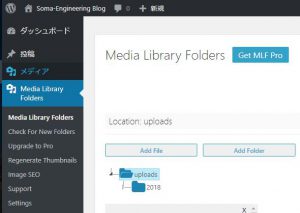
2. フォルダーを作成したいので、[Add Folder] ボタンをクリックします。
3. フォルダー名を入力して、[Create Folder] ボタンをクリックします。
4. 以下のように、フォルダーが作成されました。
5. 作成したフォルダーに画像をアップロードしたいので、フォルダーを選択してから、[Add File] をクリックします。
6. アップロードしたいファイルをドラックして、下のDrag & Drop Files Here の領域にドロップします。
7. これでファイルがアップロードされました。
ファイルのアップロード
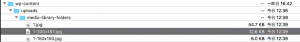
1. FTPからサーバーにアクセスし、ファイルがアップロードされたかの確認になります。
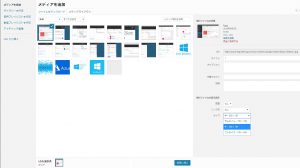
2. 記事に画像を載せたい時は、通常通り投稿画面から、[メディアの追加] ボタンをクリックして以下のように画像を選択する手順になります。
WordPress のメディアファイルはなるべくフォルダに分けておきたいところです。
私の場合は、今のところは記事のパーマリンクをフォルダ名にする事にしました。
これによって記事とそれに関連するファイルが確認できる為です。
使い方:別フォルダーに画像ファイルを移動する
Medlia Library Folders の使い方として、私は次のように使っています。
- 年・月単位でフォルダを作成
- 月のフォルダの中、ブログのパーマリンク名でフォルダを作成(例:media-library-folders)
- 画像をパーマリンク名のフォルダにアップロード
そうすると、私の場合は記事毎の画像の管理が楽になります。例えば、後で別の画像に差し替えたりする時などです。
どのフォルダにどの画像が入っているのかが、まだブログを始めたばかりですがすぐ分かるので重宝させて頂いております。
これは、画像を多く使うような記事の場合、記事が多くなればなるほど必要になるのではと思います。
既にフォルダに画像をアップした後に、別のフォルダにコピーや移動したい場合の方法を書きます。
(余談ですが、ちなみに私は主に Windows 10 + Google を使っていますが、フォルダ名の変更をしても変更が反映されないので、フォルダの移動で対処したりしています。)
またフォルダを間違えて別の場所に作ってしまったというような事ってありませんか?
例えば、Media Library Folders からフォルダを作成してアップデートして、記事を作成し、以下のように画像を張り付けて公開しました。
間違った場所にフォルダを作成してしまった
1. 画像を Uploads フォルダ(最上位フォルダ) の直下に作成し、そのフォルダに画像をアップロードしたとします。
(ドラッグアンドドロップでアップロードできるのでとても便利です。)
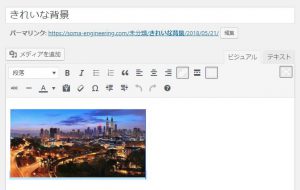
2. 記事の作成して、画像をこんな感じで張り付けました。
3. 公開しました。画像が表示されています。
記事に画像を貼り付けて公開した後に気づきました。。。
「画像をアップしたフォルダはそもそも年月管理なので、5 月のフォルダ直下に作成するはずだったのに間違えた。。。」
「フォルダを作って、記事に張り付けるか。。。今回は画像 1 枚だから良かったけど、これが 20 枚とかだったらマジでやばかった。。。」
こんな時ってありませんでしょうか。
Media Library Folders なら簡単に対処できます。別フォルダを作成して、移動だけで終了です。
別フォルダーに画像を移動する
上での間違ってしまった場合や、記事の作成・変更などで別のフォルダーに移動したい場合には以下の方法で別フォルダーに画像を移動する事が可能です。
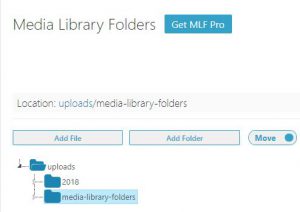
1. まず、フォルダを作成します。今月は 5 月なので、5 のフォルダの直下に作成します。
2. フォルダ名を記入して [Create Folder] をクリックします。
3. フォルダが作成されましたね。
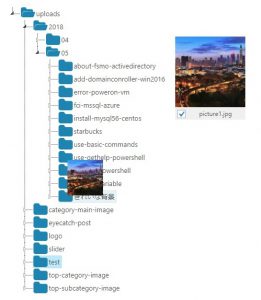
4. 最上位フォルダにある test というフォルダに画像があるので、フォルダをクリックして、移動したいファイルにチェックを入れます。
全てなら [Select/UnselectAll] をクリックして、全てチェックを入れます。
5. 以下の画像のようにドラッグアンドドロップで新しく作成したフォルダにドラッグします。
↓拡大画像
6. ファイルが移動されましたので、元のフォルダは空になりました。
7. 移動先のフォルダを見ると、先ほど移動したファイルがある事を確認します。
フォルダ移動後に確認
1. 記事を見ますと、ちゃんと表示されています。
2. マウスカーソルを画像に合わせて、画面下を見ると、画像のパスが表示されますので、移動したパスが表示されている事を確認します。
これで、完了です。
いかがでしょうか。間違いやすい自分としては、この機能は重宝しており、よく使っています。
フォルダ名と記事の名前を合わせて管理しているので、この機能がないとかなりしんどいです。
(この機能があるから記事の名前とフォルダ名を同一にできるといったほうがよいですね。)
では最後までお読みいただきありがとうございました!
おすすめの本はこちら ↓↓↓