Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
この記事は PC 画面に最適化して表示しております。デスクトップ PC や ノート PC で見ていただく事をおすすめします。
こんにちは!SE ブログの相馬です。
恐らく、この記事をご覧になっているあなたは、「独自ドメインで WordPress を使いブログを始めたい。」と想定しています。
ここでは、「安い・早い・使いやすい」をコンセプトに、あなたが独自ドメインとレンタルサーバーを使い、超高速の WordPress をインストールしてブログが使えるところまで、とにかく徹底的に分かりやすく説明いたします。(ほとんど全て画像付きで説明)
実際は「安い・早い・使いやすい」以外にも、「デザイン性が高くてお洒落で、かつ高いセキュリティーで安心」も、もれなく付いてきます。ここで先に言ってしまいますけど、このような費用対効果の高いブログが、私がこれから説明する方法でやっていただくと、最低でワンコイン (初期費用 500 円以下) で使えるようになっちゃいます。(月毎の費用、つまりレンタルサーバー代は 432 円です。ワンコイン以下です。)
断言しますが、あなたがブログに興味があって WordPress を使ってみたいと言うのであれば、迷わず読み進めていただきたいと思います。
実際に、この記事を書く数日前に 「WordPress 初心者の友人に教えながら作った」ものを、そのまま記事にしています。ですので「安い・早い・使いやすい + お洒落で安心」は既に検証済みです。
という事でまずは、どんな風に作っていくのか、どんな方を対象にした記事なのか、ここである程度明確にしておきますね。
目指すゴール
あなたがお好きなドメインで「安い・早い・使いやすい + @(お洒落で安心)」なブログを使えるようになり、実際に記事を公開できる事です。
是非ともこの記事を踏み台にしていただき、ブログを作って頂きたいと願っております。
どんな風に作っていくのか
画像と説明を見ながら、あなたが手を動かして自力でお好きなドメイン(独自ドメイン)で且つ高速なレンタルサーバーを使い、WordPress を作っていきます。また初心者向けですので、技術的な解説は最小限に分かりやすく説明しています。
対象者
以下の項目について、「ブログに興味がある、やってみたい!または自分・自社のブランドにしたい」という方々を対象としています。
- ブログ初心者
- ブログは使った事は無いが、興味がある。使ってみたい!
- WordPress 初心者(ブログは使った事はある)
- WordPress は使った事は無いが、興味がある。使ってみたい!
- 個人事業主や中小企業の方
- 個人事業主(フリーランス)として、自分のブランドでブログを持ちたい!
- 自社にブログが無く、IT に詳しい人がいないが、ブログで情報を発信したい!
必要なもの
ブログが使えるようになるには、以下の物が必要です。全て揃っている事を確認してください。
- PC(インターネットに接続済)
- クレジットカード(ドメインとサーバーの契約に必要です。)
- 紙とペン(スマホや PC にデータに入れれば、特に無くても良いです。)
必要な費用
ドメイン代 + レンタルサーバー代が必要になります。安いドメインを契約さえすれば、最低でワンコイン (500 円以下) で済みますよ。
一応誤解されるかもしれませんのでお伝えしておきます。
