Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
こんにちは!SE ブログの相馬です。
今回は、前回でやりました AWS の Lightsail というサービスを使い、WordPress という Web アプリを立ち上げた後の続きになります。
今回の記事は 2 回目になりますので、最初の記事を見ていない方は以下の記事を見てください。
今回の記事は WordPress を運用する上で、最低限やっておきたい事について書きました。
初期設定の変更
Lightsail から作成した WordPress は、表示言語が英語に設定されているかと思います。
英語で設定されていたら、以下の設定を変更して日本語にしましょう。
1. WordPress にログインします。
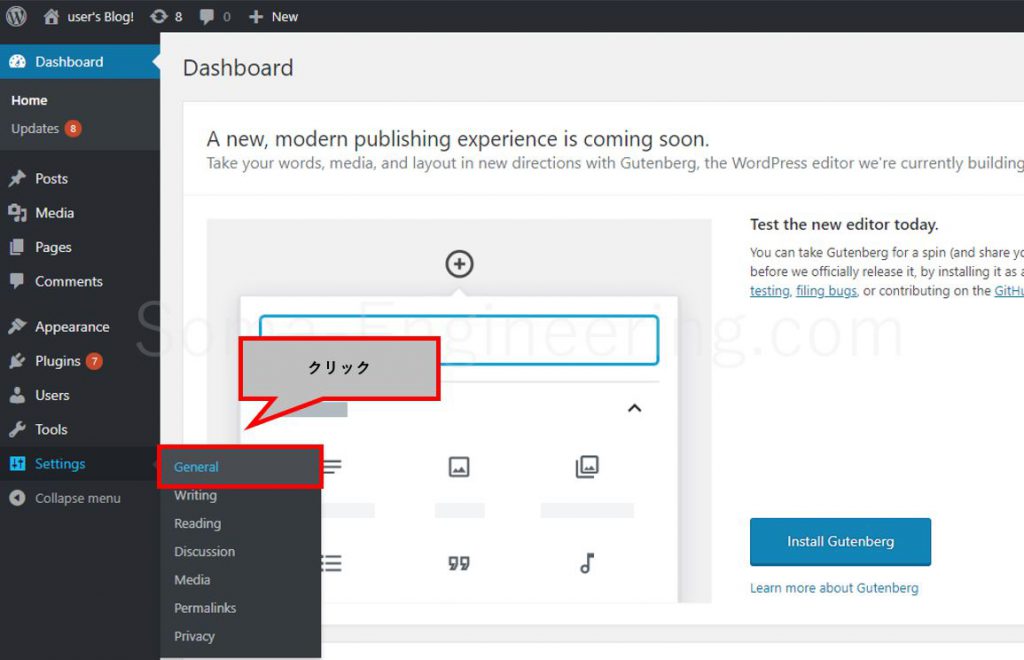
2. [Settings] から [General] をクリックします。
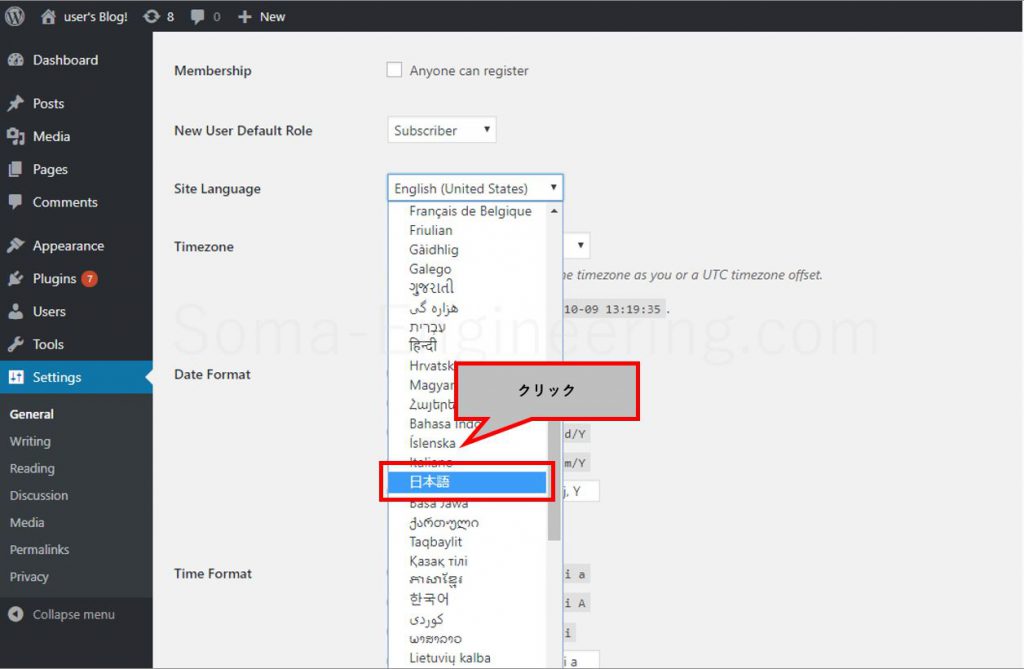
3. Site Language で、以下の画面のように日本語に変更します。
