Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
こんにちは!SE ブログの相馬です。
今回は、Internet Explorer (以降、IE と省略) の互換表示設定にサイトを追加する方法について書きました。
個人では殆ど使用されなくなっている IE ではありますが、企業ではまだまだ現役で使用されているところが多いかと思います。
特に、業務アプリに関連したサイトは IE しか対応していないのが多くあり、システムの規模に関わらずコストの観点から改修が難しい状況もあったりして、IE は無くなる方向だと分かっていながらもそのまま継続して運用している企業が多いかと思います。
またグループポリシーで IE 向けの設定をかなり入れている企業も多くあるようです。つまりそういったサイトは IE を基準に作られているサイトですので、IE でないと正し表示にならないかと思います。
また、Microsoft は IE を廃止する方向で動いているらしいのですが、まだまだ当分の間は無くならないかと思います。という事でまだまだ互換表示について知っておく必要があるようです。
IE の互換表示とは何か
昔、IE のバージョンがまだ更新されていた時代に、企業では IE のバージョン毎にサイト制作をしていました。Web サイト制作の際に当時の IE のバージョンで動作テストをしていたわけです。
ですが、制作当時に IE 7 では正しく表示されていました Web サイトが、IE 9 からだと正しく表示されないという問題が発生するようになりました。
そこで Microsoft は上位の IE のバージョンからでも正しく表示できていた下位のバージョンのように互換性を持たせるために互換性表示という機能を IE 8 で実装しました。
ちなみに IE 11 ではエンタープライズモードというのがあり、これは平たく言うと IE 8 同等の互換表示を持たせる機能であるようです。
IE での設定
PC で設定する場合はとても簡単です。ここでは互換表示には既に google.com が入っている状態で、yahoo.co.jp を追加します。
実際はここで正しく表示されないサイトを追加した後に、ブラウザをリロードして表示されるか確認してみましょう。
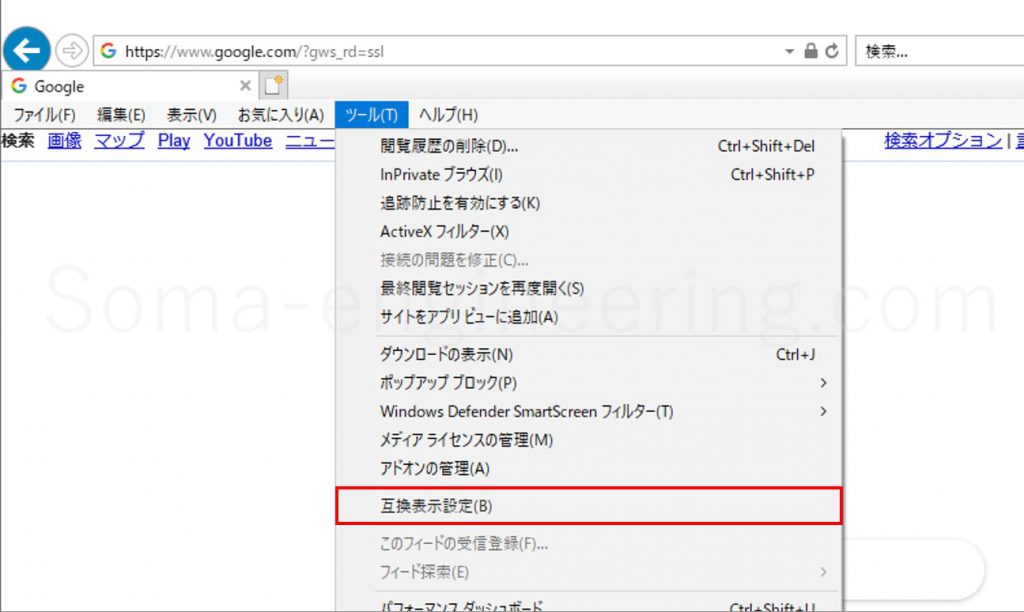
1. IE を起動し、[ツール] メニューから [互換表示設定] をクリックします。
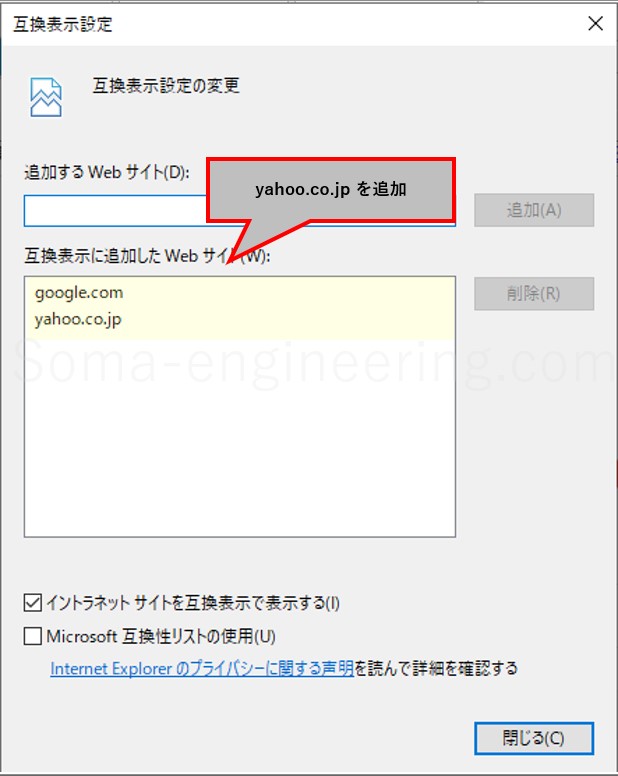
2. 追加する Web サイトにドメインや URL を入力し、[追加] をクリックします。
3. 追加後に互換表示に追加した Web サイトに追加されます。今回は yahoo.co.jp を追加しました。
4. ブラウザをリロードして表示されるか確認してみましょう。
まとめ
以上になります。いかがでしょうか。
まだまだ IE は使われますし、互換表示はそのまま使われ続けるかと思われます。
PC 全体にまとめて展開したい場合は、以下の記事を参考にグループポリシーを使って展開します。参考になれば幸いです。
それでは最後までお読みいただきありがとうございました!