- 初期料金(ドメインとレンタルサーバー)。ドメイン代は 1 円から、レンタルサーバー代は 432 円。
- 初期料金以降、月々の料金はレンタルサーバー代のみ(432 円)、ドメイン代は 1 年毎に支払いですので月々では発生しません。
ドメインとレンタルサーバー
ドメインはお名前.com、レンタルサーバーはカゴヤ・ジャパン(以下カゴヤ)のサービスを使う事にしております。
ドメイン
ドメインはお名前.com を使います。お名前.com は、登録実績1700万件を誇る国内最大級のドメイン公式登録サービスです。ドメインについて、まずや価格、ドメイン数や契約面について簡単に説明します。またお名前.com を選ぶ理由も書いていますので見てください。
価格について
お名前.com の売りは国内最大規模だけではなく、基本的にお名前.com は安いです。1 円から高価なドメインまであります。大体 200 円から 1000 円くらいだと考えて下さい。(企業ドメインである、co.jp やトレンドなドメイン、例えば .ai 等は除きます。)
ドメインの数
2018 年 6 月時点で 550 種類以上のドメイン取得が可能だそうです。それだけ取得できるドメイン数が非常に多いです。ドメイン数が多いという事は、あなたが好きなドメインを取得できる可能性が高いという事になります。
契約について
ドメインの契約は最低 1 年からです。ですので値段は 1 年単位になります。1 年後は更新してドメインを継続して使用する事になります。
お名前.com を選ぶ理由
お名前.com にする理由は、以下のとおりです。
- ドメイン取得費用が安い。他のレンタルサーバーでも独自ドメインは取得できますが、費用がお名前.com より高い場合があります。
- ドメインの種類が多い。取得できるドメインの種類が非常に多いです。種類が多ければ、あなたのお好きなドメインが選べると思います。
- レンタルサーバを変えても、ドメインはお名前.com なので、管理がしやすいです。例えば、あなたが複数ブログを持つ事になると、複数ドメインを持つようになります。ドメインはお名前.com で集中管理すると、管理が楽だと思います。(ドメインの有効期限を確認するのに、あちこち見るのは大変ですし、「ドメインを更新し忘れた」なんてことがあると大変です。)
以上から、値段が安く、ドメイン種類が多く、また管理もしやすい「お名前.com」を選ぶ事をおすすめします。
レンタルサーバー
私の方で調査しまして、上に書いたあるコンセプト「安い・早い・使いやすい + お洒落で安心」をもとに選んだ結果、初心者向けに WordPress に特化したカゴヤのレンタルサーバーを選びました。
カゴヤの良い点としましては、データセンターを自社で所有しています。また、2018 年時点では 19年の事業実績があり、さまざまなサーバーサービスを展開しています。
サポートの点においては、専任スタッフが電話/メールによるサポート (メールは365日受付) をしているので、価格から考えると体制としては充分だと思います。
電話での受付時間は[平日]10:00~22:00 [土日祝]10:00~17:00 になりますので、平日なら遅い時間までサポートしてくれるところがありがたいですよね。
カゴヤのレンタルサーバーを選んだ理由は以下のとおりです。
- 安い!432 円はレンタルサーバーとしては格安です。
- 早い!安いのに超高速な KUSANAGIを実装しています。この値段で超高速なのは信じられません!