4. タイムゾーンを以下の画面のように Tokyo に変更します。
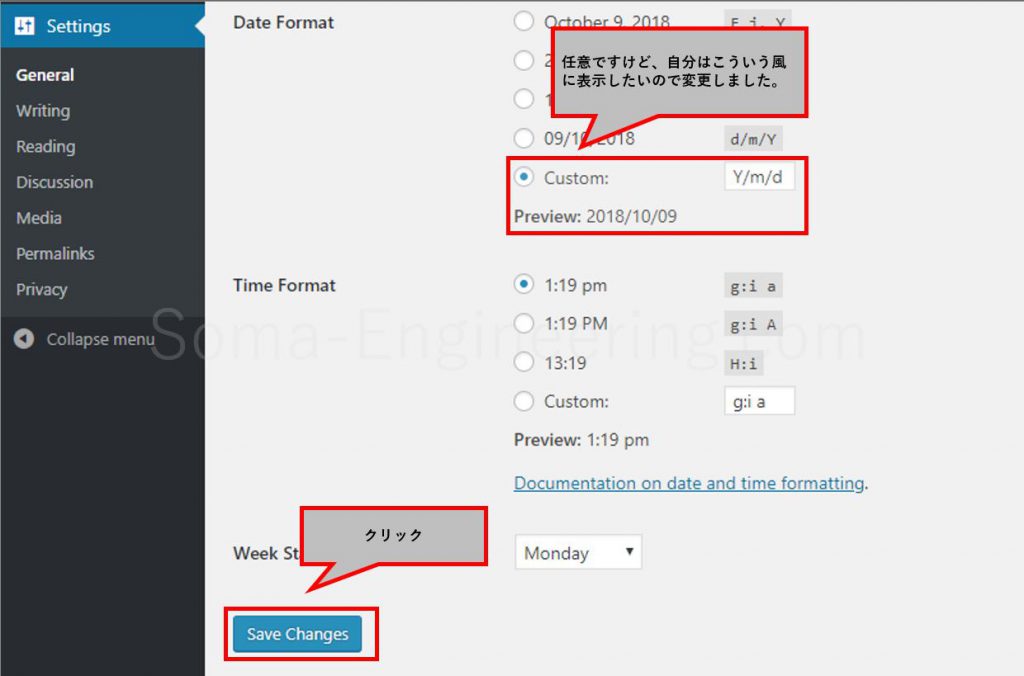
5. 任意ですが、表示日時は必要に応じて変更します。完了したら [Save Changes] をクリックします。これで表示言語が日本語に変わり、時間も日本時間に変わります。
ログインのシールを削除する方法
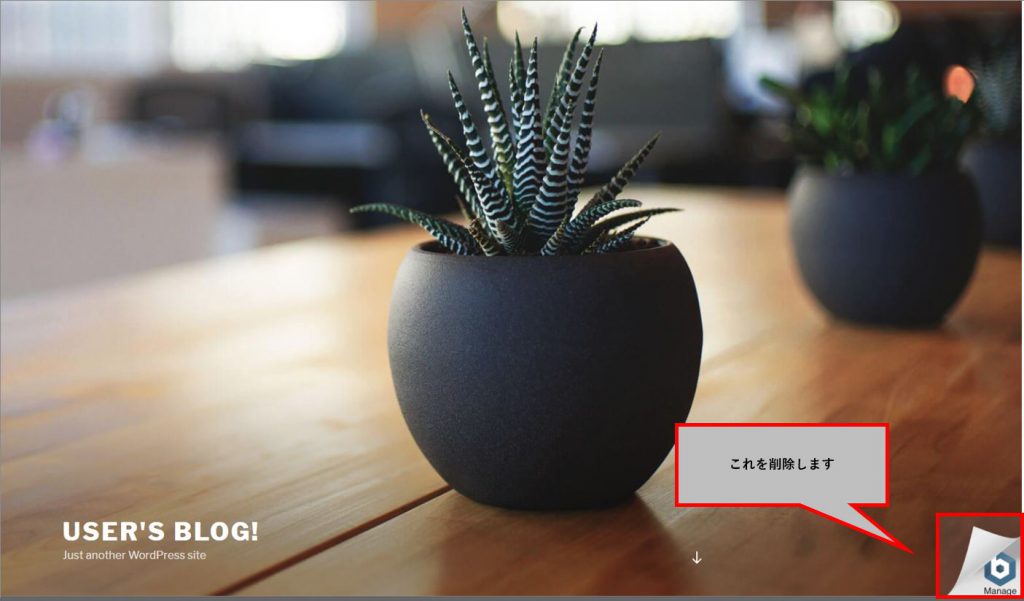
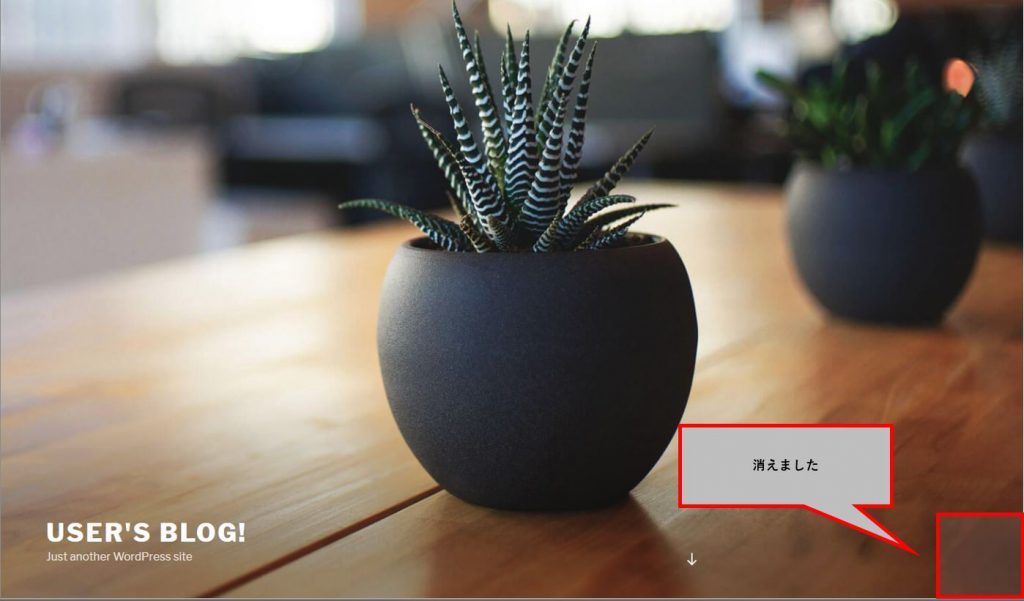
WordPress のトップページ右下に、以下のようにログインする為のリンクが貼られています。
これは誰でも見れてしまいますし、ログイン画面に移動できてしまうので、そもそもセキュリティ的には良くはありませんのでこれを削除してあげると良いでしょう。
削除する方法は、Lightsail のコンソールで、以下のコマンドを実行します。
コンソール画面の出し方は以下の方法で簡単に出せます。
|
1 2 3 |
$ sudo /opt/bitnami/apps/wordpress/bnconfig --disable_banner 1 # 実行結果は何も返ってきません。 |
