Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
Warning: preg_match(): Compilation failed: unrecognized character follows \ at offset 1 in /home/r5652521/public_html/soma-engineering.com/wp-content/themes/affinger/functions.php on line 1548
こんにちは!SE ブログの相馬です。
今回は、VMware Workstation の仮想マシンに VMware Tools をインストールする方法について書きました。ちなみにこの方法は VMware vSphere でも同じ方法になります。
私は VMware Workstation や vSphere で仮想マシンを作成した後でほぼ無意識的に VMware Tools をインストールするのですが、そもそも VMware Tools とはは何か皆さんご存じでしょうか?
VMware Tools とは何か
VMware Tools は、仮想マシンのゲスト OS のパフォーマンスとホスト間の通信の強化の為のドライバーとユーティリティーのセットになります。
必ずしもゲスト OS にインストールする義務はありませんが、インストールする事で上記のようにゲスト OS を仮想上で動作するように最適化されます。ですので実現場では、特別な理由がない限りは必ずと言っていいほどインストールします。
ちなみに昔の vSphere ESX 4.0 あたりで VMware Tools なしだと、ゲスト OS 上でほぼ使い物にならないほどマウスカーソルの動きが遅かったものです。VMware Tools をインストールすると、ウソのようにマウスカーソルがスムーズになるわけです。
では具体的にどんなものが含まれているのでしょうか。まとめてみました。
| 特徴 | 説明 |
|---|---|
| デバイスドライバー | VMware Workstation 上で最適化されて動作するように、グラフィックやサウンドやネットワークドライバが置き換わります。 |
| サービス | ゲスト OS とホスト間での通信が最適化されます。これは vmtoolsd.exe というプログラムがゲスト OS のバックグラウンド上で動いています。Linux だと vmtoolsd になります。 |
| ユーザー操作 | ゲスト OS とホスト間でファイルのコピー & ペーストができます。クリップボードみたいなものです。またマウスカーソルや画面の解像度が最適化されます。このような操作は実際 vmtoolsd.exe というプログラムがゲスト OS のバックグラウンド上で動いています。Linux だと vmware-user になります。 |
このように、ゲスト OS を使うユーザーや管理者が業務において問題無く実操作できるようにしてくれるのがこの VMware Tools の役目になるわけです。
注意すべき点