- KUSANAGI へのリンク:https://kusanagi.tokyo/
- 使いやすい!。初心者にやさしいレンタルサーバーの管理画面。
- お洒落!デザインフォントが無料で使える。2,000 円くらいかかるモリサワWeb フォントがなんと無料で使えます!モリサワ Web フォント は、国内の有名サイトやブログでよく使われているフォントです。
- モリサワ Web フォント:https://www.kagoya.jp/morisawa/
- 安心!SSL 証明書が無料で使える。セキュリティも重要であるこの時代において、ブログもセキュリティで保護しなければなりません。有料の SSL 証明書だと年間で数千円~ 1 万円以上かかりますが、この SSL 証明書は無料で使えて、自動更新されるので安心です。Let's Encryptは世界中で名の知れた有名な証明書です。私のこのブログもこの証明書を使っています。
以上、これらを使う事によって、「安い・早い・使いやすい + お洒落で安心」なブログを作る事ができるわけです。
という事で少しでもやってみる気になりましたら、下に進めてください。早速、一緒に進めてゆきましょう!!!
作業時間は個人差にもよりますが、60 ~ 90 分程度を想定しまいます。時間がある方はゆっくり進めていただくと良いでしょう。
お名前.com で独自ドメインを取得する
[情報] 画像はクリックすると拡大されます。
まずは、独自ドメインを取得する為に、以下の画像をクリックして、お名前ドットコムにアクセスします。
(キャンペーンの対象中であれば、ここから購入すると割引が適用されます。)
1. 以下をクリックします。
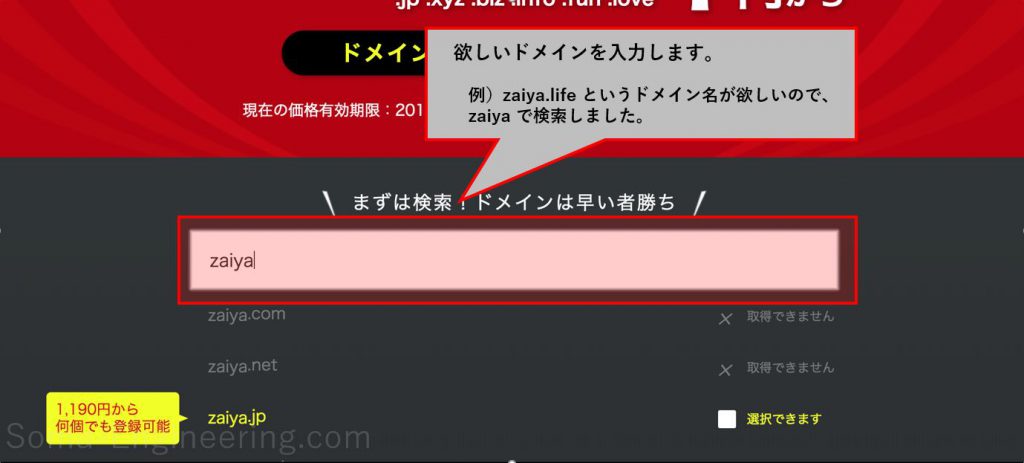
2. 画像のように、欲しいドメインを入力します。
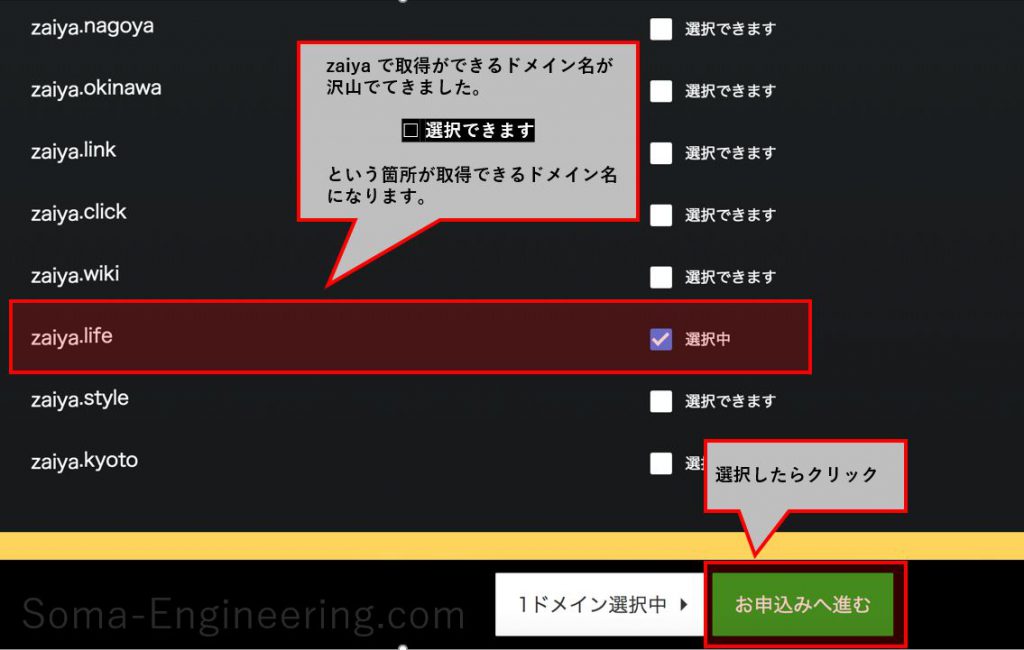
3. 欲しいドメインが見つかりましたら、チェックをいれてお申し込みに進みます。
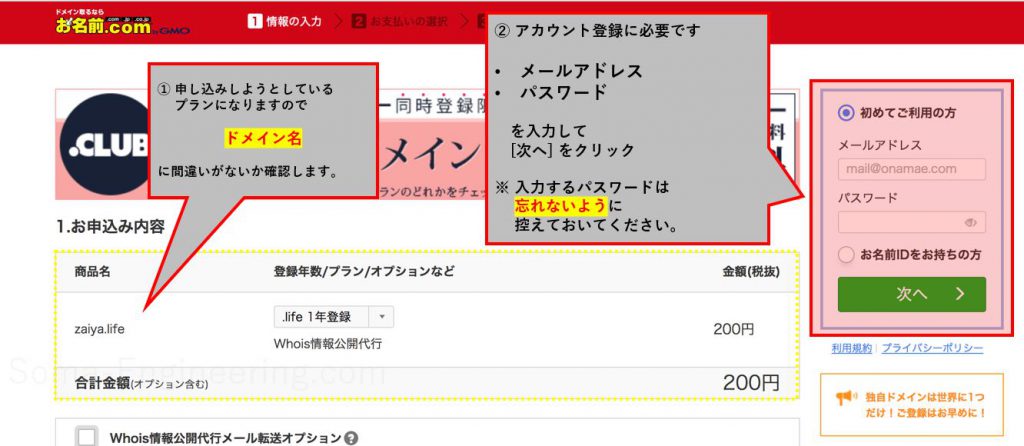
4. 画像のように、内容を確認して、問題がなければアカウントの登録します。
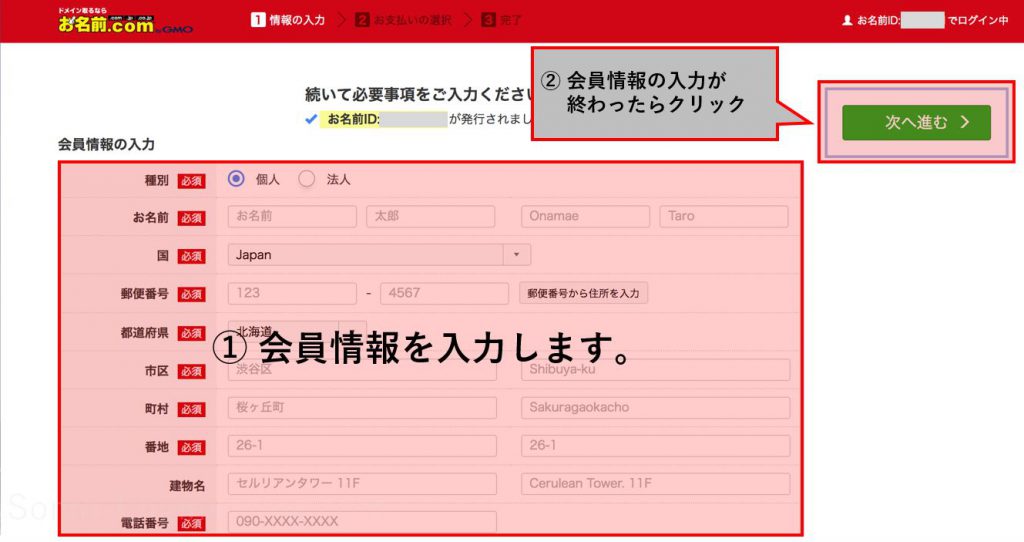
5. 会員情報を入力します。終わりましたら次に進みます。
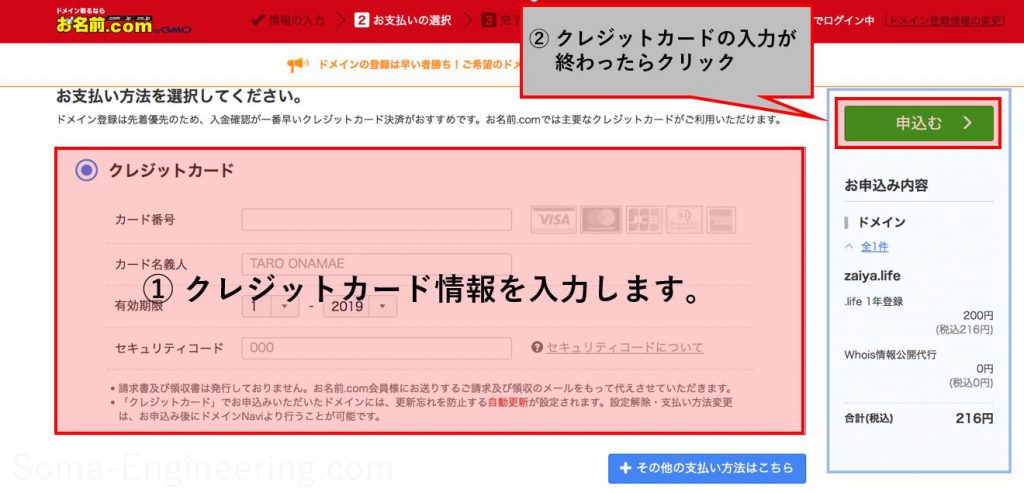
6. クレジットカード情報を入力します。終わりましたら申し込みボタンをクリックします。
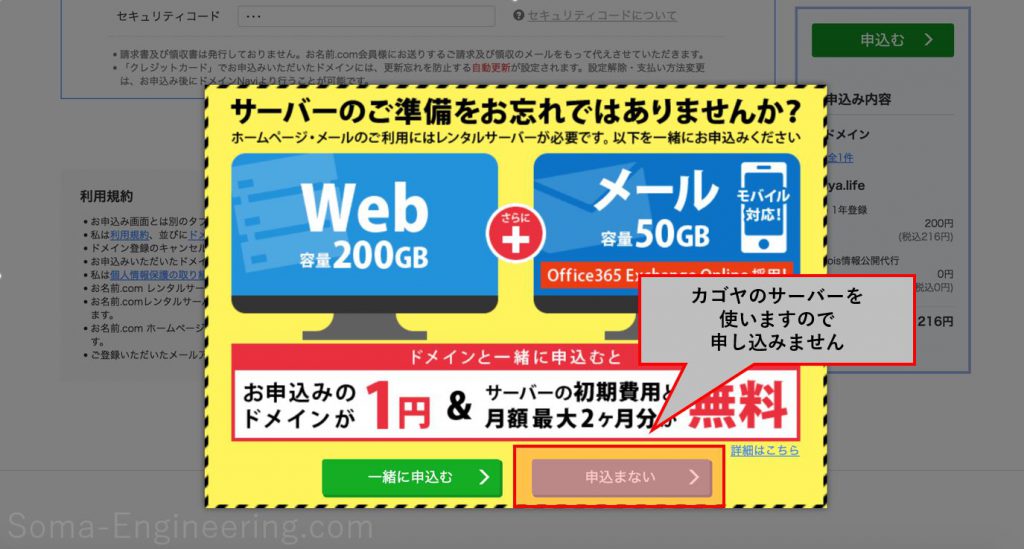
7. お名前.com のレンタルサーバーを使うかの案内です。ここでは使いませんので申し込みません。
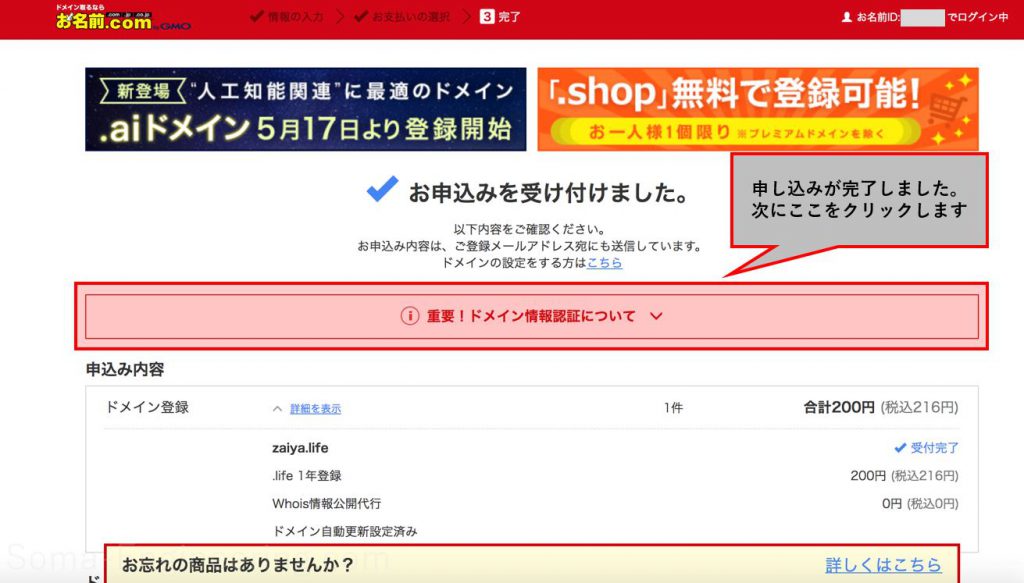
8. 申し込みが完了しました。申し込み完了メールが送信されているはずです。
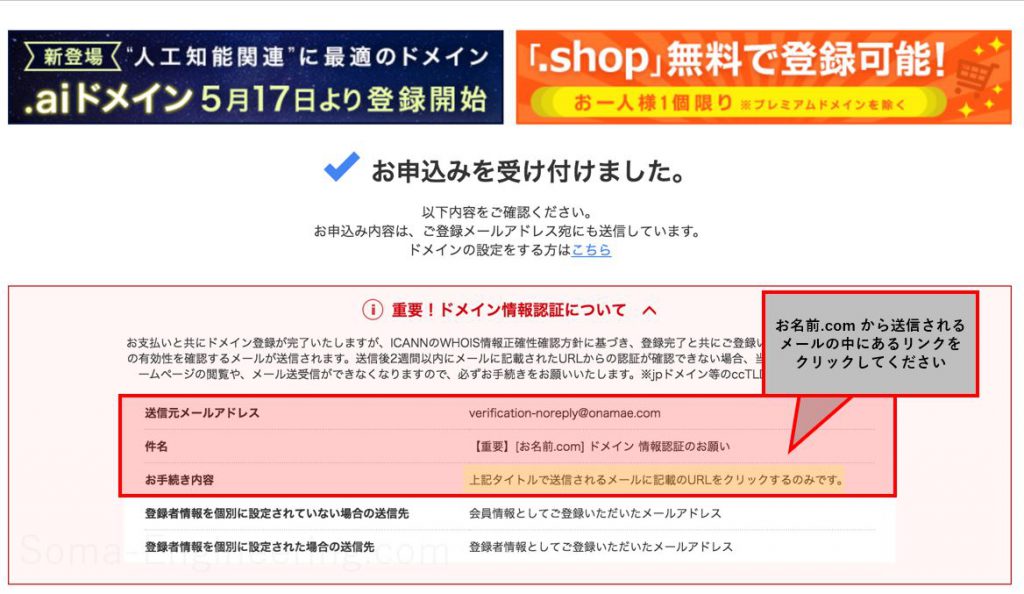
※申し込み完了メールの中に、リンクがありますので、クリックします。
リンクをクリックしましたら、ひとまずここでドメインの取得は完了です。
このブラウザの画面はそのままにしておいてください。
カゴヤのレンタルサーバーを契約する
[情報] 画像をクリックすると拡大されます。
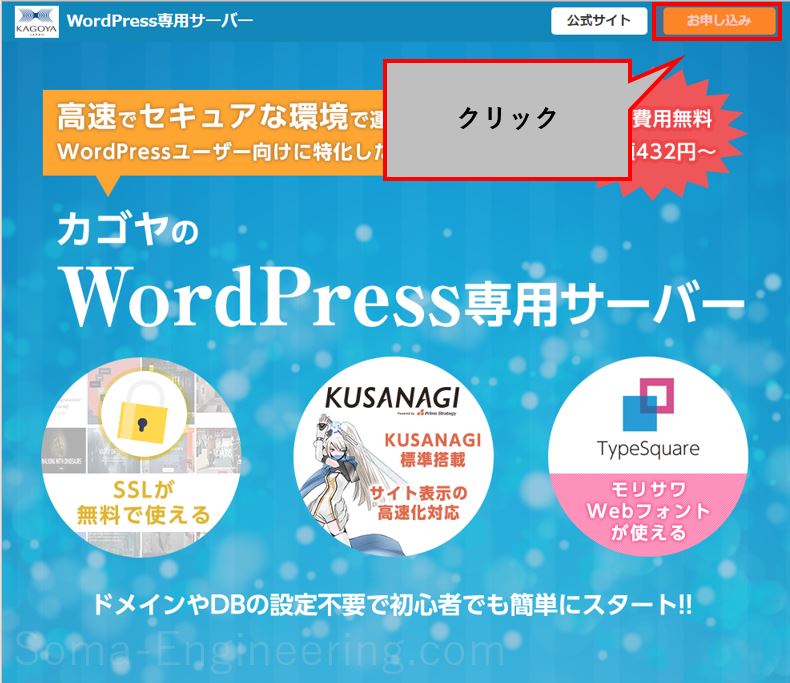