もう一度トップページに移動しますと、ログインのリンクが消えました。これで OK です。
ログインシールが消えましたので、ログイン画面に行く方法を書いておきます。以下のとおりです。
http://IPアドレス/wp-admin
または
http://ドメイン名/wp-admin
固定 IP アドレスの割り当て
静的 IP (固定 IP) を割り当てる事は、サーバーを運用する為には基本的に必要である事と、WordPress や Google Analytics を使う上で、静的 IP のほうが使い勝手が良い事がありますので、静的 IP を割り当てる事を強くお勧めします。
また Lightsail の静的 IP は無料です。(静的 IP 割り当て後、サーバーを起動している場合)実質無料になる筈ですので、使ったほうが良いでしょう。
ここでは静的 IP を元に設定してゆきますので、静的 IP は必須になりますのでご注意ください。
静的 IP アドレス割り当て方法
1. [ネットワーキング] から、以下のように [静的 IP の作成] をクリックします。
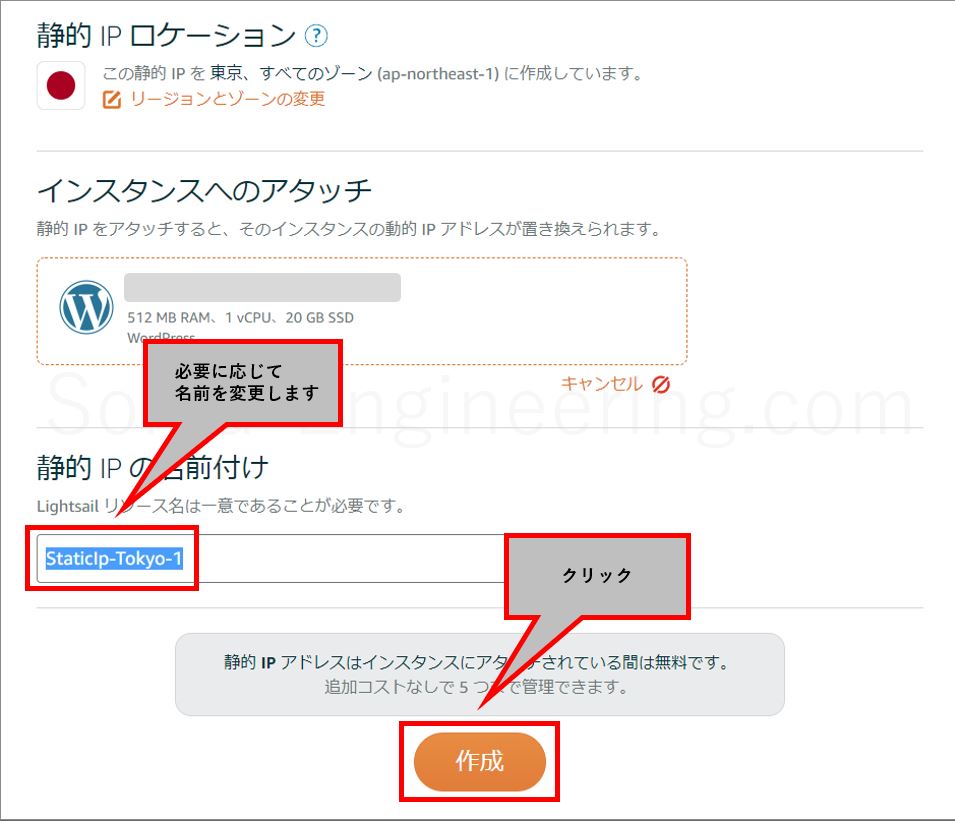
2. [作成] をクリックします。
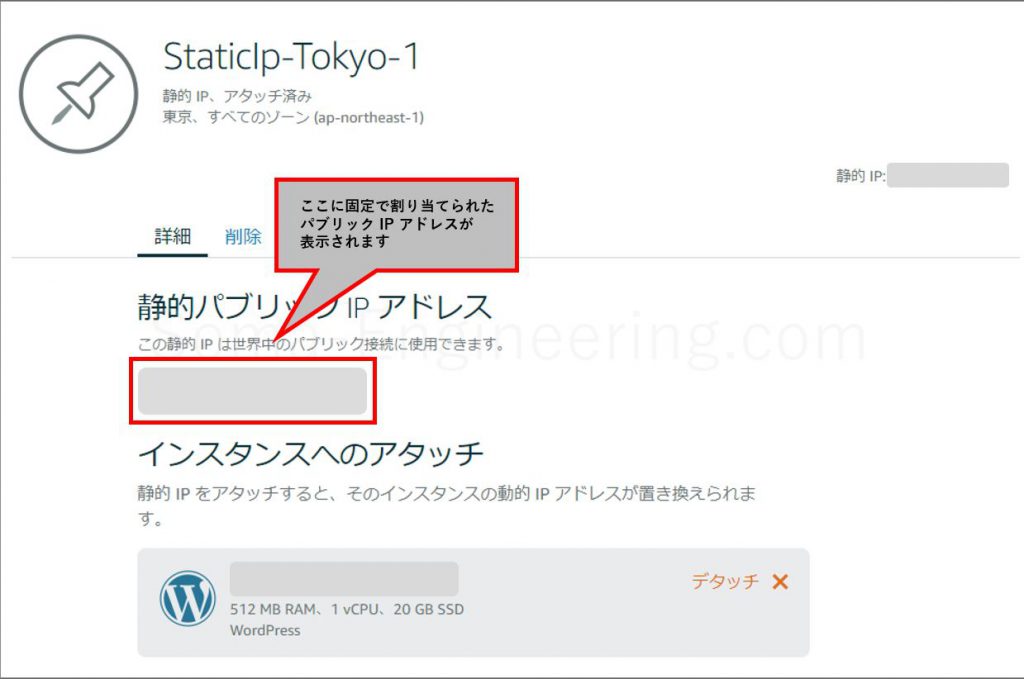
3. 静的 IP アドレスが割り当てられました。
独自ドメインでアクセスができるようにする
お名前.com で取得した独自ドメイン名を使って、AWS Lightsail の WordPress にアクセスするにはいくつかの設定が必要になります。
以下の方法で お名前.com と AWS の設定画面で設定をして、独自ドメインと WordPress を関連付けてあげる必要があります。
ここでは、独自ドメインはお名前.com で取得した前提で進めております。
Hosted zone の作成
1. AWS にログインします。
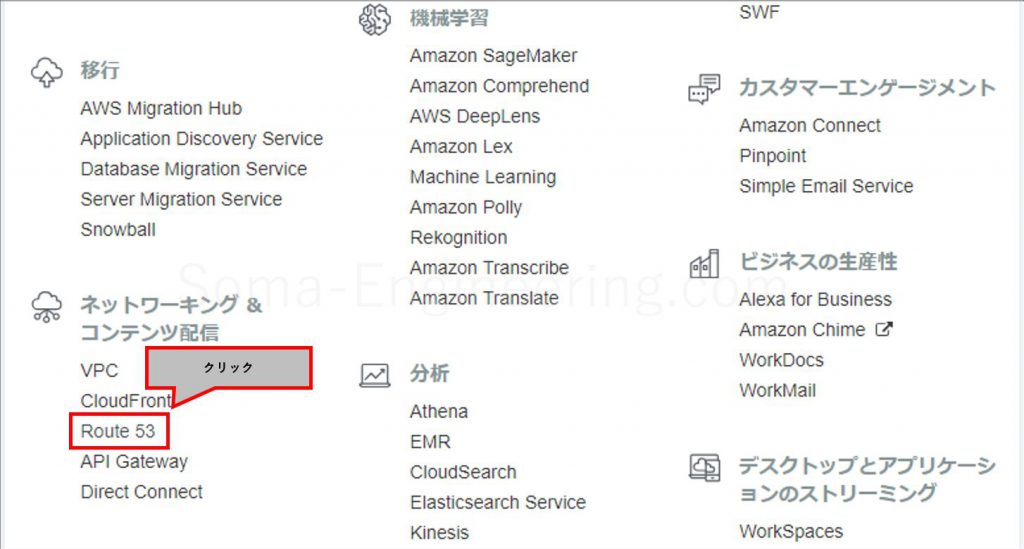
2. AWS のメニューの中に、[Route 53] というのがありますので、クリックします。
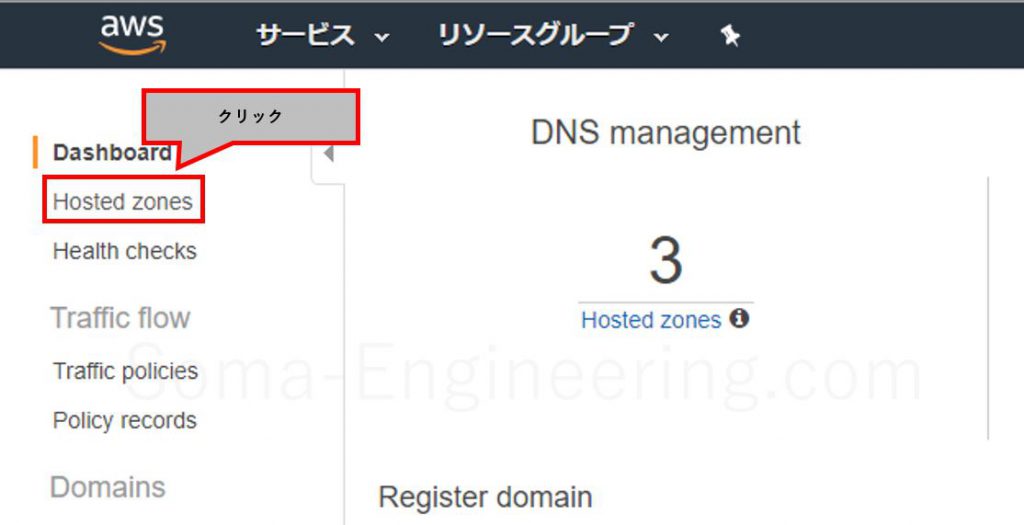
3. [Hosted zones] をクリックします。