古いバージョンの VMware Workstation に最新の OS をインストールした環境で、VMware Tools をインストールして OS を再起動すると画面が真っ黒なまままったく見えない状態となってしまう場合があります。
私は何度か経験しまして、例えば VMware Workstation 11 に Windows 10 バージョン 1809 や Windows Server 2019 に VMware Tools をインストールして再起動したら二度と画面が表示されなくなってしまいました。仮想マシン側の内部のファイルを書き換えたりしましたが解消されませんでした。
このように、古い VMware Workstation のバージョンを使っている場合、どのバージョンの OS まで対応しているかは確認しなければなりませんので注意が必要です。
VMware Workstation 15 Pro の場合、VMware 社のサイトで確認できますのでチェックしましょう。
Supported host operating systems for Workstation Pro 12.x, 14.x and 15.x | VMware Knowledge Base
インストール方法
簡単にインストールできます。
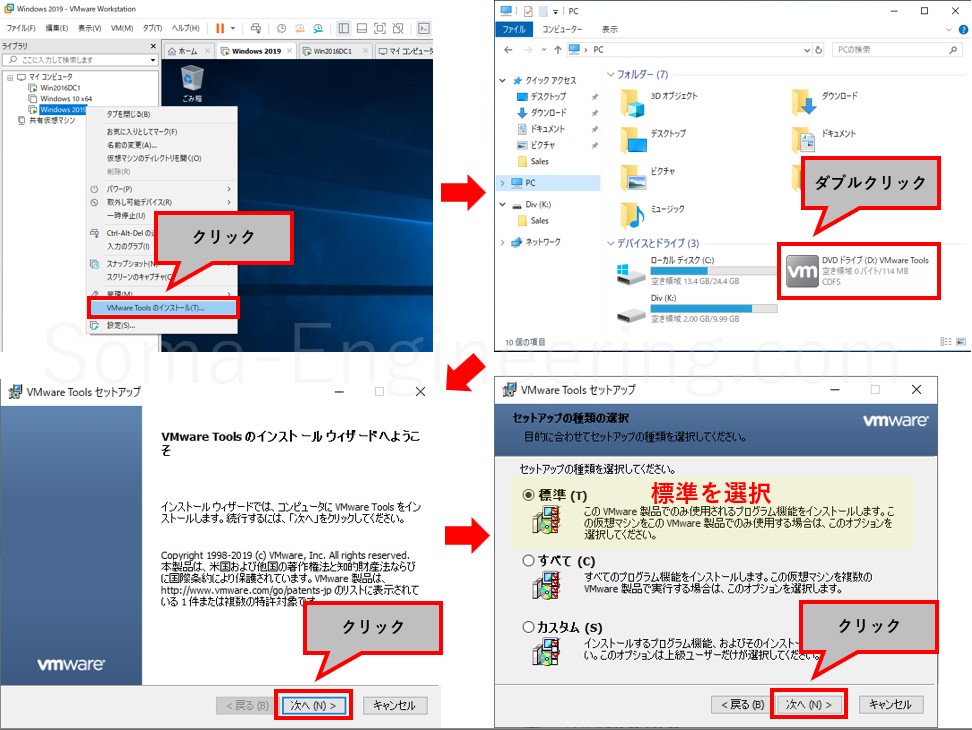
1. 仮想マシンを右クリックし、[VMware Tools のインストール] をクリックします。その後にゲスト OS に DVD ドライブとしてマウントされますのでダブルクリックします。ウィザードに沿って進めて [標準] を選択します。理由がない限りは標準で問題ありません。
2. インストールをクリックして完了したらゲスト OS を再起動します。再起動後に VMware Tools が適用され、ゲスト OS が最適化されます。
アップデート方法
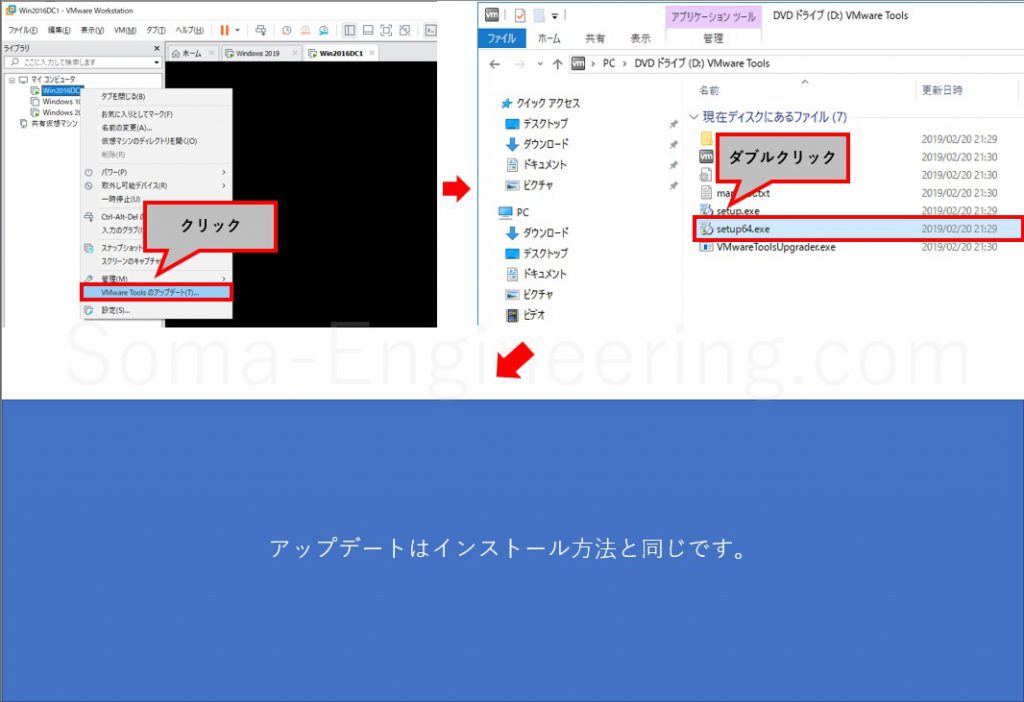
環境の移行や VMware Workstation や vSphere のアップグレードなどで、既に古い VMware Tools がインストールされている場合も新規インストールと同じ方法でインストールできます。
ちなみに仮想マシンの移行や、ホストのバージョンがアップグレードされた場合、VMware Tools のバージョンをアップデートするだけではなく、仮想マシンのハードウェアバージョンが古くなっていますのでこれも一緒にアップグレードするほうが良いでしょう。後で忘れてしまいそうなので。。
以下の記事で仮想マシンのハードウェアバージョンをアップグレードする方法がありますので参考にしていただければと思います。
まとめ
以上になります。いかがでしょうか。
仮想マシンを作成して ゲスト OS をインストールしたらまず最初にインストールするのがこの VMware Tools になります。
ただし、VMware Workstation や vSphere のバージョンによっては対応していないバージョンの OS がありますので、最新の OS をインストールする場合は、実績が無ければ事前に VMware 社のサイト上で確認しておきましょう。
それでは最後までお読みいただきありがとうございました!