1. 以下の画像をクリックします。クリックしますとカゴヤの WordPress 専用サーバーのお申込みページが表示されます。
![]()
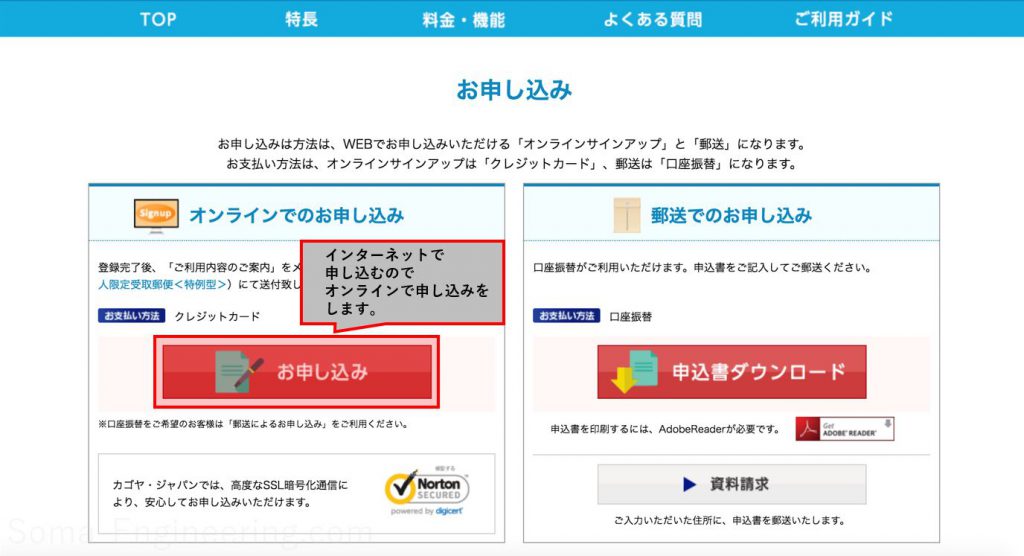
2. [お申し込み] をクリックします。
3. オンラインでのお申込みをします。
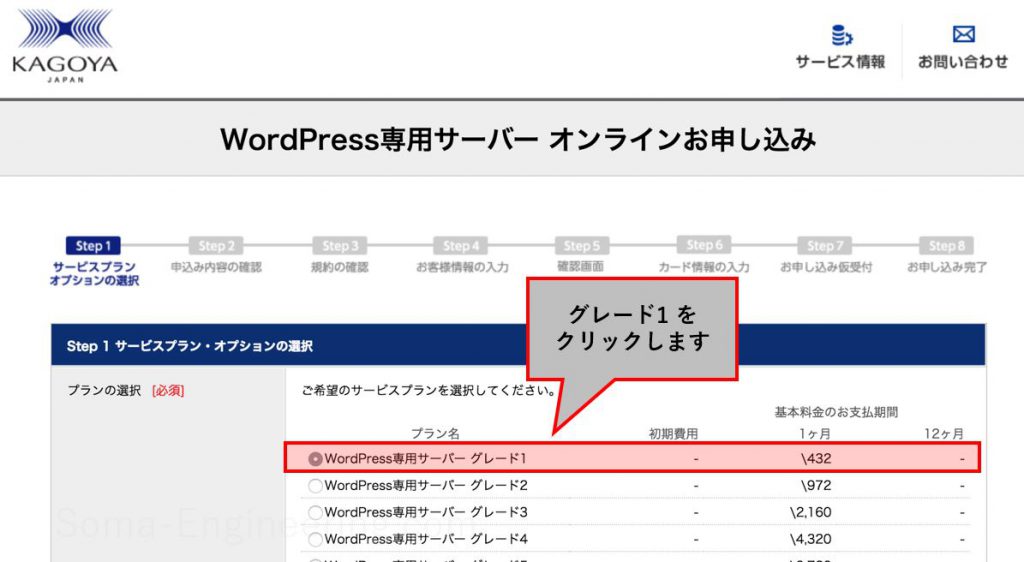
4. まずは、WordPress 専用サーバーグレード 1 で充分です。
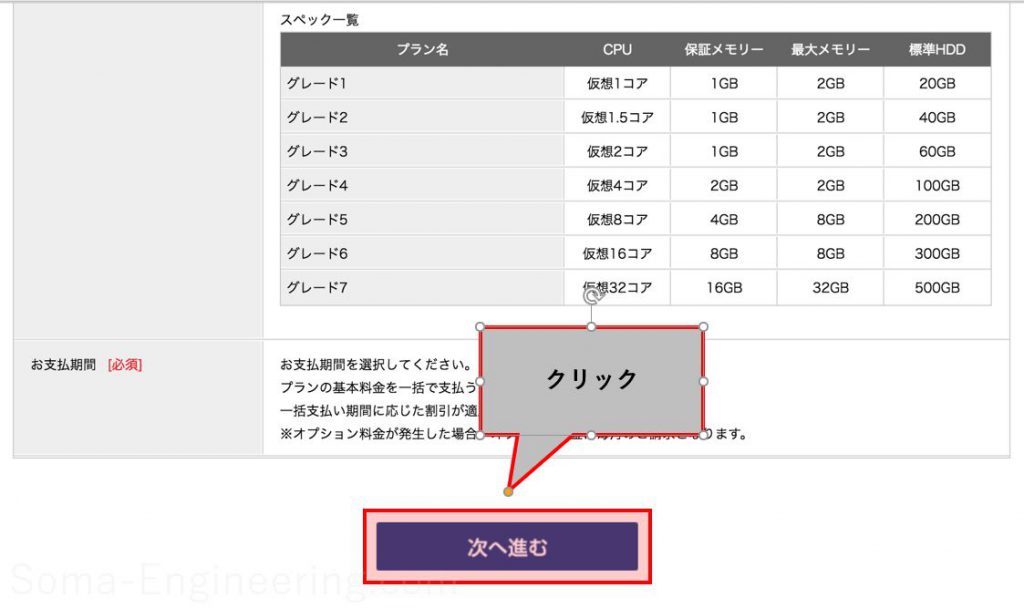
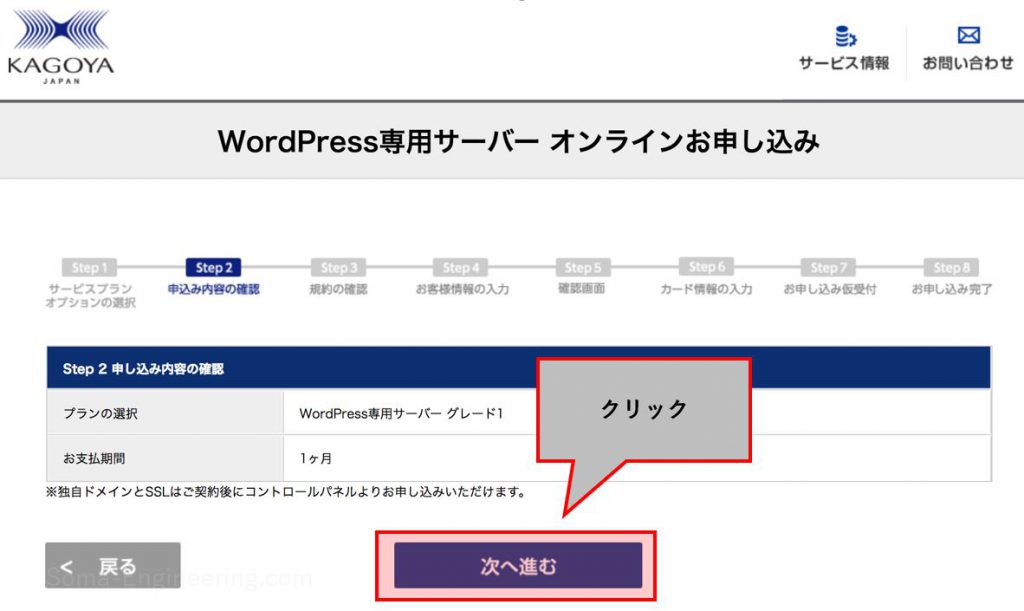
5. [次へ進む] をクリックします。
6. [次へ進む] をクリックします。
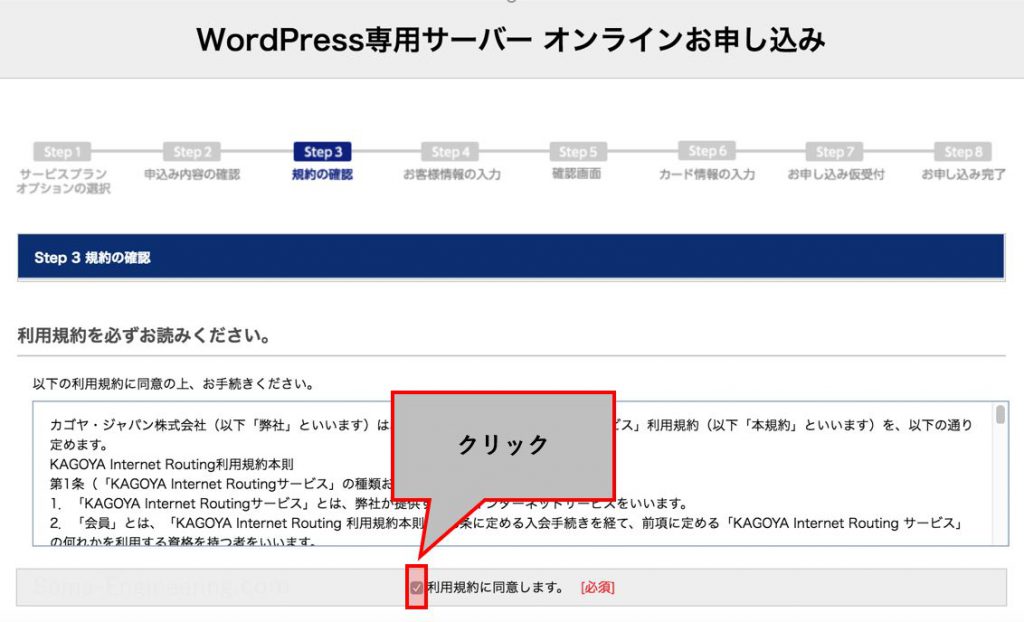
7. 規約を読み、チェックをオンにします。
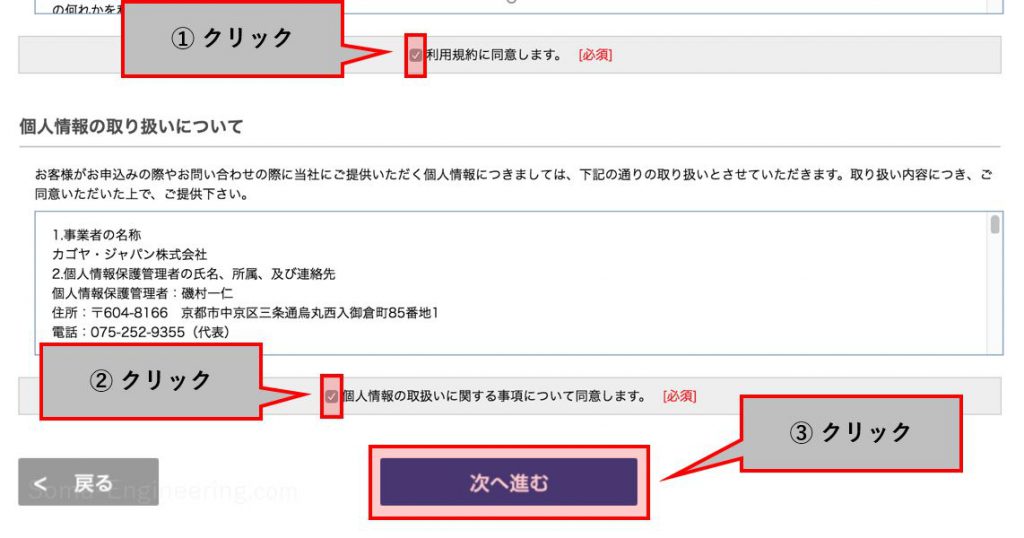
8. 同じように、規約にチェックを入れ、[次へ進む] をクリックします。
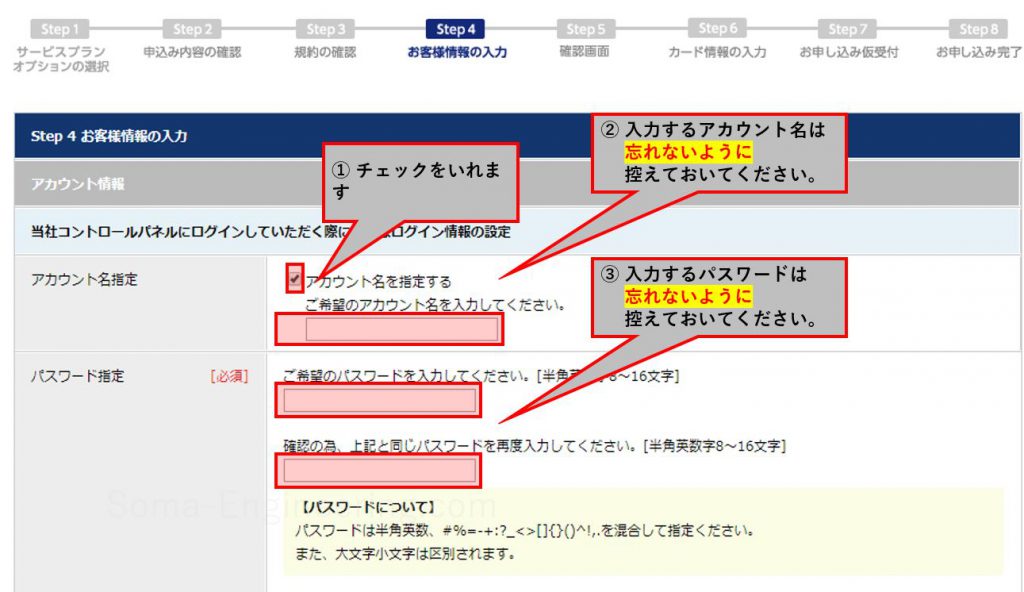
9. カゴヤのアカウント作成になります。以下の画像のように、チェックを入れて、アカウント名とパスワードを入力します。
10. お客様情報を入力します。終わりましたら [次へ進む] をクリックします。
11. 入力したアカウント情報(お客様情報)に間違いが無い事を確認し、[次へ進む] をクリックします。
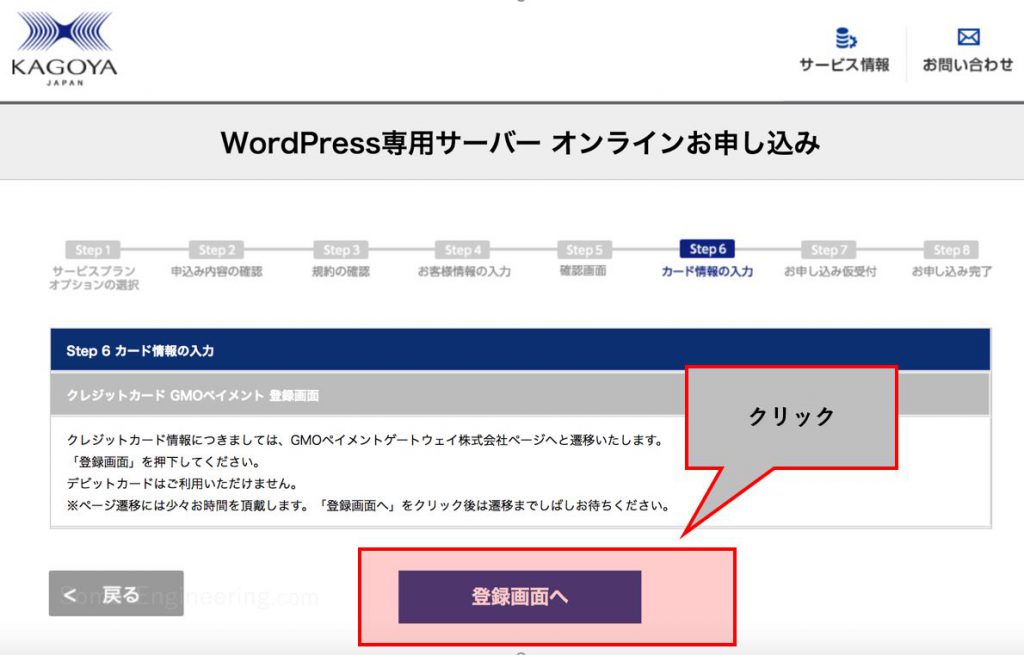
12. [登録画面へ] をクリックします。
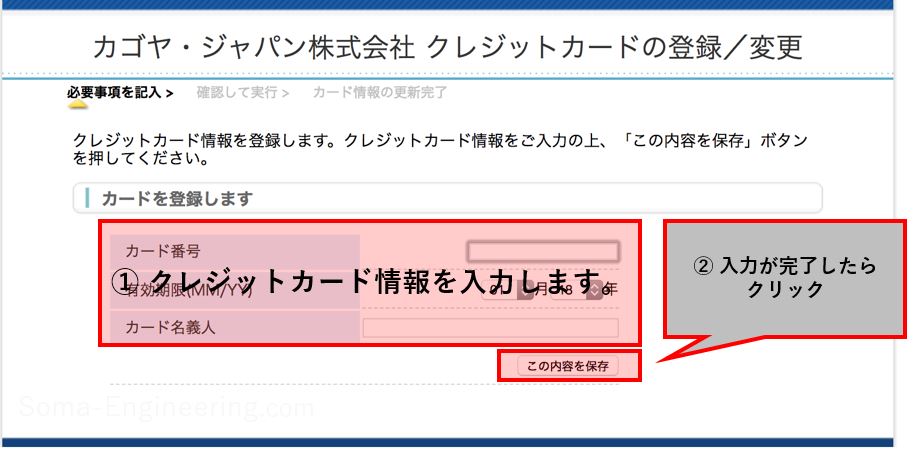
13. クレジットカード情報を入力します。終わりましたら [この内容を保存] をクリックします。
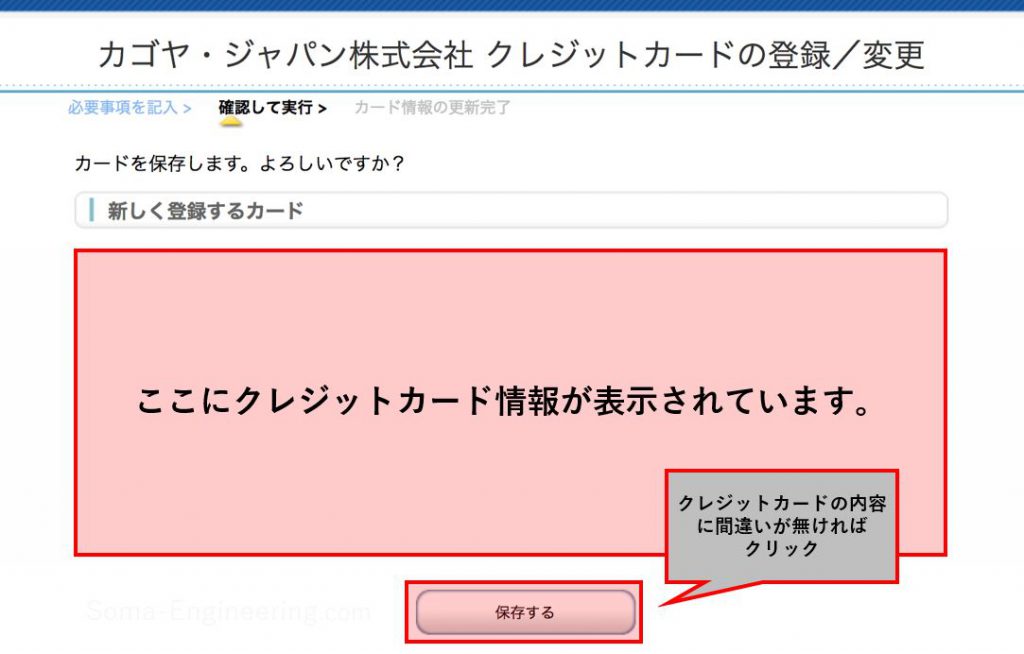
14. [保存する] をクリックします。
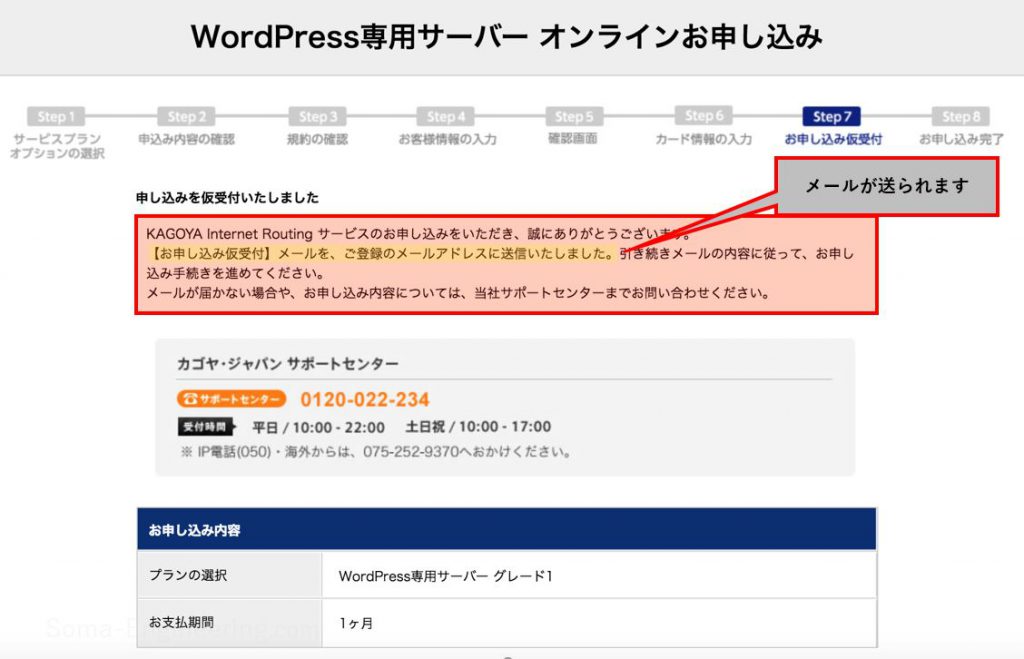
15. カゴヤの WordPress 専用サーバーの手続きが完了しました。仮申し込み受付のメールが送られますのでメールボックスを確認します。
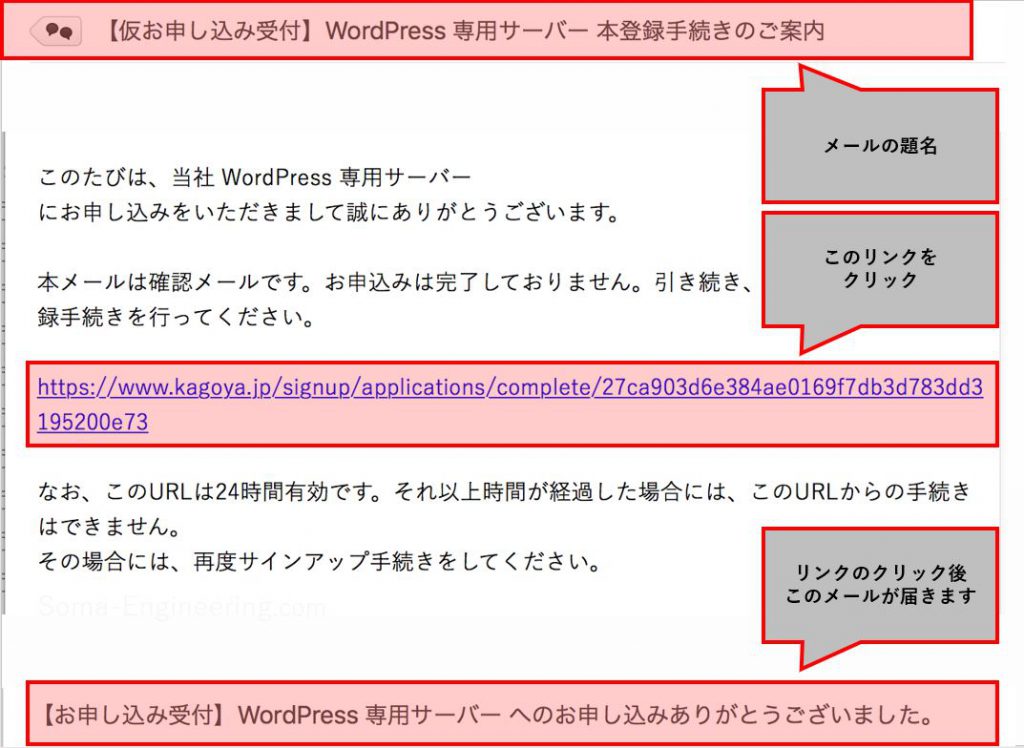
16. 以下の題名「本登録手続き」でメールが届いています。メールを開いて、中にある以下の画像のようにリンクをクリックします。
リンクをクリックしますと申し込み完了メールが届きます。これで WordPress 専用サーバーの申し込み登録手続きは完了です。
お名前.com でネームサーバーの設定を変更する
[情報] 画像をクリックすると拡大されます。
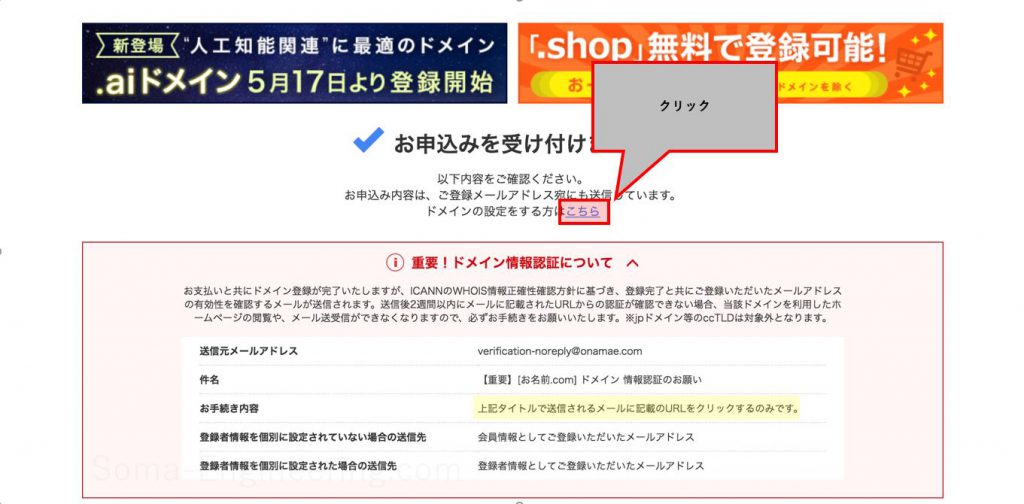
1. お名前.com で独自ドメインを取得する手順 8 で画面を閉じずにそのままにしている場合は以下の画像のように、 [こちら] をクリックしてください。
画面を閉じた場合は少し下のほうで手順をご案内します。
画面を閉じてしまった場合
以下の方法でお名前.com にログインしてください。
- お名前.com にアクセスします。
- お名前.com Navi ログインにアクセスします。(お名前.com の画面右上にあります。)
- お名前 ID とパスワードを入力して、[ログイン] をクリックします。