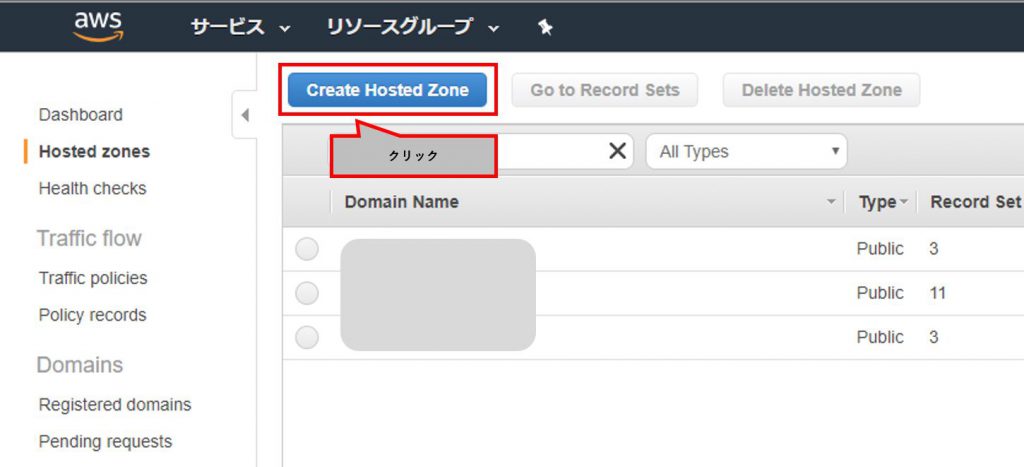
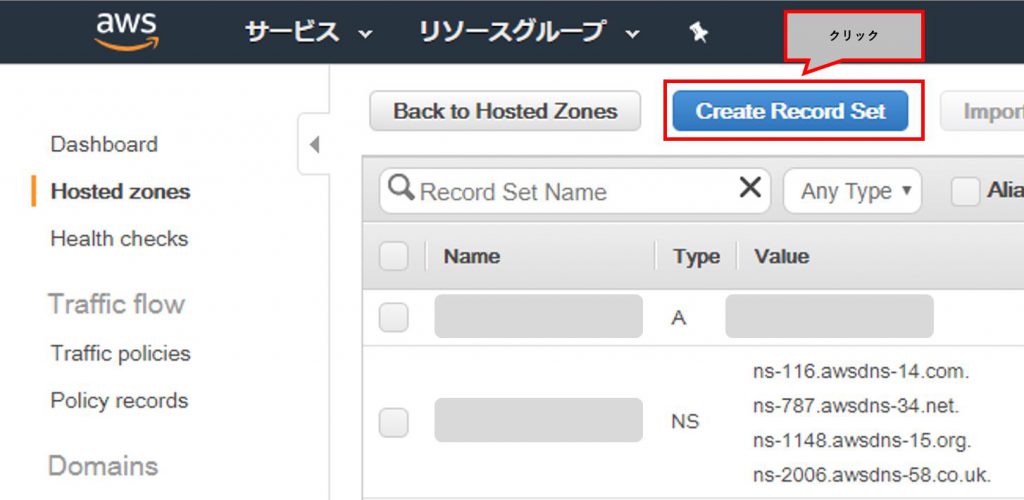
4. [Create Hosted Zone] をクリックします。
5. Domain Name にお名前.com で取得したドメイン名を入力して [Create] をクリックします。
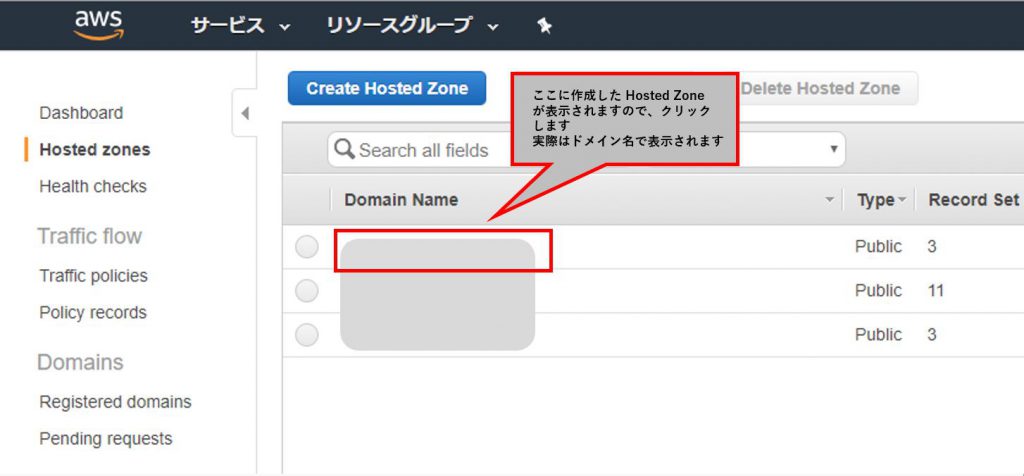
6. 作成された Hosted Zone をクリックします。(実際はドメイン名で表示)※表示画面がこれではない場合、次の画面に進みます。
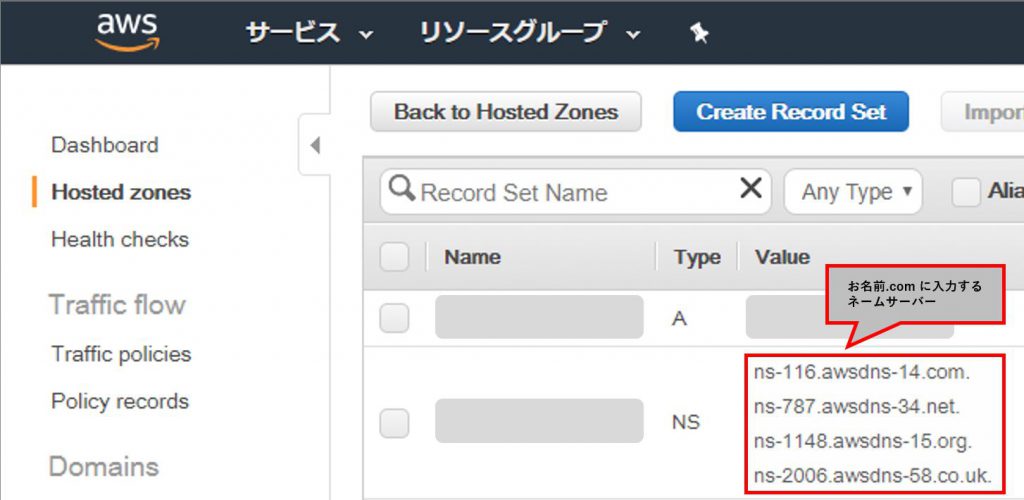
7. 以下の画面の赤枠に表示されている部分がお名前.com で入力するネームサーバーの一覧です。メモ帳かどこかにコピーしておきましょう。
8. [Create Hosted Set] をクリックします。
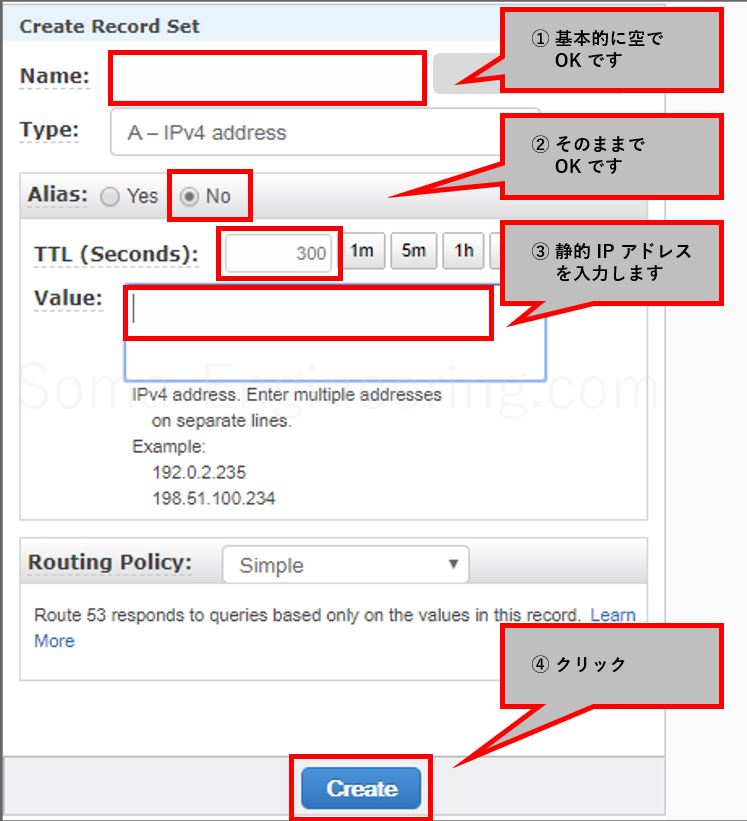
9. 以下の画面のように 静的 IP を入力して [Create] をクリックします。
お名前.com での設定
