Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
こんにちは!
今回は、WordPress のメジャーなプラグインである、WP Mail SMTP を使いメール送信する方法について書きました。
お問い合わせから入力された内容をメールで受け取ったりする場合、SMTP というプロトコルを使いメールサーバーを経由してメールが送信されます。
メールを送信する方法は、多々ありますが、WordPress の場合はプラグインを使う方法が一般的かと思われます。
ここでは、WP Mail SMTP プラグインから無料で使える Gmailを利用して、セキュリティの高い方法でメール送信する設定をやってみました。
設定の流れとしましては簡単で、Google API の登録で Client ID とClient Secret を取得し、WP Mail SMTP の設定項目に張り付けるだけです。
では早速進めましょう。
事前準備
ここでは手順どおりに進める為に、以下の準備が済んでいることを前提といたします。
- Google アカウントが作成されている事
- Google アカウントでログインしている事
- WP Mail SMTP のプラグインがインストールされている事
プラグインのバージョン
2018年6月時点では、WP-SMTP のバージョンは 1.2.5 になっています。
使用するメーラー
また、使用できるメーラーは以下のとおりです。今回は Gmail を使います。
設定方法
1. Google API のアプリケーション登録の為に、以下の URL にアクセスします。
(クリックしますと、新しいタブが開きます。)
https://console.developers.google.com/flows/enableapi?apiid=gmail&pli=1
2. 以下の選択にチェックを入れ、[同意して続行] をクリックします。
3. [認証画面に進む] をクリックします。
3. 以下のように選択します。選択が完了しましたら [必要な認証情報] をクリックします。
- 使用する API : Gmail API
- API を呼び出す場所: ウェブサーバー(node.js、Tomcat など)
- アクセスするデータの種類: ユーザーデータ
4. OAuth 2.0 クライアント ID を作成するの項目の名前は任意です。適当な名前を入力し、[OAuth クライアント
ID の作成] をクリックします。
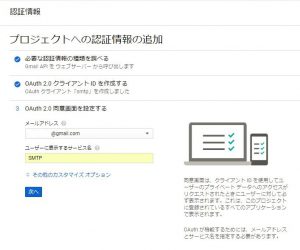
5. OAuth 2.0 同意画面を設定するの項目において、ユーザーに表示するサービス名は任意の名前を入力します。
[次へ] をクリックします。
(メールアドレスは伏せています)
6. 認証情報が表示されます。この Client ID は プラグインの設定画面に貼りつけますのでコピーします。
また、必要に応じて [ダウンロード] をクリックして、ファイルをダウンロードします。[完了] をクリックします。
(Client ID は伏せています)
7. プラグインの設定画面に切り替えます。
設定内の項目に、Client ID がありますので、先ほどコピーしたものを貼りつけします。
(Client ID は伏せています)
8. Google API の画面に戻ります。
先ほどの画面で [完了] をクリックしていなければクリックします。
以下の画面では、クライアント ID の右側に、ゴミ箱マークの上にペンのようなマークがありますので、クリックします。
(Client ID は伏せています)
9. 以下のように入力します。また クライアントシークレット (Client Secret) が表示されていますので。
次の手順でプラグインの設定項目に張り付けますのでコピーしておきます。
完了しましたら、[保存] をクリックします。
- 承認済みの JavaScript 生成元: 自分の WordPress の URL を入力します。
- 承認済みのリダイレクト URI: プラグインの設定画面の下に記載してあるものをコピーしてここに貼りつけます。
(Client ID と クライアント シークレットと URL は伏せています)
10. プラグインの設定画面に切り替えます。
Client Secret の項目に、先ほどコピーしたものを貼りつけます。
終わりましたら、[Save Settings] をクリックします。
(Client ID は伏せています)
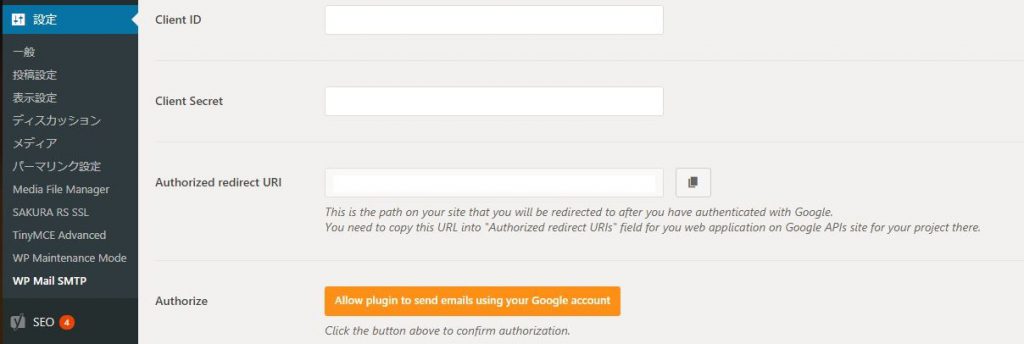
11. Client ID、Client Secret、Authenticated redirect URI が表示されている事を確認します。
[Allow plugin to send emails using your Google account] をクリックします。
(Client ID、Client Secret、Authenticated redirect URI は伏せています)
12. Google の認証ウィンドウが表示されます。使用する Gmail アカウントをクリックします。
(Gmail アカウントは伏せています)
13. 以下のように、警告が表示されます。
[詳細] をクリックします。
14. (安全ではないページ)に移動 をクリックします。
19. [許可] をクリックします。
(ドメインとメールアドレスは伏せてます。)
これで設定は完了しました。お疲れ様です。
メールの送信テスト
ここまでできましたら後はメール送信のテストを行うのみになります。
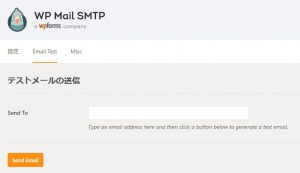
1. プラグインの [設定] をクリックします。
2. Send To にテストメールを送信したい宛先のアドレスを入力します。
3. 宛先側でメールが送信されている事を確認します。
以上で全て完了です。
いかがでしょうか。これで WordPress のお問い合わせフォームで入力した内容がセキュアに送信されますので安心ですね。
では最後までお読みいただきありがとうございました!