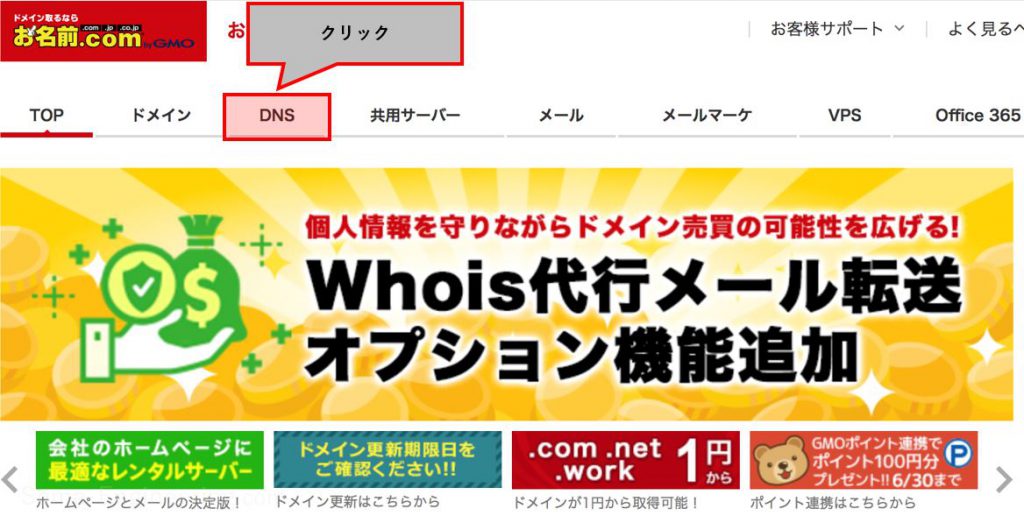
2. 続いて、[DNS] をクリックします。
3. 以下の画像のように、ドメインの DNS 関連機能設定を選択して、[次へ] をクリックします。
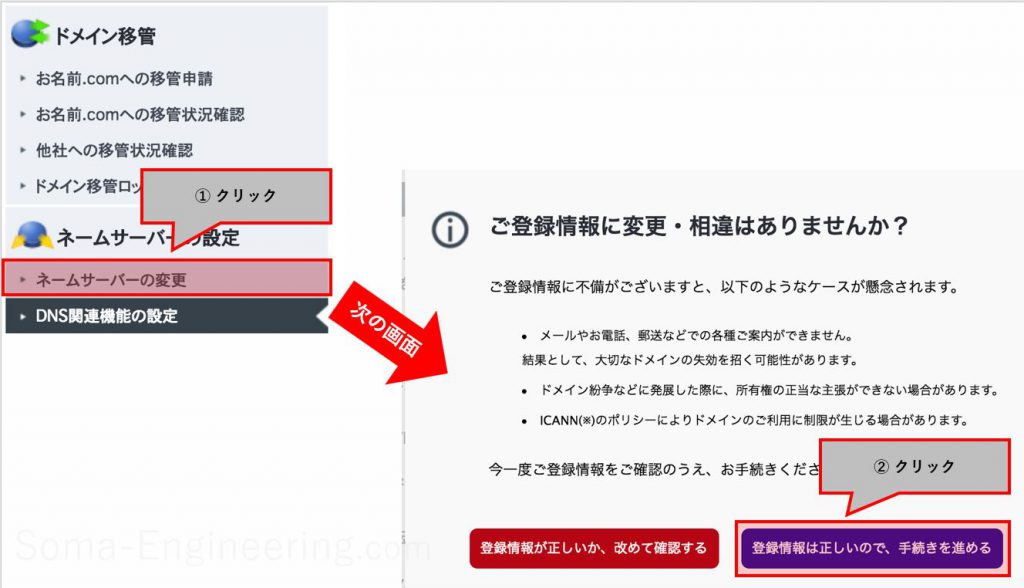
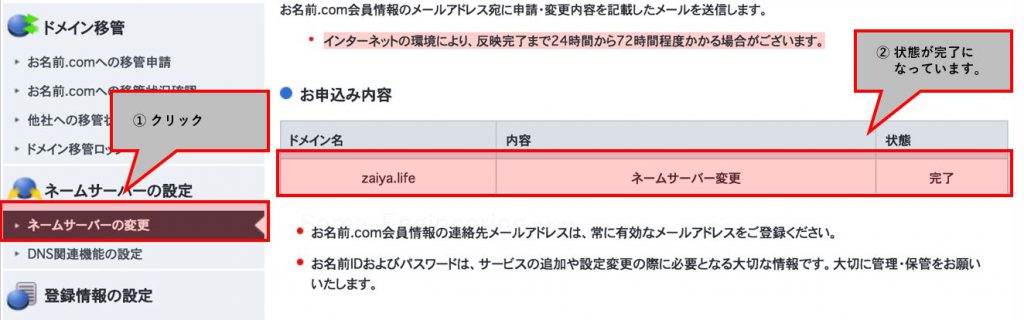
4. 以下の画像のように、画面左側にあるメニュー内の [ネームサーバーの変更] をクリックします。
次の画面で右下の画像のように、手続きを進めるをクリックします。
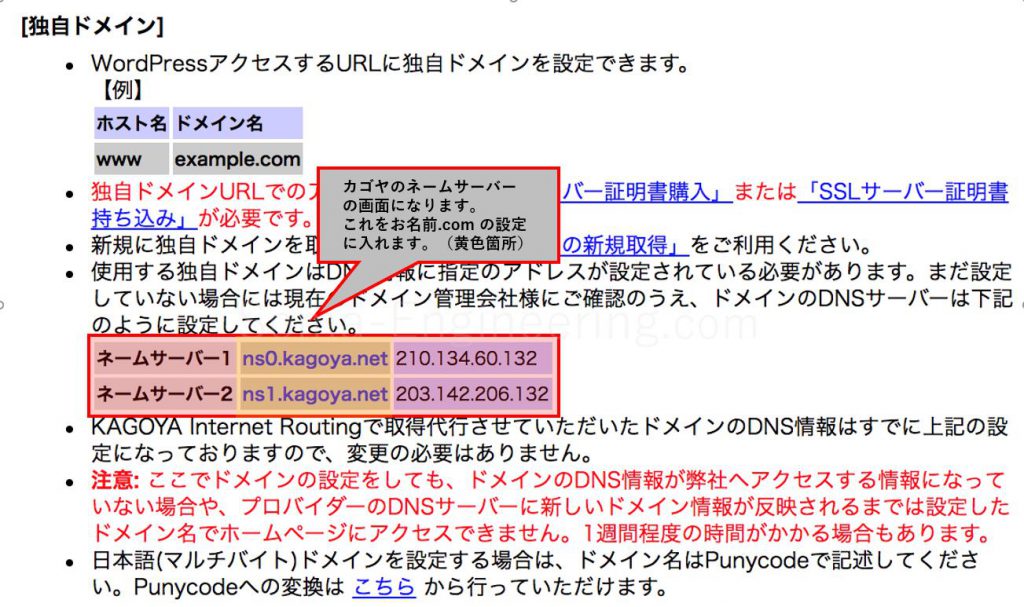
5. カゴヤのネームサーバーを入力します。(以下の図は参考です。カゴヤのネームサーバーの画面になります。)
この黄色の枠にあるネームサーバーの情報を次の画面で入力します。
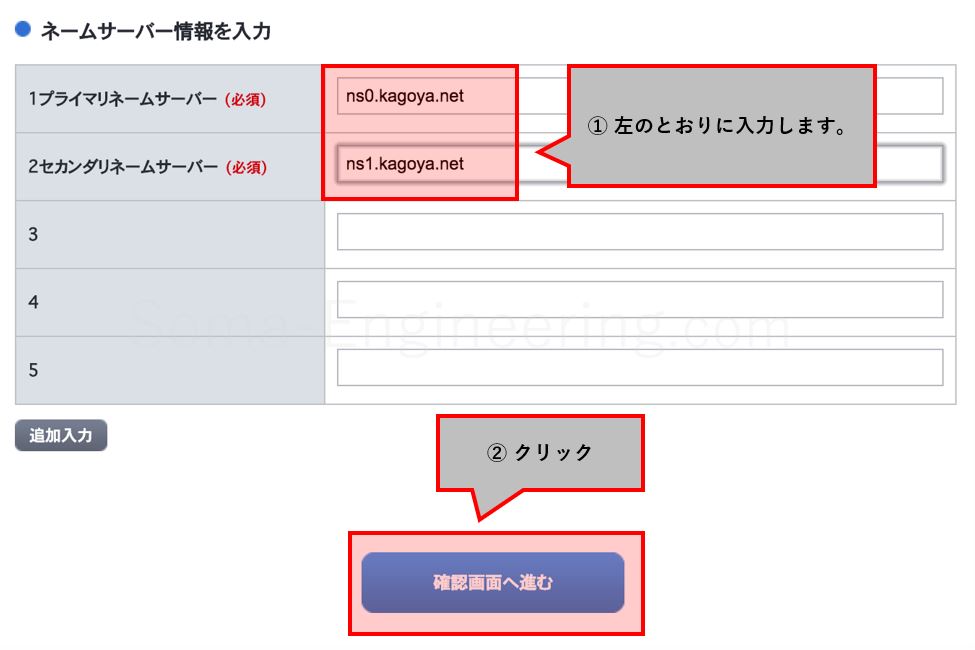
6. カゴヤのネームサーバーを以下の画像のとおりに入力します。完了したら [確認画面に進む] をクリックします。
7. 確認画面になります。ネームサーバーに間違いない事を確認したら [設定する] をクリックします。
8. ネームサーバーの設定受付が完了しました。完了メールが届きましたら設定が反映された事になります。
9. メールが届いた後に、ネームサーバー変更の状態を確認すると完了になっています。以上でネームサーバーの設定は完了です。
カゴヤのレンタルサーバーの設定
カゴヤのレンタルサーバーの設定をします。レンタルサーバーとはサーバーで、 WordPress はアプリみたいなものだと思って良いです。
もっとかみ砕いていうと、レンタルサーバーは箱で、WordPress は箱にいれる物になります。
WordPress を箱に入れる為には、まずは箱そのものを整えなければなりません。それをここでやります。
まずは独自ドメインの設定をしてから、SSL 証明書と Web フォントの設定へと進みます。
独自ドメインの設定をする
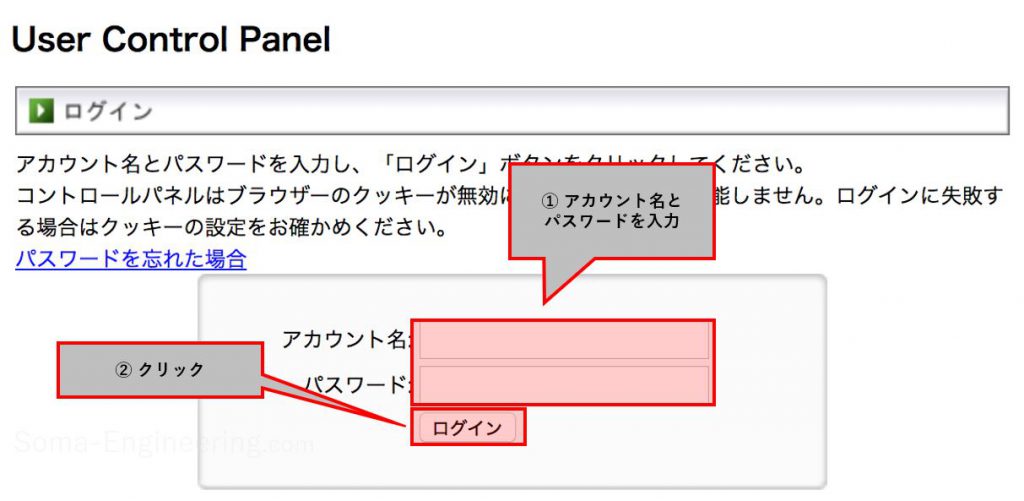
1. カゴヤ・ジャパン のウェブサイトにアクセスし、ログインメニューをクリックし、コントロールパネルをクリックします。
2. 登録しましたアカウント名とパスワードを入力し、ログインします。
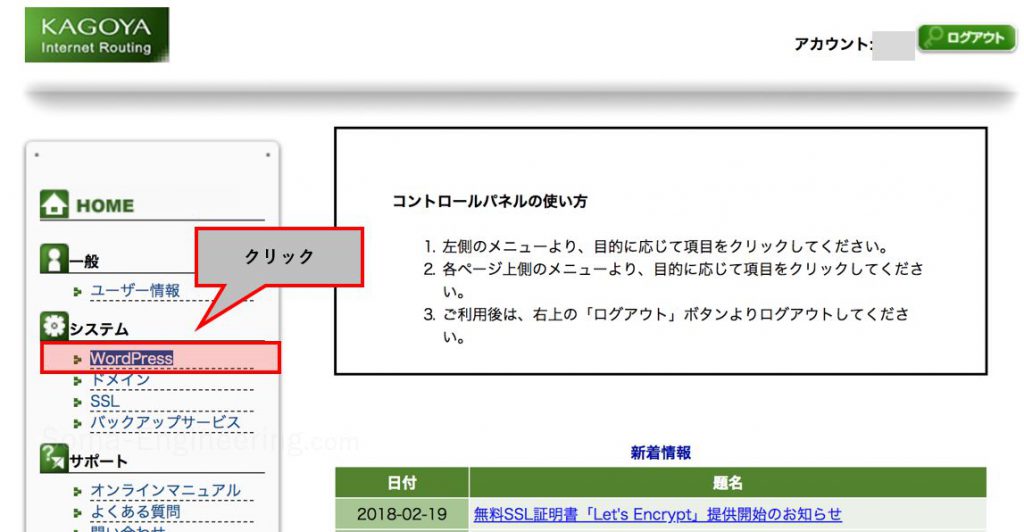
3. コントロールパネルの画面左メニューのシステム項目にあります、WordPress をクリックします。
4. ドメイン設定をクリックします。
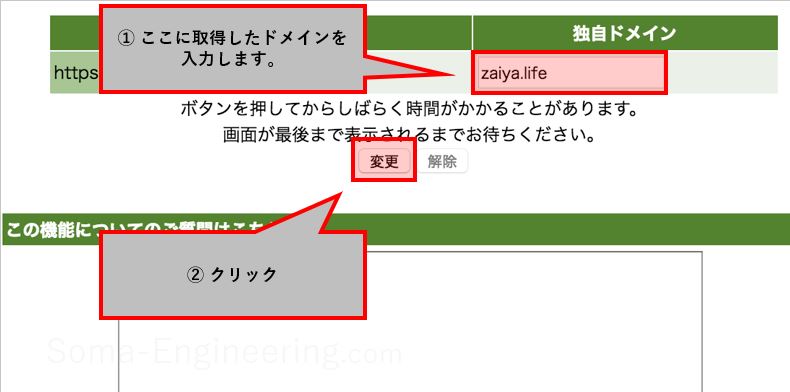
5. 独自ドメインに、お名前.com で取得したドメインを入力します。[変更] をクリックします。
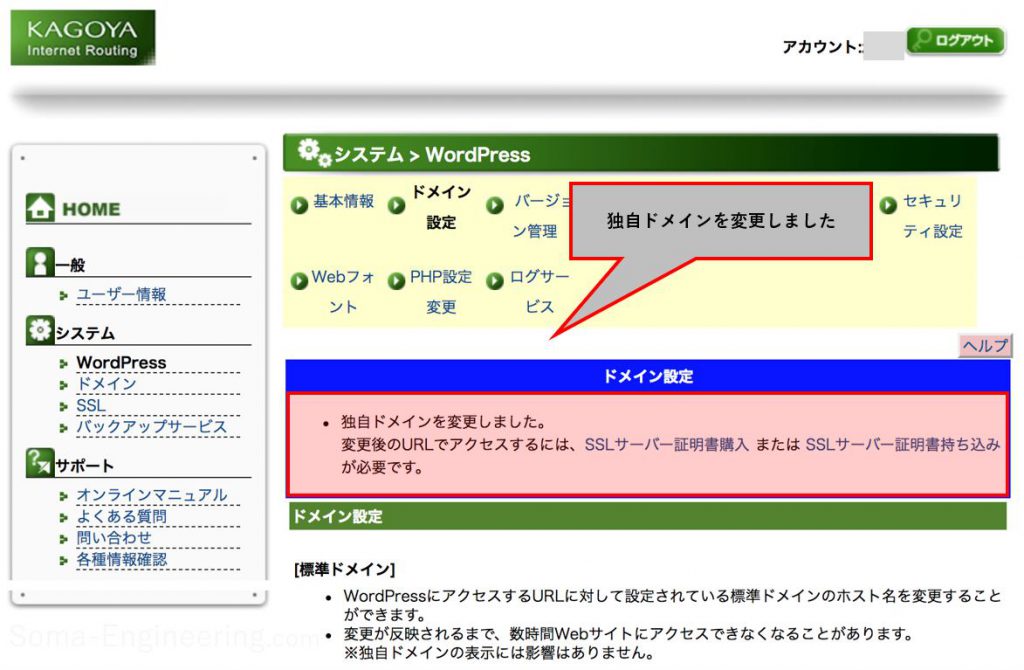
6. 独自ドメインが設定されました。
SSL 証明書の設定をする
ブログを安心に使う為には、ブログを SSL 証明書でセキュリティ的に保護しなければなりません。ここでは無料で有名な SSL 証明書を設定します。
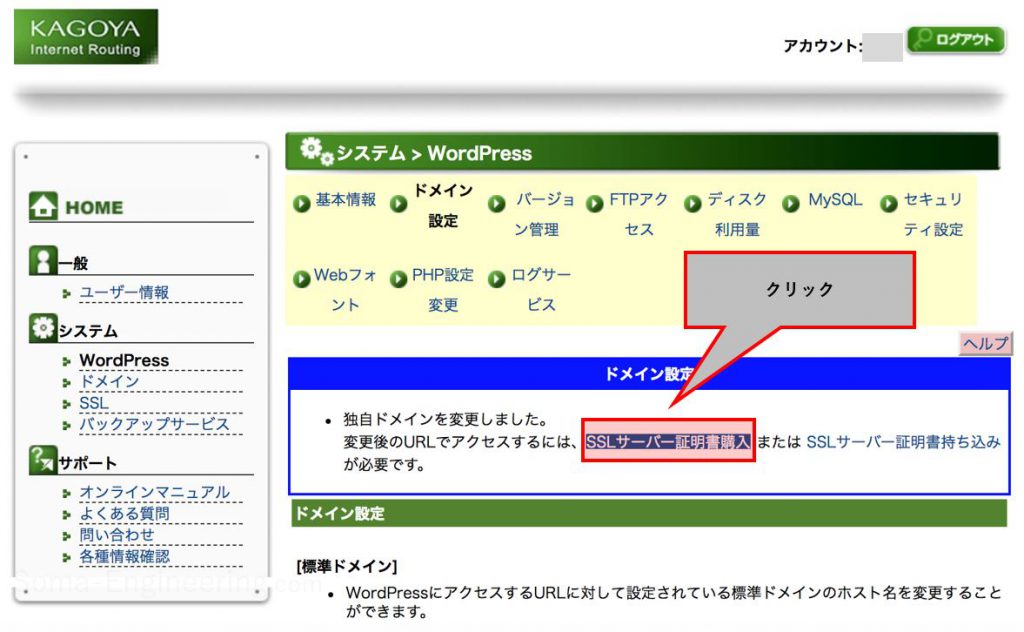
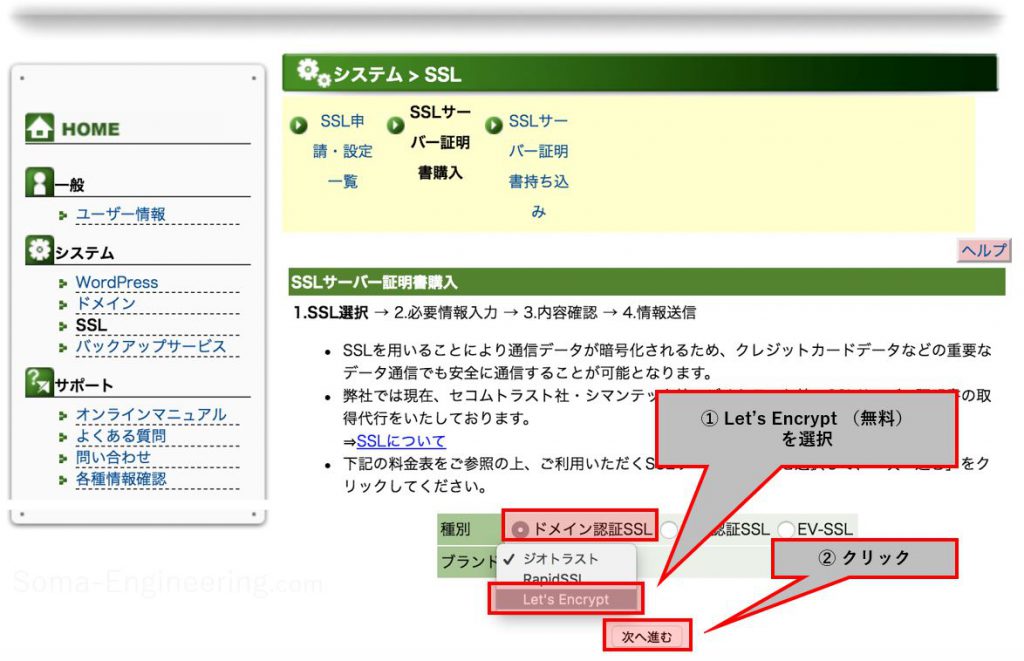