お名前.com で独自ドメインを取得した場合は、以下の設定をする必要があります。
AWS のほうで設定をしましたら、先ほどメモ帳にコピーしたネームサーバーを所定の場所にコピーします。
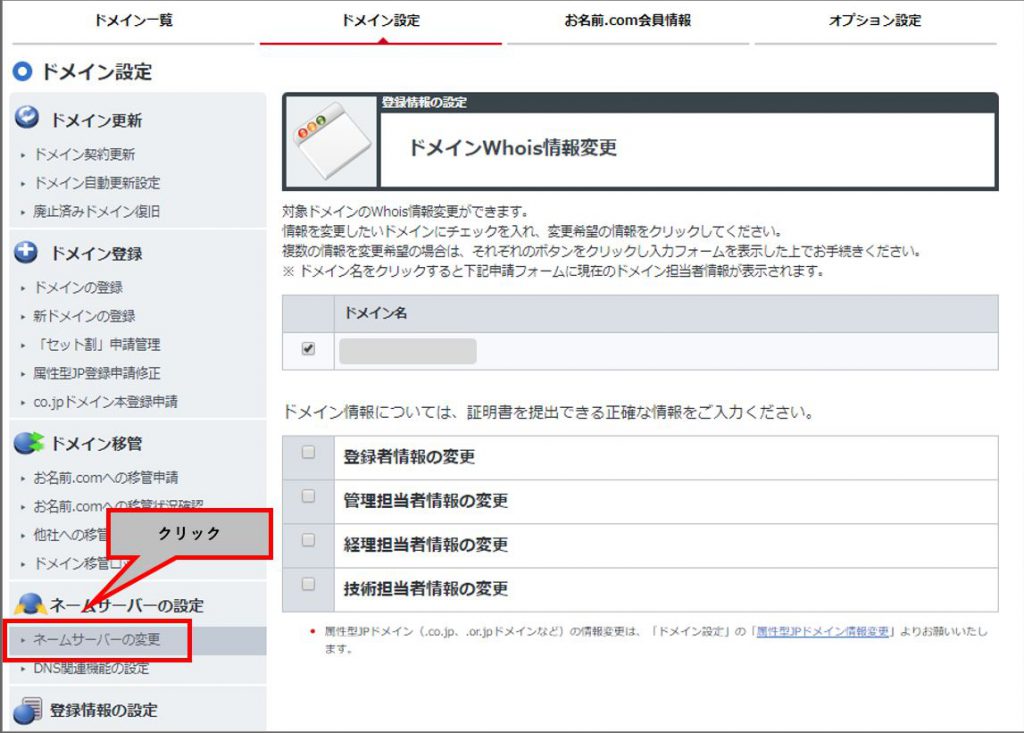
1. [ドメイン設定] をクリックします。
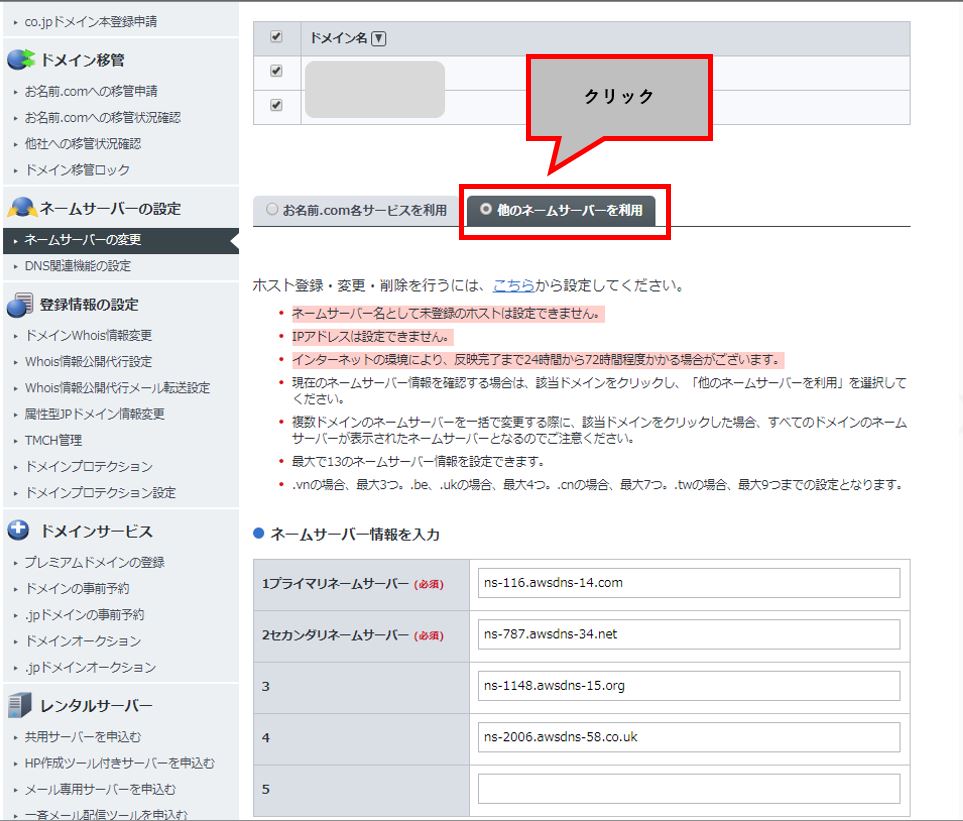
2.左メニューにある [ネームサーバーの変更] をクリックします。
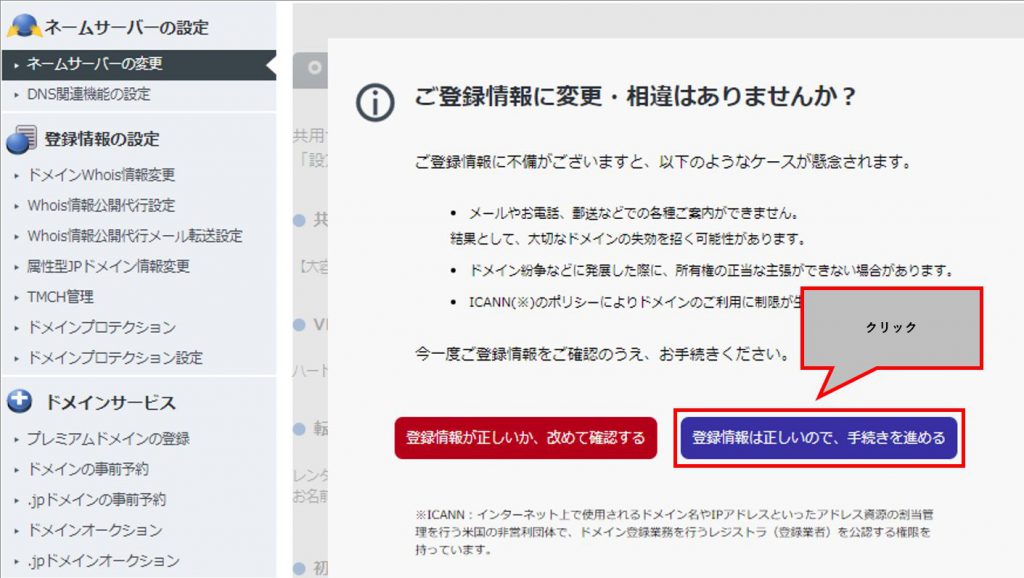
3. [登録情報は正しいので、手続きを進める] をクリックします。
4. 変更対象のドメイン名をクリックしてチェックボックスにチェックを入れます。別のドメイン名を間違えてクリックしないように注意してください。
5. [他のネームサーバーを利用] をクリックして、AWS の Route 53 で取得したネームサーバーを入力して [確認画面へ進む] をクリックします。
6. 設定確認の画面が表示されますので、そのまま進めます。
WordPress での設定方法