1. 以下の画面のとおり、SSL サーバー証明書購入のリンクをクリックします。
2. 以下の画像のとおり、種別にドメイン認証 SSL を選択し、Let's Encrypt を選び、次に進みます。
[重要] Let's Encrypt は無料なので、費用は発生しません。
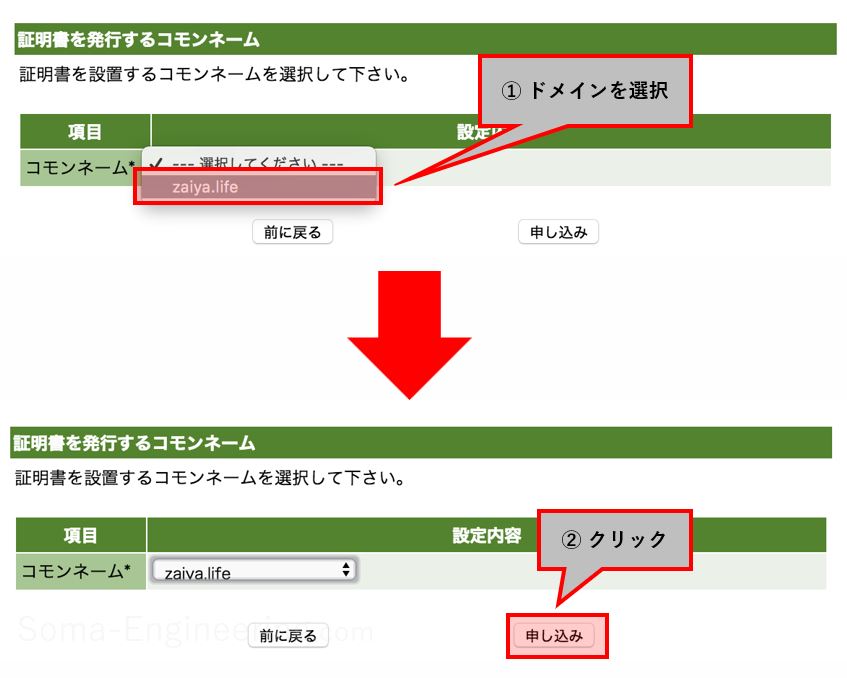
3. コモンネームで、独自ドメインを選択します。[申し込み] をクリックします。
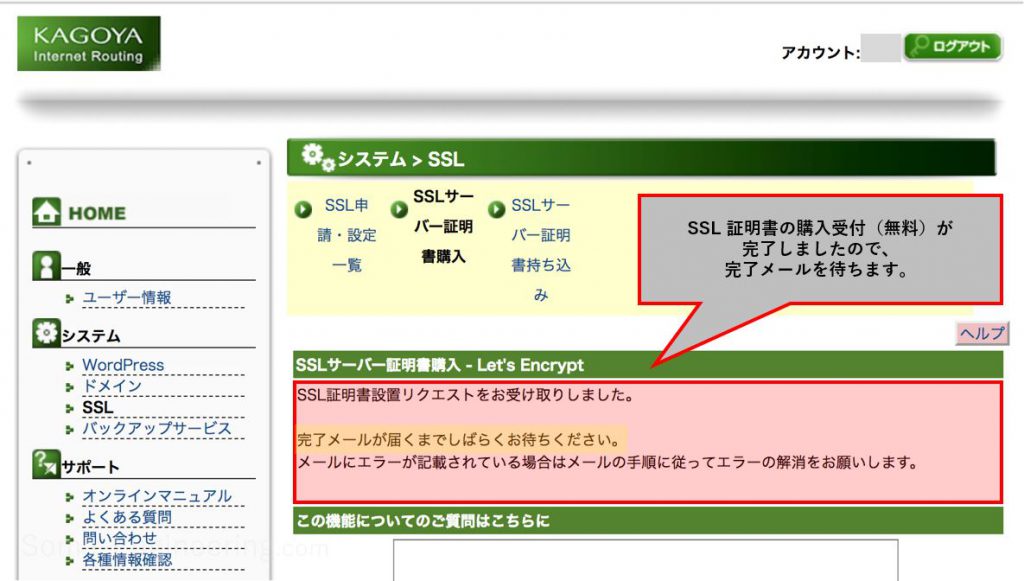
4. SSL 証明書の購入受付が完了しました。完了メールが届きます。
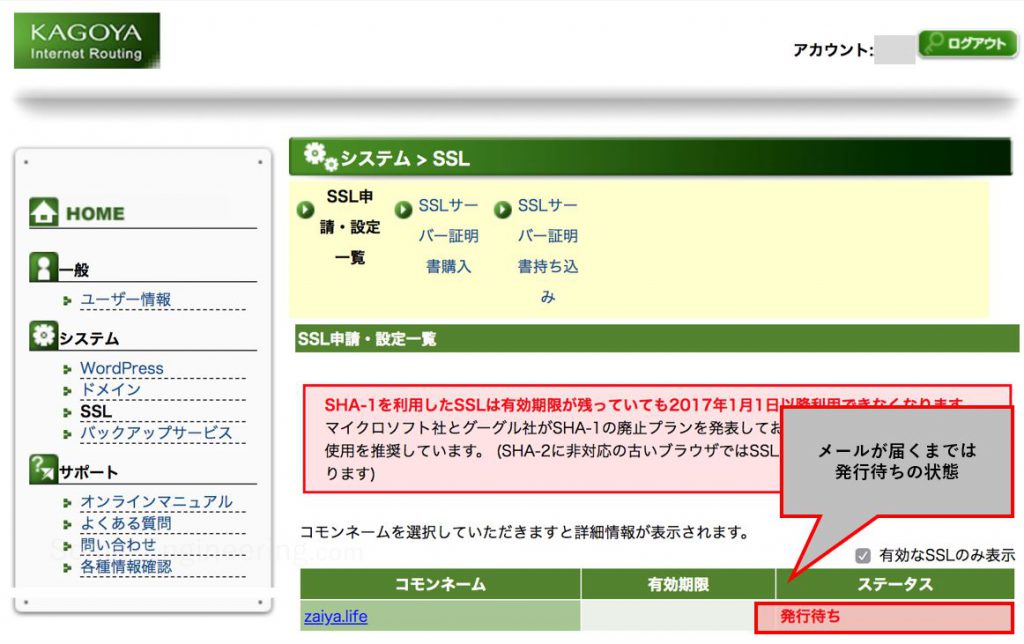
5. 完了メールが届くまでは、以下の画像のとおり SSL 証明書のステータスは 発行待ちの状態になっています。
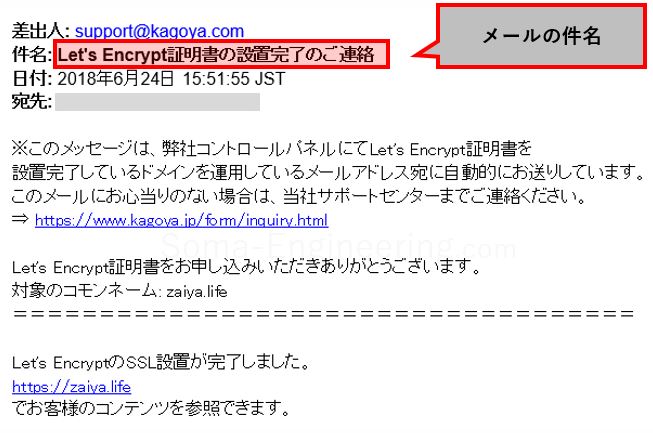
6. 完了メールはこのような件名と内容になっています。
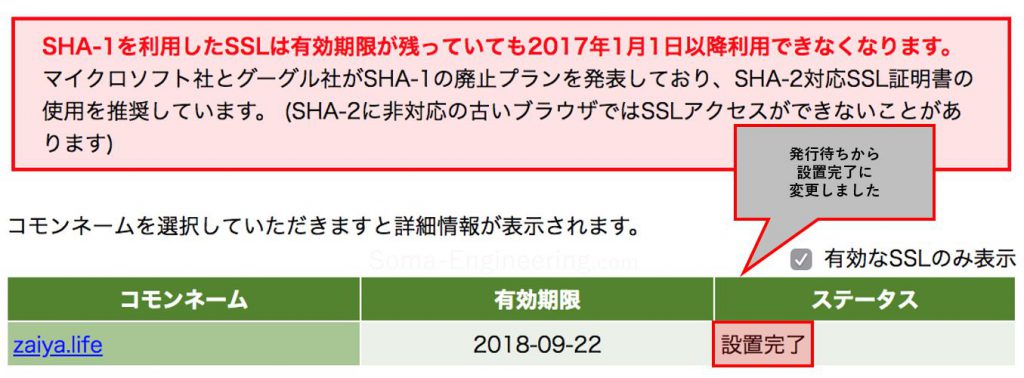
7. 完了メールが届いた後に再び SSL 証明書のステータスを見ますと設置完了になっています。
Web フォントの設定をする
ブログをお洒落に見やすくする為に、良いデザインのフォントを使う事は必須になります。また可読性という点においても良いでしょう。
モリサワ Web フォントを使えるようにするためには、レンタルサーバー側でも設定が必要になります。
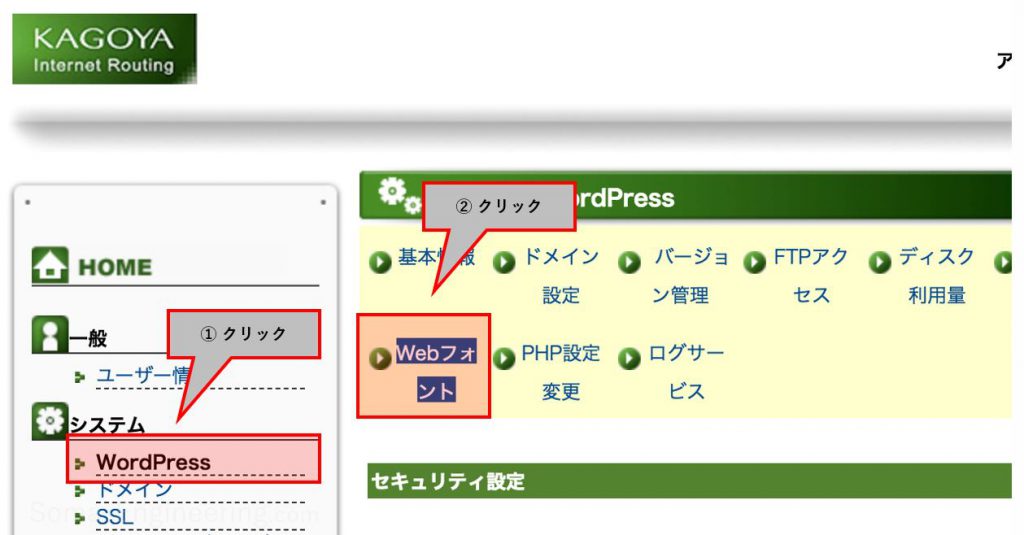
1. コントロールパネルの画面左メニューのシステム項目にあります、WordPress をクリックして、Web フォントをクリックします。
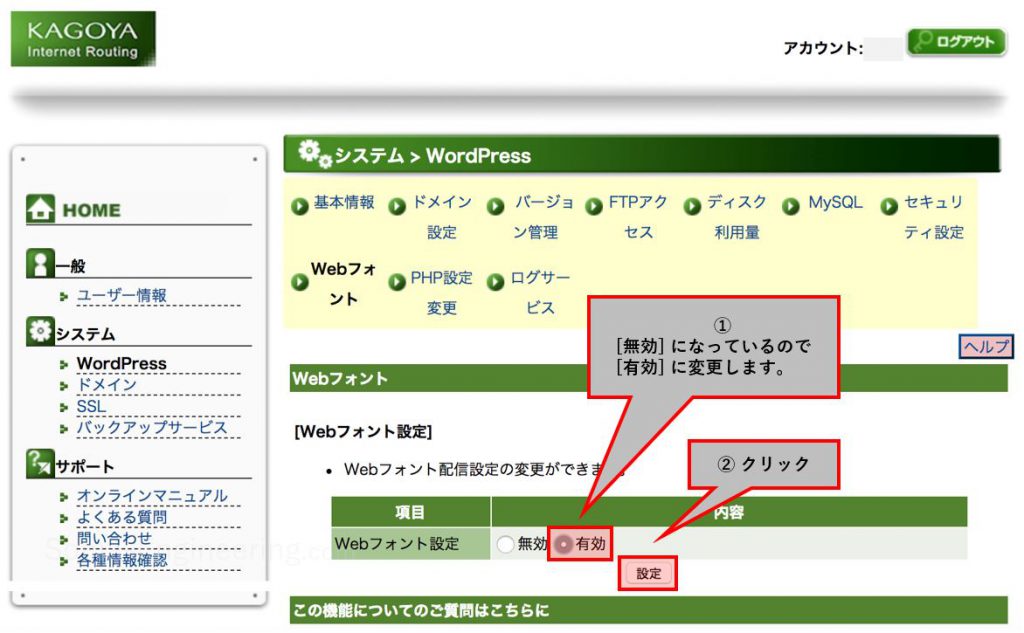
2. 以下の画像のとおり、Web フォント設定を有効に変更して、[設定] をクリックします。
3. [OK] をクリックします。Web フォントの設定はこれで完了です。
WordPress をインストールする
ここまでの作業お疲れ様です!とうとうここまで進みましたね。
WordPress のインストールに必要な準備は全て整いました。
さて、あとは WordPress のインストールをして、あなたの WordPress が出来上がります。
もう少しですので、頑張って進めましょう!
1. まず、ブラウザのアドレスバーに、あなたのドメインの URL にアクセスします。
例えば、今回は zaiya.life でドメインを作成しましたので、URL は https://zaiya.life になります。
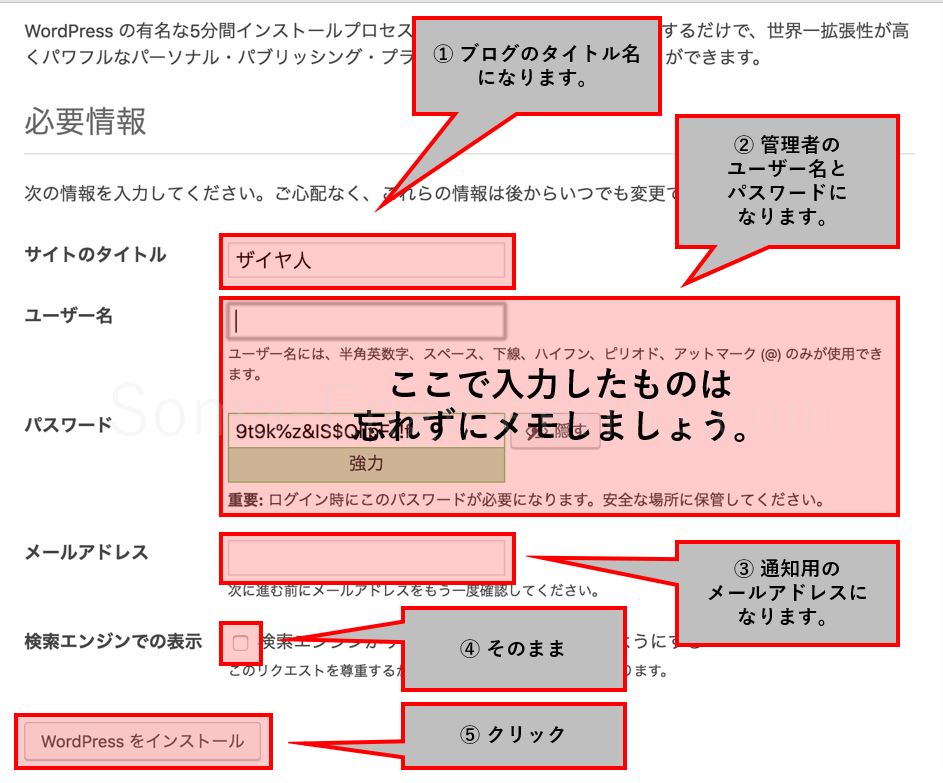
2. 以下の画像のように、WordPress に必要な情報を入力してゆきます。完了したら [WordPress をインストール] をクリックします。
3. WordPress のインストールが成功しますと、以下の画面になります。[ログイン] をクリックします。
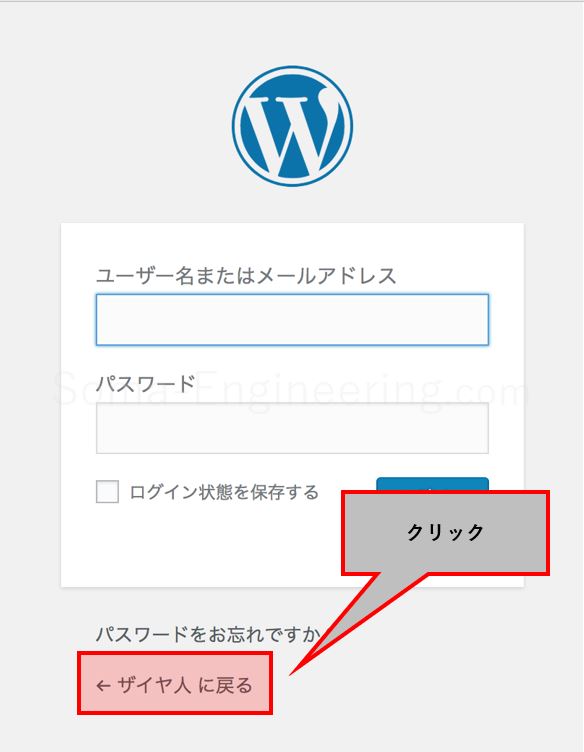
4. [パスワードをお忘れですか] の下に表示されている、[〇〇〇 に戻る] をクリックします。
〇〇〇 は、ブログのタイトル名です。
5. ブログが表示されました!これであなたのブログは一旦出来上がりました。おめでとうございます!!
モリサワフォントを使用できるようにする
あなたのブログも出来上がりましたし、ホッとしましたよね。
レンタルサーバーのところで Web フォントの設定をしましたが、ここでは、モリサワ Web フォントを使えるようにして、ブログをお洒落で見やすい表示になるように設定します。
この設定は後でも良いですし、設定しても後で別のフォントテーマに変更するかもしれません。
そういう意味で設定方法だけここで押さえておきましょう。
1. まず、ブラウザのアドレスバーに、あなたの WordPress の管理画面 にアクセスします。
URL は https://あなたのドメイン名/wp-admin になります。
2. WordPress のインストールで入力したユーザー名とパスワードを入力して [ログイン] をクリックします。
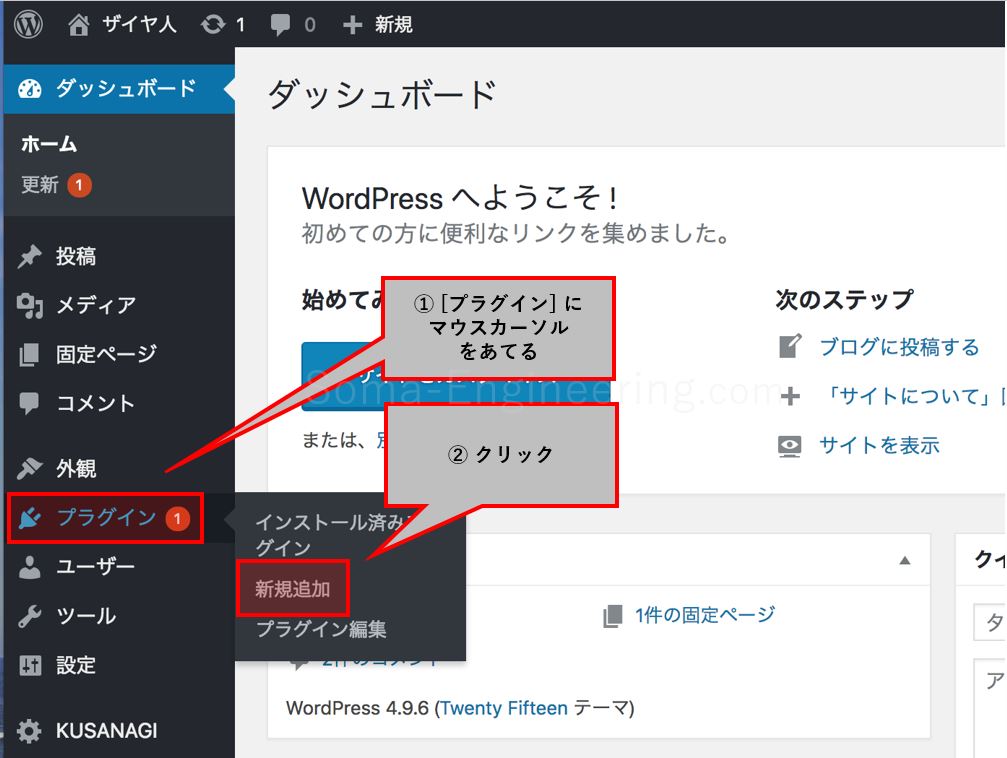
3. これは WordPress の管理画面になります。以下の画像のとおり、管理画面左メニュー内の [プラグイン] → [新規追加] をクリックします。
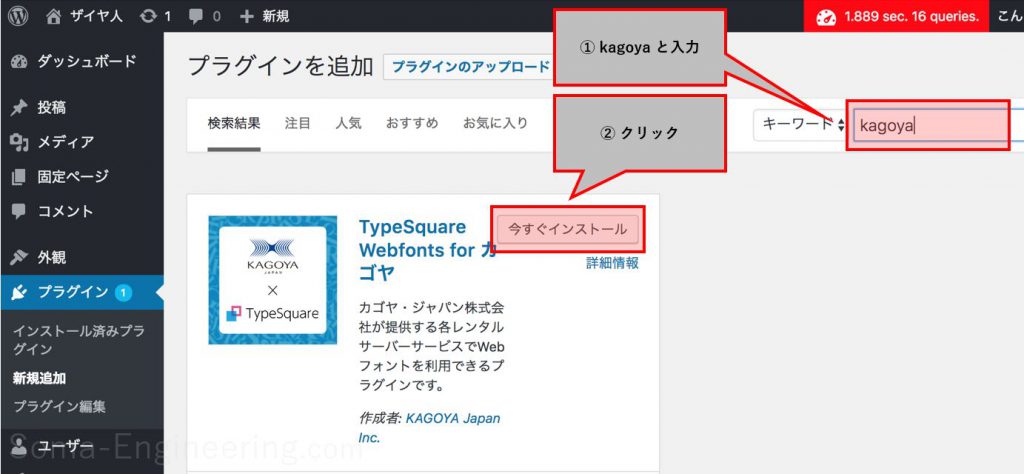
4. 下記の画像のとおり、キーワードに kagoya と入力します。
TypeSqure Webfonts カゴヤ が表示されますので、[今すぐインストール] をクリックします。
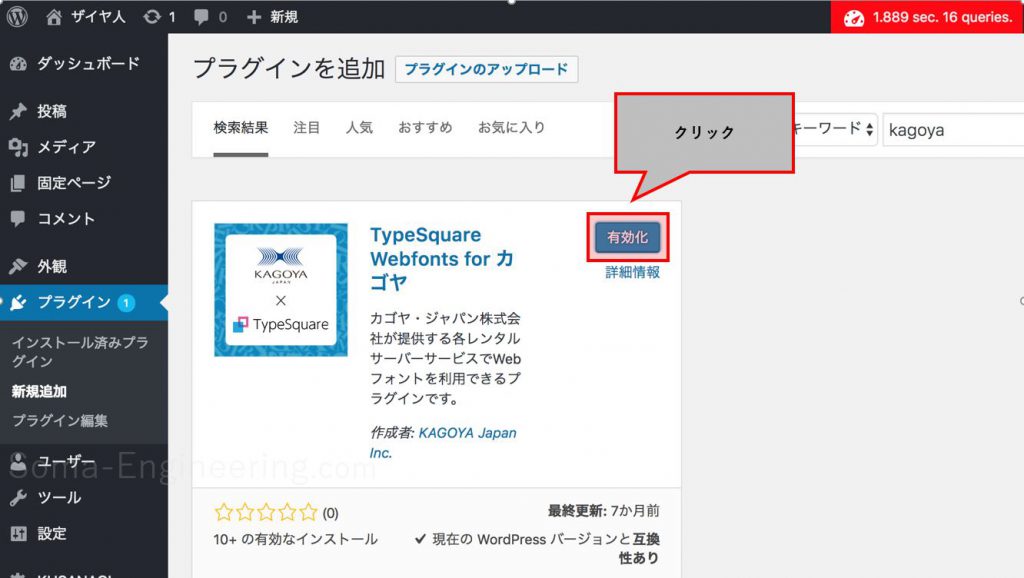
5. [有効化] をクリックします。
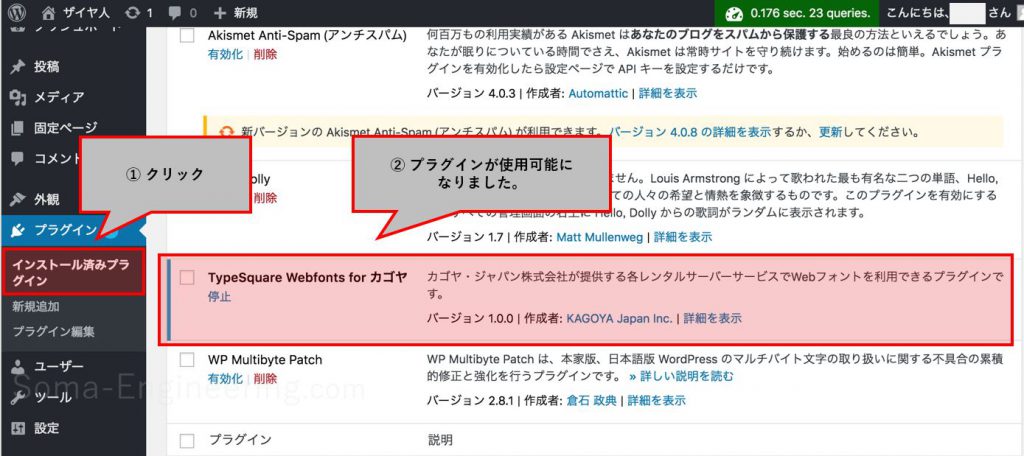
6. 下記の画像のとおり、WordPress 管理画面内にある、[インストール済みプラグイン] をクリックすると Web フォント(モリサワ Web フォント)が使用可能になっています。
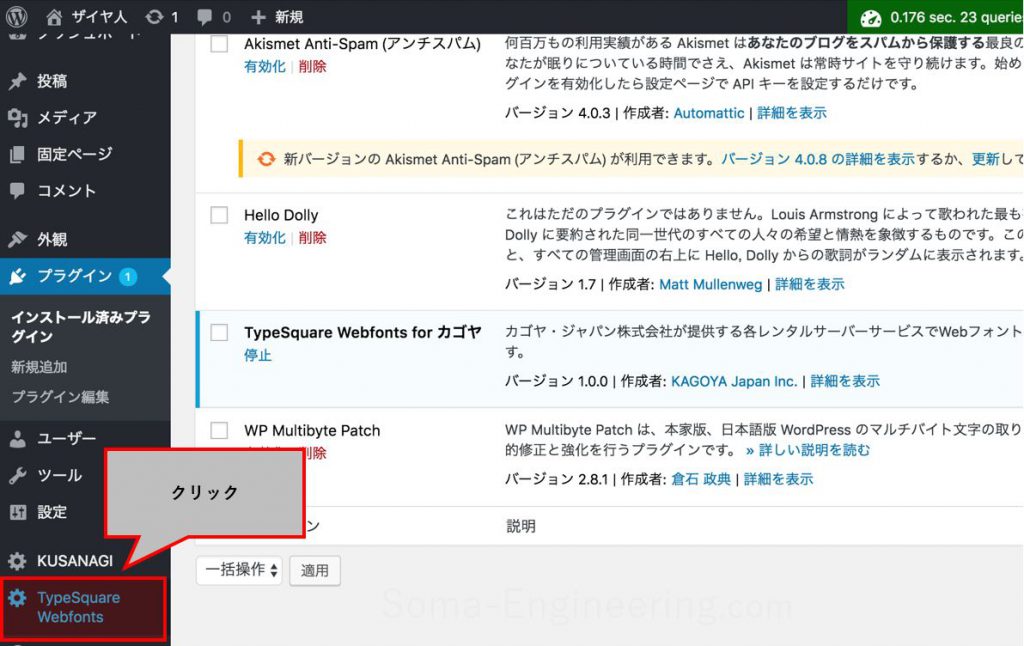
7. 下記の画像のとおり、WordPress 管理画面内にある、[TypeSquareWebfonts] をクリックします。
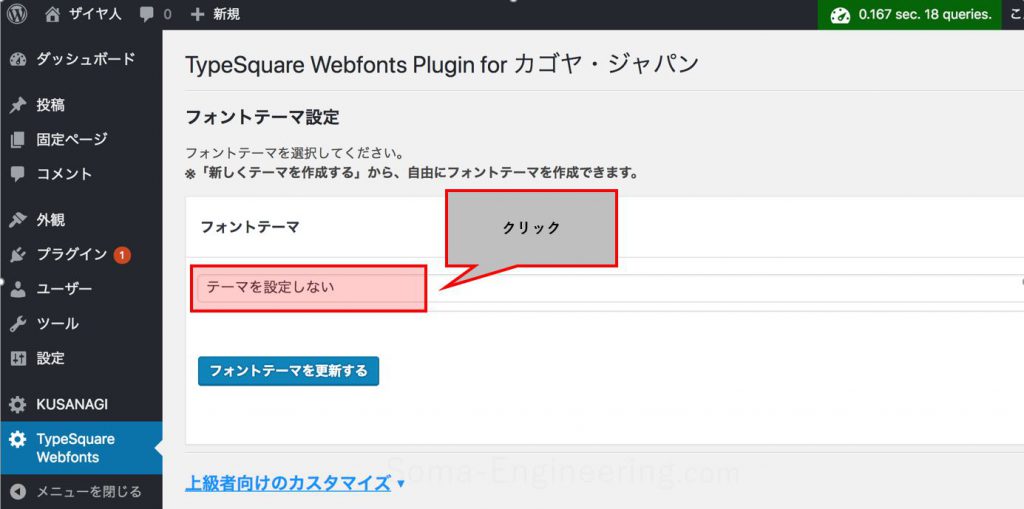
8. 下記の画像のとおり、フォントテーマの下にあります、[テーマを指定しない] をクリックします。
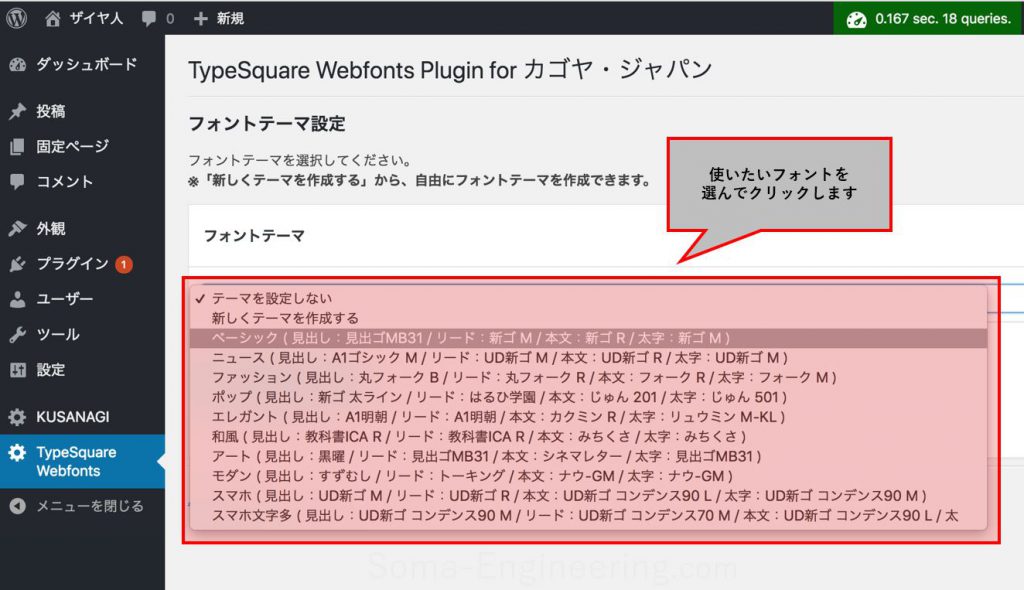
9. 選択可能なフォントテーマが表示されます。
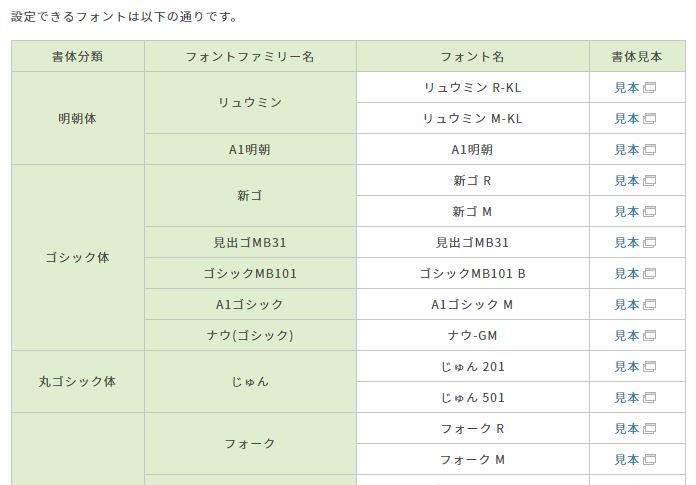
モリサワ Webフォントの利用 をクリックし、ページ真ん中やや下にあります「設定できるフォントは以下の通りです。」という箇所にフォントの一覧がございます。
↓ ↓ ↓ この一覧を見つけてください。この画像の右に書体見本というのがあります。フォント毎の見本をクリックしますと、フォントを見る事ができます。
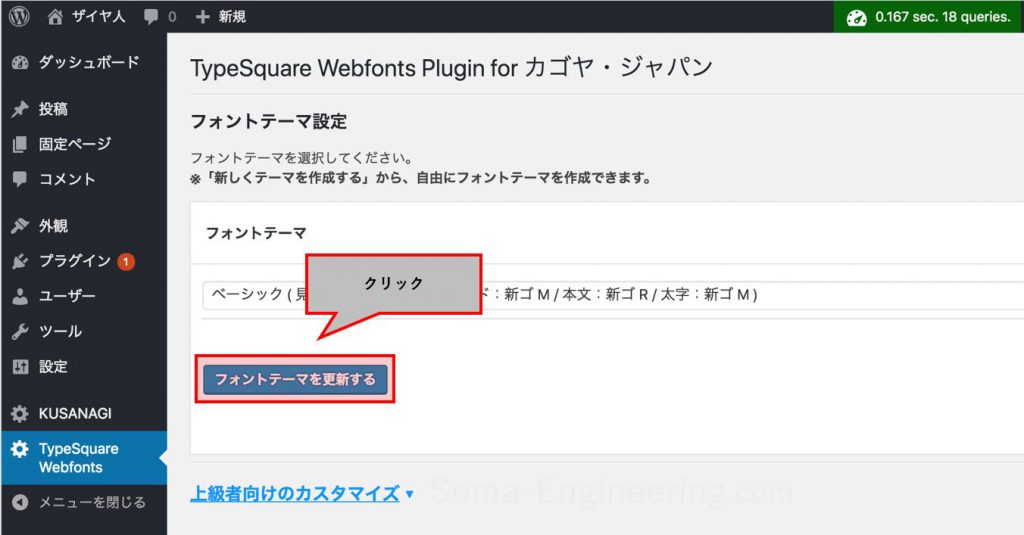
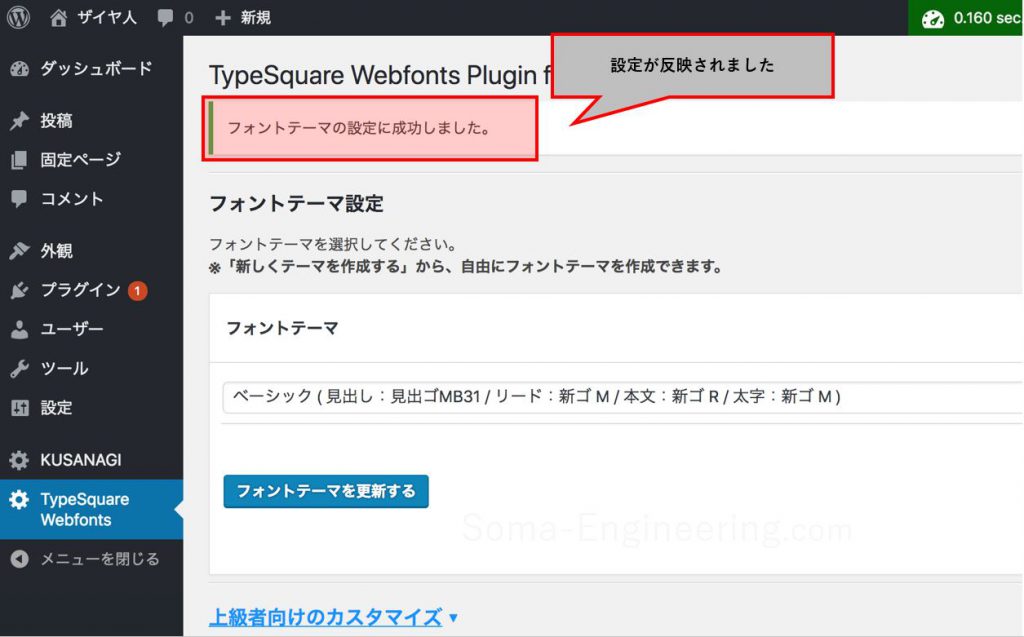
10. フォントテーマを選択しましたら、[フォントテーマを更新する] をクリックします。
11. フォントテーマの設定が反映されました。これでモリサワ Web フォントが使えるようになりました。
テーマを変更してみる
テーマというのは、ブログ全体のデザインを指します。
テーマを変更する事によって、ブログのデザインが全て変わりますので、あなたの好きなテーマを選ぶと良いでしょう。
ここでは、シンプルでスタイリッシュなテーマである、Twenty Fifteen に変更してみます。