ブラウザからドメイン名でアクセスができるようになりましたが、WordPress の設定ファイルを変更する必要があります。
1. Lightsail のコンソールで、まずは以下のコマンドを実行します。
|
1 |
$ vi /opt/bitnami/apps/wordpress/htdocs/wp-config.php |
コンソール画面の出し方は以下の方法で簡単に出せます。
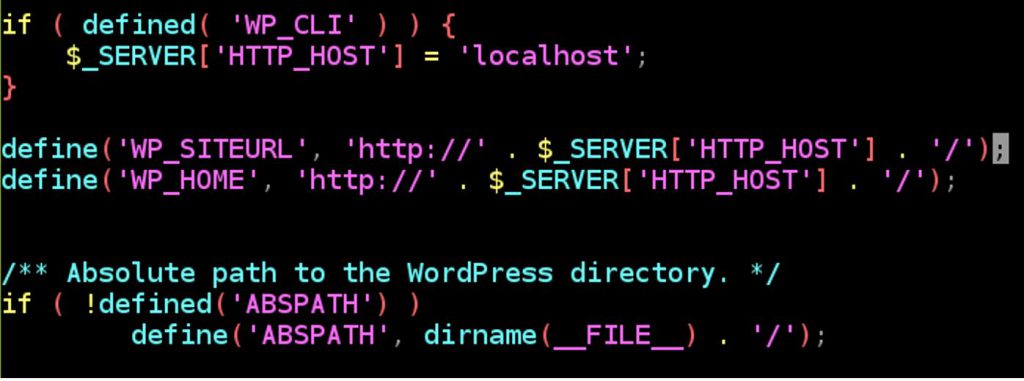
2. 次に、以下の設定内容の一部を変更します。下の画像は初期設定です。
以下のように、独自ドメインに置き換えて入力します。
|
1 2 |
define('WP_SITEURL', 'http://ドメイン名'); define('WP_HOME', 'http://ドメイン名'); |
ブログサイトの HTTPS 化
ブログのサイトへの接続をセキュリティで保護された HTTPS に対応させます。
これは SEO にも強く関係しますので、必ず実施される事をお勧めします。
Google ブログにも書いてありますので、これで納得できるかと思います。SEO を意識する上で Google は無視できませんよね?