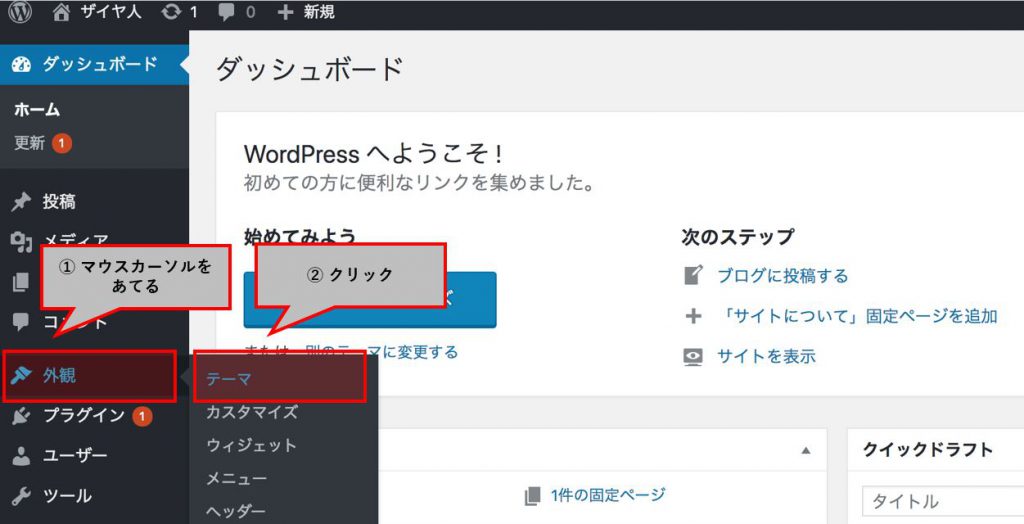
1. 下記の画像のとおり、WordPress 管理画面内にある、[外観] → [テーマ] をクリックします。
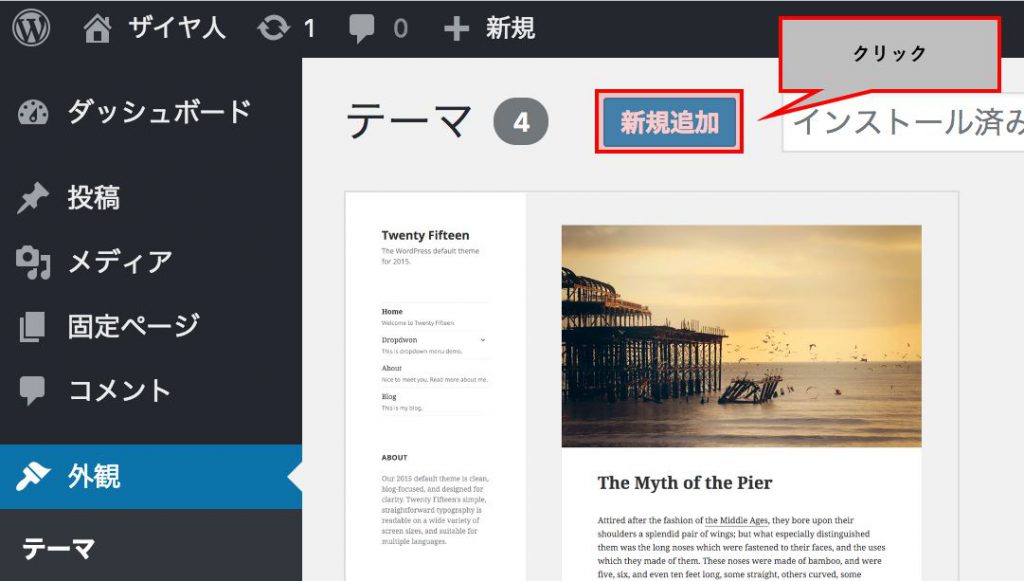
2. [新規追加] をクリックします。
3. テーマの一覧が表示されました。ここであなたが好きなテーマが選べます。
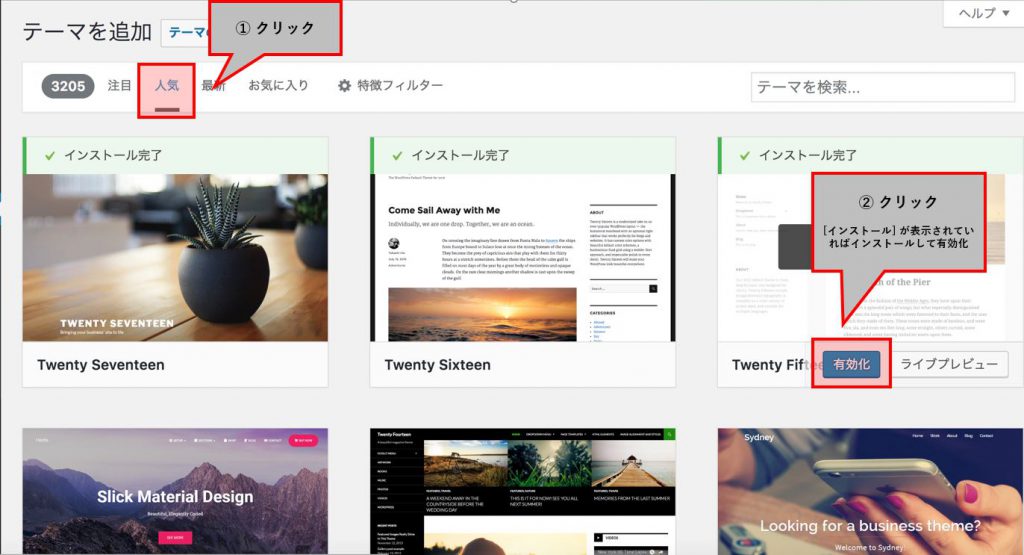
ここでは、下記の画像のように、[人気] をクリックし、Twenty Fifteen にある [有効化] をクリックします。
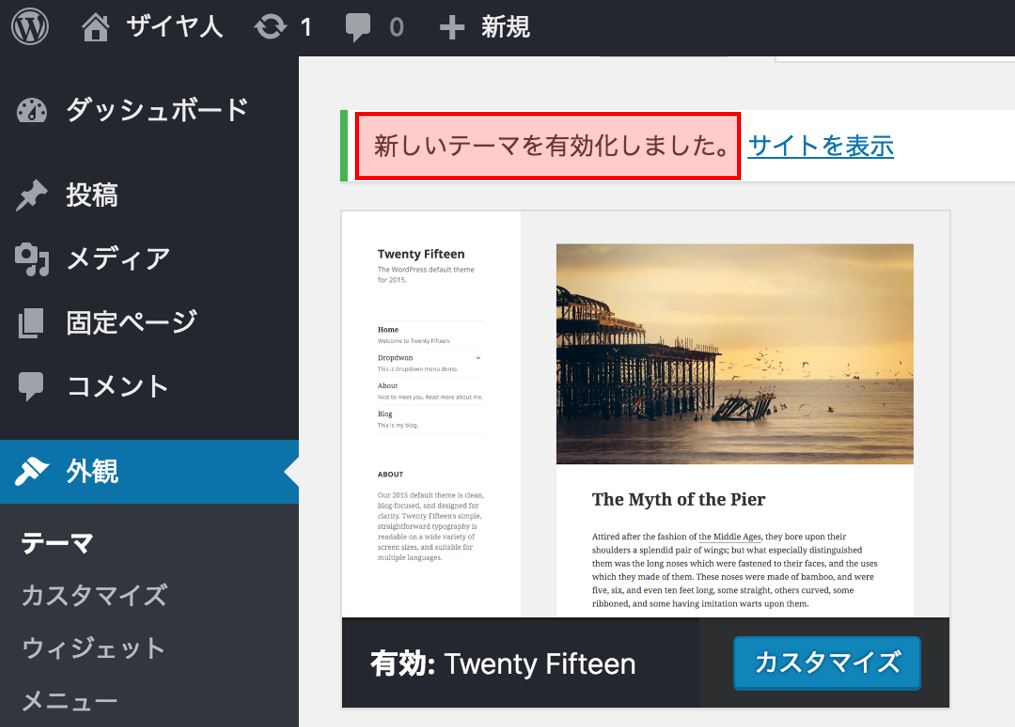
4. テーマが有効化されました。
記事を書いてみる
それでは最後に記事を書いてみましょう。記事を公開する事で、あなたのブログが完成します!
最初はがっつり記事は書かず、記事が正しく公開されるかという点でテスト記事を書くと良いでしょう。
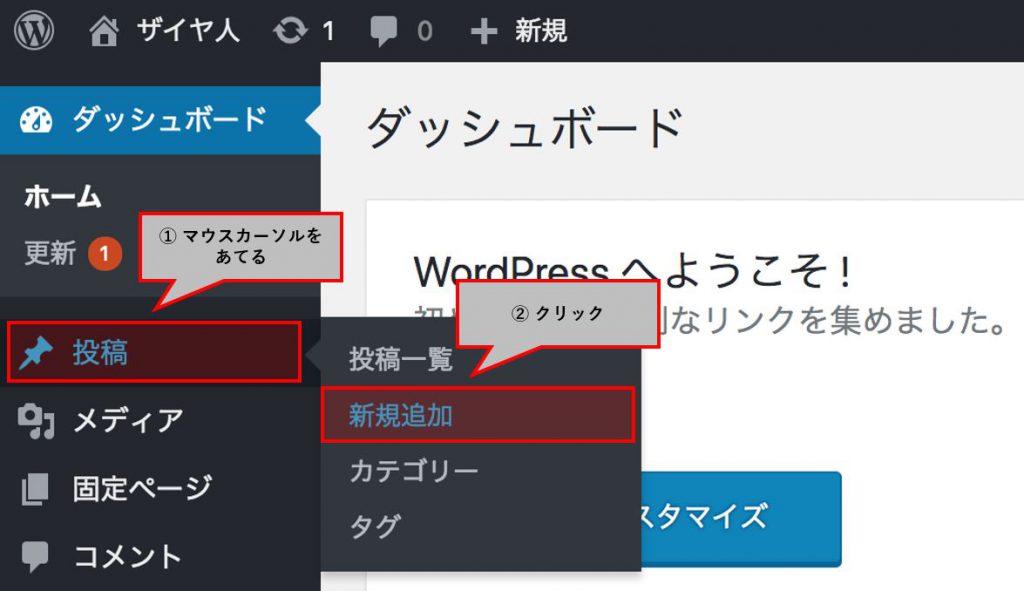
1. 下記の画像のとおり、WordPress 管理画面内にある、[投稿] → [新規追加] をクリックします。
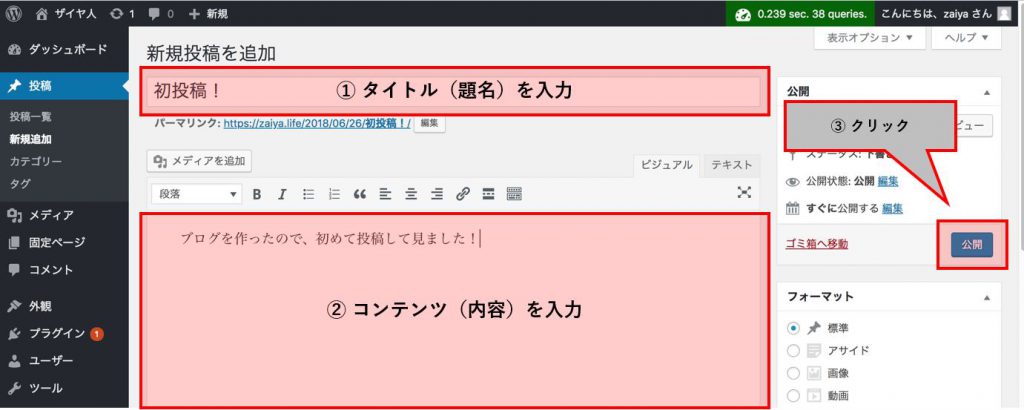
2. 下記の画像のように、タイトルとコンテンツを入力して、[公開] をクリックします。
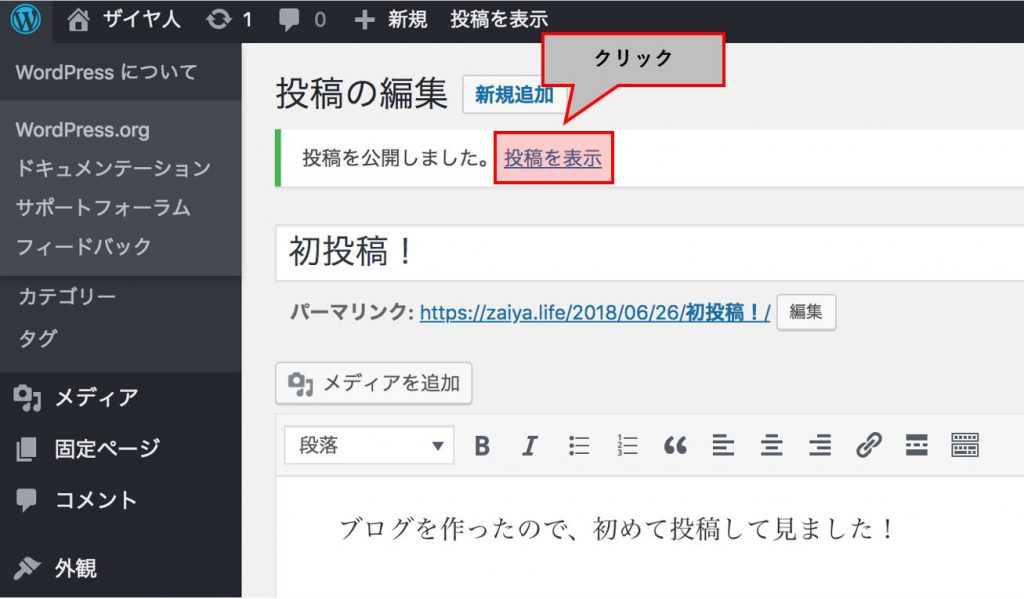
3. 記事が公開されましたので、[投稿を表示] をクリックします。
4. 記事が表示されました!また、変更したテーマで表示され、文字もモリサワ Web フォントになっています。おめでとうございます!!
はじめに書きましたコンセプトどおり、「安い・早い・使いやすい + お洒落で安心」なブログになりました!
あなたが独自ドメインとレンタルサーバーを使い、超高速の WordPress をインストールしてブログが使えるようになったのです。
これは本当に素晴らしい事です。本当にお疲れ様です。
まだ余力がある方は、WordPress のおすすめのプラグインをインストールして使ってみると良いでしょう。
最後に
本当にお疲れ様でした。
あなたが独自ドメインとレンタルサーバーを使い、超高速の WordPress をインストールしてブログが使えるようになっていたらこの記事を書いた甲斐があると思います。
「安い・早い・使いやすい + お洒落で安心」なブログができあがったので、ご家族やご友人に見てもらうのも良し、見せずにこそこそと記事を大量に書いてから見せるのも良しだと思います。
今後ですが、既にブログの設計について全て決まっていれば良いのですが、決まっていなければ、まずはどういうブログにしようか考えてみましょう。
企業であればスタッフブログでも良いですし、個人であれば雑記ブログでも良いですし、とにかくあなたが興味がある、やりたい事を書くと良いと思います。
また、ブログを書く事によってあなたのライティングスキルも必ず向上しますし、個人であれば、そのうちアフィリエイトなどでお小遣いかせぎにも興味がでてくるかもしれません。
ブログは継続こそ力なりです。頑張って一緒に継続しましょう!
また、あなたがブログを運営していくにあたり、不明な点がありましたら、以下のリンクからフォームに入力して送信してください。
私が回答できる範囲でお答えしたいと思います。また、WordPress でこういう記事を書いてほしいというリクエストも大歓迎です。
では、最後までお読みいただきありがとうございました!