HTTPS をランキング シグナルに使用します
2014年8月7日木曜日
セキュリティは Google の最優先事項です。Google は、デフォルトで強力な HTTPS 暗号化を導入するなど、業界でも最先端のセキュリティを Google サービスに導入することに力を注いでいます。これにより、たとえば Google 検索、Gmail、Google ドライブを使用しているユーザーは自動的に、Google に安全に接続することができます。
そこで、HTTPS に対応させる手段として、Web サイトに SSL 証明書というものをインストールしてあげる必要があります。
この SSL 証明書は世の中に沢山あるのですが、ここでは無料の証明書で且つ世界的に知名度の高い Let's Encrypt を使います。
Let's Encrypt 以外にも多くの SSL 証明書がありますが、ここでざっくりと簡単に説明します。
Let's Encrypt とは何か
Let's Encrypt は Internet Security Research Group (ISRG) が運営しており、Let's Encrypt はプロジェクトの名前になります。
ISRG は以下のスポンサーがついており、非営利団体やフォーチュン 100 に入るようなトップ企業などの様々な組織が運営しております。
それで、このプロジェクトの目的が「インターネットの接続を全て SSL 化しよう」と背景があって Let's Encrypt が出来上がったイメージです。
この文章から、ウェブサイトの SSL 化がどれだけ重要である必要が感じ取れたのではないかと思います。
Let's Encrypt は証明書機関が提供する無料の SSL 証明書で、有料の証明書と同じくらいのセキュリティで保護されています。
また、Let's Encrypt を使う上で、以下のメリットがあります。無料で簡単でセキュリティが高いなんて、言う事無しですよね。素晴らしいです。
- 無料です。
- 簡単です。
- セキュリティが高いです。
- 自動更新ができます。(設定が必要)
SSL 証明書のインストール方法
さて、それではインストール方法へ進みます。コンソール画面を表示してコマンドを打ってゆきます。少し長いですけど、我慢して頑張ってみてください。
コンソール画面の出し方は以下の方法で簡単に出せます。
1. 以下のようにコマンドを打って進めます。(コピー&ペーストで大丈夫だと思いますが、ドメイン名とメールアドレスのところは手入力をしてください。)
注意: 以下のコマンドでは、 .(ドット) の後にスペースが入っていますが、不要になりますのでスペースは入れないください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
$ cd /tmp $ git clone https://github.com/letsencrypt/letsencrypt $ cd letsencrypt $ ./letsencrypt-auto $ ./letsencrypt-auto certonly --webroot -w /opt/bitnami/apps/wordpress/htdocs/ -d ドメイン名 Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel): メールアドレスを入力してエンターキーを押します。 Please read the Terms of Service at https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must agree in order to register with the ACME server at https://acme-v02.api.letsencrypt.org/directory - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (A)gree/(C)ancel: A ← A を入力してエンターキーを押します。 Would you be willing to share your email address with the Electronic Frontier Foundation, a founding partner of the Let's Encrypt project and the non-profit organization that develops Certbot? We'd like to send you email about our work encrypting the web, EFF news, campaigns, and ways to support digital freedom. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (Y)es/(N)o: N ← メーリングリストに登録する場合は Y、しない場合は N を押してエンターキーを押します。 $ sudo cp /etc/letsencrypt/live/ドメイン名/fullchain.pem /opt/bitnami/apache2/conf/server.crt $ sudo cp /etc/letsencrypt/live/ドメイン名/privkey.pem /opt/bitnami/apache2/conf/server.key $ sudo /opt/bitnami/ctlscript.sh restart apache |
2. 次に、wp-config.php の内容を変更して、WordPress の URL を https 化します。
|
1 2 3 4 5 6 7 8 9 |
$ vi /opt/bitnami/apps/wordpress/htdocs/wp-config.php ### 以下のように変更します。https を忘れずに入力します。### if ( defined( 'WP_CLI' ) ) { $_SERVER['HTTP_HOST'] = 'localhost'; } define('WP_SITEURL', 'https://ドメイン名'); define('WP_HOME', 'https://ドメイン名'); |
WordPress の設定から HTTPS に対応したか確認する
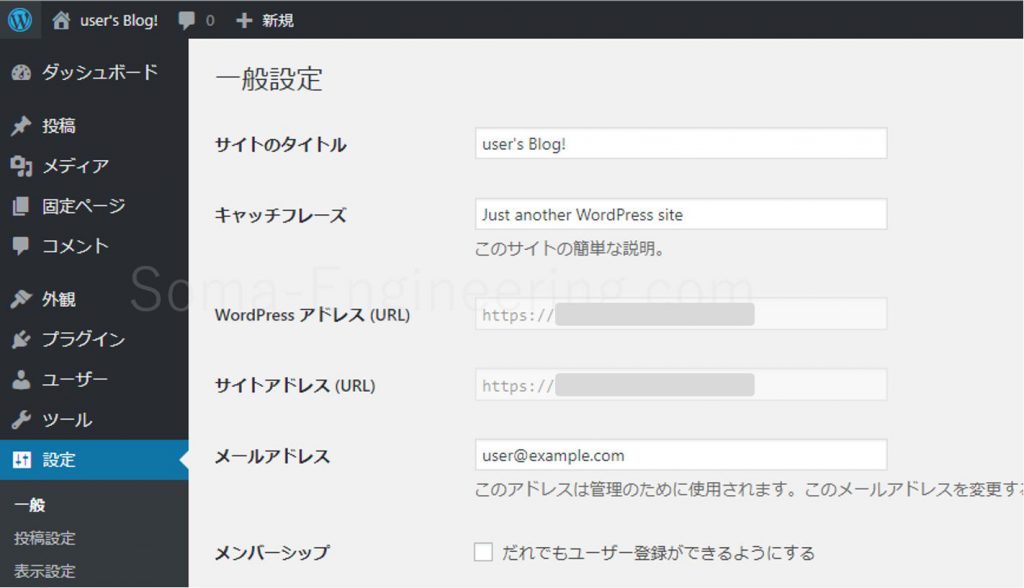
それでは WordPress が https 化できたか確認します。左メニューの [設定] をクリックし、右側に表示されている WordPress アドレスとサイトアドレスの 2 つが https から始まっていれば OK です。
以上になります。
まとめ
いかがでしょうか。これで独自ドメインを使って、自分のブログ (WordPress) にアクセスする事ができました。
しかも、既に HTTPS で保護されたセキュリティの高い状態になっており、SEO にも意識して対応できております。これで必要最低限の準備はできたという事になります。
まだ余力がある方は、WordPress のおすすめのプラグインをインストールして使ってみると良いでしょう。
それでは最後までお読みいただきありがとうございました!